
Google đã chính thức hóa việc tích hợp các tiêu chí hiệu suất web vào các thuật toán của mình. Vào tháng 5 năm 2021, bản cập nhật Trải nghiệm trang sẽ được áp dụng và các quan điểm web cốt lõi sẽ được sử dụng để xếp hạng các trang web. Dưới đây là một số bước cần làm theo để tối ưu hóa trang web của bạn và nhận được kết quả SEO tốt vào mùa xuân tới.
1. Sử dụng Search Console để thực hiện kiểm tra các quan trọng web cốt lõi
Để bắt đầu, hãy xem Google nghĩ gì về trang web của bạn. Trên Search Console, công cụ miễn phí của Google để “đo lường hiệu suất tìm kiếm và lưu lượng truy cập của trang web của bạn, khắc phục sự cố và tối ưu hóa thứ hạng tìm kiếm”, một phần của menu bên dành riêng cho Cải tiến. Nhấp vào Tín hiệu Web cần thiết để truy cập thông tin liên quan đến tốc độ trang web của bạn.
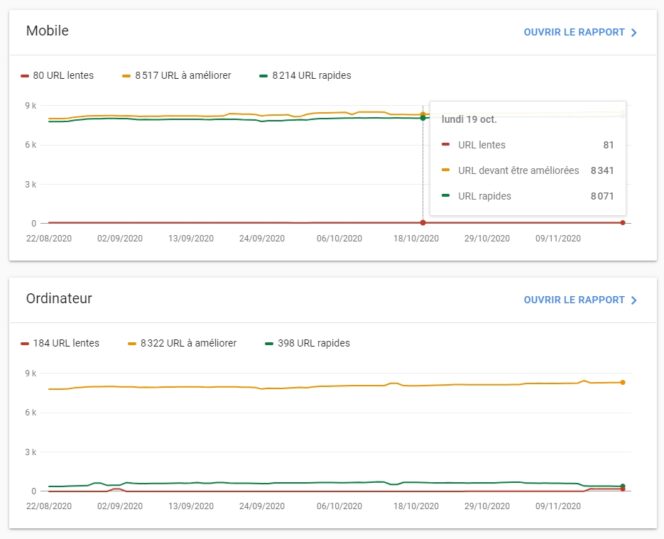
Sau đó, bạn hình dung tốc độ tải tổng thể của trang web của mình:
số lượng trang web nhanh theo Google số lượng trang để cải thiện số lượng trang chậm trên thiết bị di động và máy tính để bàn
Điều này cung cấp một cái nhìn tổng quan tốt về thời gian tải, cho cả Google và cho người dùng Internet, vì Google dựa trên Báo cáo trải nghiệm người dùng Chrome (CrUX).
 Ít trang chậm nhưng nhiều URL cần cải thiện © Capture BDM
Ít trang chậm nhưng nhiều URL cần cải thiện © Capture BDM2. Xem các sự cố khi tải trang web của bạn
Search Console còn đi xa hơn: bằng cách nhấp vào Mở báo cáo (thiết bị di động hoặc máy tính để bàn), bạn nhận được thông tin có giá trị về các vấn đề được Google xác định. Một số hành động bạn thực hiện có thể có tác động đến cả thiết bị di động và máy tính để bàn. Tốt hơn là nên bắt đầu bằng cách khắc phục các sự cố trên thiết bị di động, vì tính năng lập chỉ mục ưu tiên thiết bị di động được áp dụng cho hầu hết các trang web – và sẽ sớm trở thành quy tắc cho tất cả các trang web (ban đầu được lên kế hoạch cho Mùa thu năm 2020, điều này đã được đẩy lùi sang Mùa xuân năm 2021) . Ngoài ra, hãy nhớ giải quyết các vấn đề gặp phải trên PC nếu đối tượng máy tính để bàn của bạn chiếm một phần lớn, nếu số lượng trang bị ảnh hưởng lớn hoặc nếu các vấn đề được nêu ra là lớn.
 3 các vấn đề được Google xác định cho trang web này © Capture BDM
3 các vấn đề được Google xác định cho trang web này © Capture BDMỞ trên chúng ta thấy 3 sự cố do Google xác định.
CLS lớn hơn 0.25 trên thiết bị di động cho 80 trang, CLS vượt quá 0,1 hầu như 8 000 trang một LCP lớn hơn 2,5 giây trên thiết bị di động cho 298 trang
Điều này có nghĩa là giao diện trải nghiệm người dùng bị trễ khi tải trang, một trải nghiệm không được Google đánh giá cao. LCP đề cập đến thời gian tải của phần tử chính của trang.
