Nhóm phát triển của Google Chrome gần đây đã thêm một màn hình hiển thị cảnh báo (HUD) để giúp các nhà phát triển và người dùng theo dõi số liệu hiệu suất của các trang web khác nhau. HUD theo dõi các chỉ số nằm trong nền tảng Core Web Vitals của Google, chẳng hạn như Sơn có nội dung lớn nhất (LCP), Độ trễ đầu vào đầu tiên (FID) và Dịch chuyển bố cục tích lũy (CLS). Hôm nay, chúng ta sẽ xem xét kỹ hơn cách bạn có thể bật HUD này trên Chrome, ý nghĩa thực sự của các chỉ số này và cách nó ảnh hưởng đến trang web của bạn.
Bật HUD điểm chuẩn của Chrome
Có hai phương pháp để xem điểm chuẩn của Chrome dưới dạng màn hình hiển thị thông báo. Bạn có thể bật HUD với sự trợ giúp của cờ tính năng mới trong Chrome hoặc sử dụng tiện ích mở rộng chính thức của Chrome.
Bật HUD điểm chuẩn của Chrome bằng cách sử dụng cờ tính năng
Điểm chuẩn thử nghiệm HUD của Google hiện tồn tại đằng sau một cờ tính năng trong Chrome Canary mới nhất. Trong bài viết này, tôi đã sử dụng Chrome Canary 89.0.4349.3 để trình diễn. Bạn có thể làm theo các bước sau để bật HUD trên Chrome trên Mac, Windows, Linux, Chrome OS và Android.
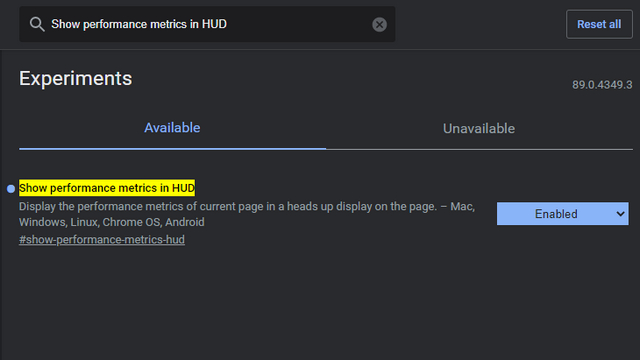
1. Mở Google Chrome Canary và truy cập chrome: // flags. Trong hộp tìm kiếm có sẵn trên trang này, tìm kiếm ‘Hiển thị số liệu hiệu suất trong HUD’và chọn ‘Đã bật’. Ngoài ra, bạn có thể dán URL được cung cấp bên dưới vào thanh địa chỉ của trình duyệt.
chrome://flags/#show-performance-metrics-hud

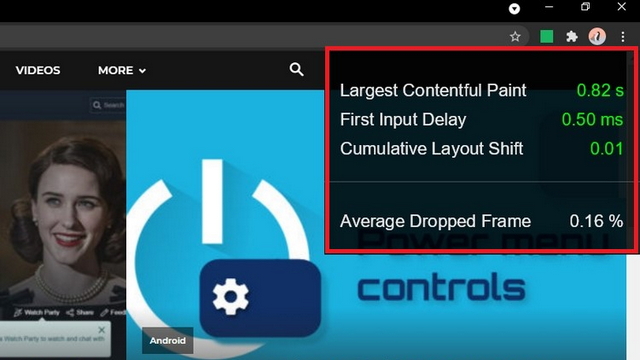
2. Sau khi bật cờ, hãy khởi động lại trình duyệt. Bạn sẽ bây giờ chú ý HUD điểm chuẩn mới của Chrome ở góc trên cùng bên phải của trình duyệt. Thật không may, HUD không hỗ trợ kéo và thả để định vị lại tại thời điểm này, vì vậy bạn phải xem nó ở cùng một vị trí.