3. Xác định các trang web chậm và cần cải thiện
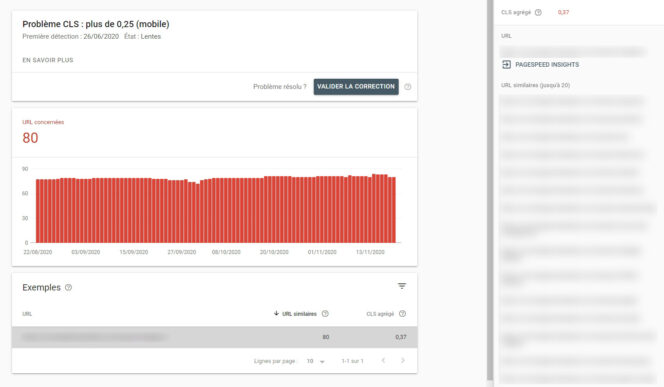
Bằng cách nhấp vào một vấn đề, bạn có thể truy cập một báo cáo rất phong phú về các bài học.
 Google nhóm lại các trang web có vấn đề © Capture BDM
Google nhóm lại các trang web có vấn đề © Capture BDMTrên giao diện trên, chúng tôi tập trung vào một vấn đề: CLS lớn hơn 0.25 trên điện thoại di động. Google tự động nhóm các trang web có liên quan, gán cho chúng một CLS tổng hợp (0.37, chỉ số này tương ứng với CLS thấp nhất cho 75% lượt truy cập vào một URL trong nhóm) và hiển thị các URL tương tự, ở bên phải. Bước này rất quan trọng vì nó giúp hiểu được các mẫu trang có vấn đề. Chúng tôi sẽ rất tiếc vì Google dường như dựa vào cấu trúc URL để tổng hợp các trang và không thể tách biệt các cấu trúc trang riêng biệt khi các trang này chia sẻ cùng một cấu trúc URL.
4. Kiểm tra các trang web bị ảnh hưởng với PageSpeed Insights
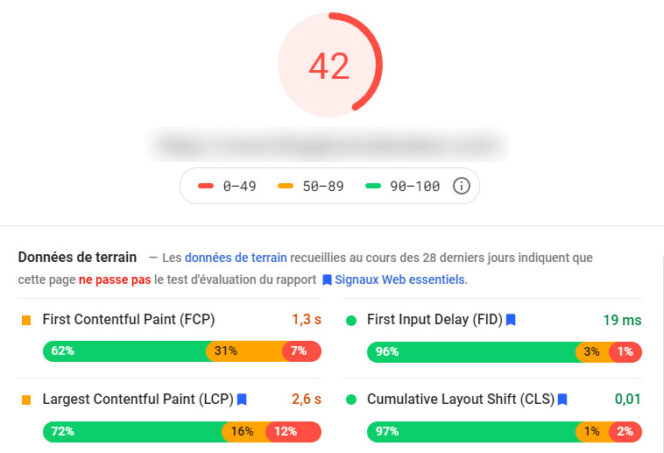
Ở phía bên phải của màn hình, bạn có thể kiểm tra URL nhóm bằng Thông tin chi tiết về tốc độ trang. Công cụ do Google thiết kế này cho phép bạn thực hiện kiểm tra chính xác hiệu suất web. Ví dụ dưới đây cho thấy báo cáo thu được cho một trang web không vượt qua bài kiểm tra đánh giá. Nếu Dịch chuyển bố cục tích lũy (CLS) và Độ trễ đầu vào đầu tiên (FID) có màu xanh lục thì Sơn có nội dung lớn nhất cần được cải thiện. PageSpeed Insights cũng cho thấy rằng First Contentful Paint (FCP) có thể được đại tu.
 Trang này không vượt qua báo cáo đánh giá © Capture BDM
Trang này không vượt qua báo cáo đánh giá © Capture BDM5. Xác định các vấn đề cần khắc phục để tăng tốc các trang web của bạn
Dữ liệu khác được cung cấp bởi PSI, vì vậy dữ liệu phòng thí nghiệm được Lighthouse thu được để tính toán điểm tốc độ tổng thể. Và trên hết: bạn có thể truy cập danh sách các cơ hội “, gợi ý [qui] có thể giúp trang của bạn tải nhanh hơn. Nhấp vào từng cơ hội để biết các mẹo dành riêng về tối ưu hóa các điểm đau do Google xác định.
 Loại bỏ các tài nguyên CSS không cần thiết có thể tiết kiệm 0.45 giây © Chụp BDM
Loại bỏ các tài nguyên CSS không cần thiết có thể tiết kiệm 0.45 giây © Chụp BDM6. Xác thực các chỉnh sửa và xác minh sự cải thiện của các tín hiệu web cần thiết
Quy trình làm việc do Google cung cấp, từ Search Console đến Thông tin chi tiết về tốc độ trang, giúp bạn có thể xác định và giải quyết nhiều vấn đề về hiệu suất web. Bằng cách tập trung vào các yếu tố được báo cáo bởi các công cụ này của Google, bạn sẽ nhanh chóng thấy các KPI cốt lõi web quan trọng của mình được cải thiện trên Search Console. Bạn sẽ sẵn sàng cho tháng 5 năm 2021!
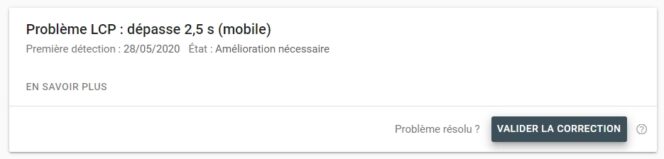
Bạn có thể cho Google biết rằng sự cố đã được khắc phục bằng cách quay lại Search Console và nhấp vào Xác thực Khắc phục. Sau đó, rô bốt của Google sẽ kiểm tra xem các yếu tố đã được cải thiện hay chưa. Bước này không bắt buộc vì Google thường xuyên truy cập trang web của bạn. Nhưng nó có thể đẩy nhanh quá trình bằng cách cho rô bốt biết rằng chúng có thể kiểm tra các yếu tố này trên các trang liên quan.
 Xác thực việc sửa chữa trên Search Console © Capture BDM
Xác thực việc sửa chữa trên Search Console © Capture BDM7. Sử dụng các công cụ khác để xác định các vấn đề về hiệu suất web
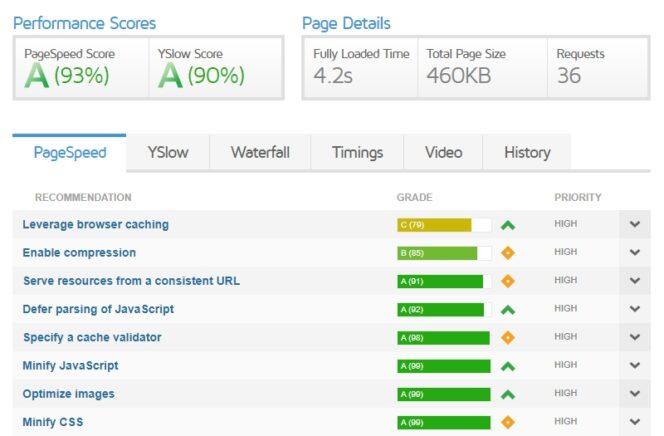
Mặc dù Thông tin chi tiết về tốc độ trang có thể xác định nhiều vấn đề tải trên các trang web của bạn, nhưng bạn có thể sử dụng các công cụ khác. Ví dụ, bạn có thể dựa vào các báo cáo GTmetrix. Tin tốt: dịch vụ này hiện sử dụng Lighthouse để đo tốc độ của các trang web và giữ lại giá trị gia tăng thực, cụ thể là thông qua tab Cấu trúc cung cấp lời khuyên chính xác cho các nhà phát triển. Các vấn đề được phân loại theo tác động để tạo điều kiện cho việc sắp xếp thứ tự ưu tiên của các hành động sẽ được thực hiện. Tin xấu: giá vừa thay đổi và gói miễn phí bị hạn chế hơn so với trước đây.
 Báo cáo GTmetrix của một trang web khá thành công! © CaptureBDM
Báo cáo GTmetrix của một trang web khá thành công! © CaptureBDM8. Giám sát hiệu suất web của trang web của bạn trong thời gian thực
Khi những vấn đề này được giải quyết, hãy nhớ rằng điểm số của bạn có thể phát triển: bạn có thể quyết định phát triển mẫu trang web, thêm hình ảnh hoặc video, thay đổi máy chủ hoặc sử dụng các phương pháp khác để lưu trữ tài nguyên. Bất kỳ thay đổi nào được thực hiện đối với trang web của bạn có thể có tác động đến các tín hiệu hiệu suất web mà Google quan sát được. Cũng có thể trang web của bạn tích hợp các tài nguyên bên ngoài. Do đó, bạn nên sử dụng một công cụ để theo dõi liên tục hiệu suất của các trang web của bạn; chúng tôi đã đề cập đến GTmetrix, cũng có những dịch vụ thú vị khác như Dareboost.
Ngoài ra, đừng quên rằng bạn có thể kiểm tra hiệu suất web của các trang tiền sản xuất của mình thông qua Google Chrome (nhấp chuột phải, Kiểm tra, tab Lighthouse). Do đó, bạn sẽ có thể xác định xem các yếu tố mới có nguy cơ làm giảm điểm của bạn hay không và do đó, từ tháng 5 năm 2021, việc tham chiếu các trang web của bạn. Vì hiệu suất web đang trở thành một tiêu chí SEO của Google, nó cũng phải là một yếu tố được các nhóm phát triển xem xét kỹ lưỡng ở tất cả các giai đoạn thiết kế.
SEO: cách chuẩn bị cho bản cập nhật Trải nghiệm Trang Google