Bật HUD điểm chuẩn của Chrome bằng tiện ích mở rộng Chrome
Nếu bạn không sẵn sàng sống trên bờ vực chảy máu với Chrome Canary, bạn có thể cài đặt tiện ích mở rộng Chrome do Google phát hành để nhận một HUD tương tự thay thế. Đây là cách bạn làm điều đó:
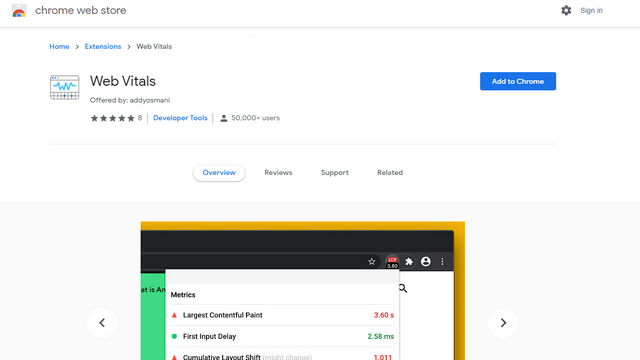
1. Mở Google Chrome và truy cập Cửa hàng Chrome trực tuyến. Trong hộp tìm kiếm, nhập ‘Web Vitals’ và cài đặt cái được cung cấp bởi addyosmani. Ngoài ra, bạn có thể sử dụng liên kết này để mở trực tiếp trang của tiện ích.

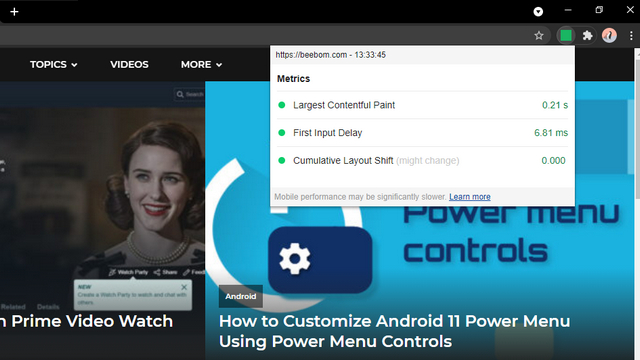
2. Sau khi cài đặt tiện ích mở rộng, bạn sẽ thấy các chỉ số tương tự được cung cấp với cờ tính năng. Bạn có thể sử dụng một trong hai tùy chọn này tùy theo sự thuận tiện và sở thích của mình. Vì hiện tại không có tùy chọn để tắt nhanh phiên bản cờ tính năng, tôi khuyên bạn nên sử dụng tiện ích mở rộng của Chrome.

Các tính năng của HUD điểm chuẩn của Chrome
HUD điểm chuẩn của Chrome hiện cung cấp các tính năng sau:
- Sơn có nội dung lớn nhất (LCP)
- Độ trễ đầu vào đầu tiên (FID)
- Dịch chuyển bố cục tích lũy (CLS)
- Khung hình rơi trung bình (ADF)
Sơn có nội dung lớn nhất (LCP)
Sơn có nội dung lớn nhất (LCP) đo lường thời gian cần thiết để hiển thị hình ảnh hoặc khối văn bản lớn nhất trong phần có thể xem của trang web. Google đề xuất các trang web có LCP trong lần đầu tiên 2.5 giây để có trải nghiệm người dùng lý tưởng. LCP ở đâu đó xung quanh 2.5 giây để 4 giây được coi là trung bình và thời lượng vượt quá thời lượng đó được tính là kém và có thể dẫn đến trải nghiệm người dùng kém.
 Hình ảnh: Google
Hình ảnh: GoogleĐể giữ LCP bên trong 2.5 giây, công ty kêu gọi các nhà phát triển đo lường phần trăm tải trang thứ 75 trên các phiên bản dành cho thiết bị di động và máy tính để bàn. Nói một cách đơn giản hơn, tất cả những gì bạn phải làm là đảm bảo rằng ít nhất 75 phần trăm số lượt xem trang đáp ứng được ngưỡng tốt cần thiết, trong trường hợp này là 2.5 giây.
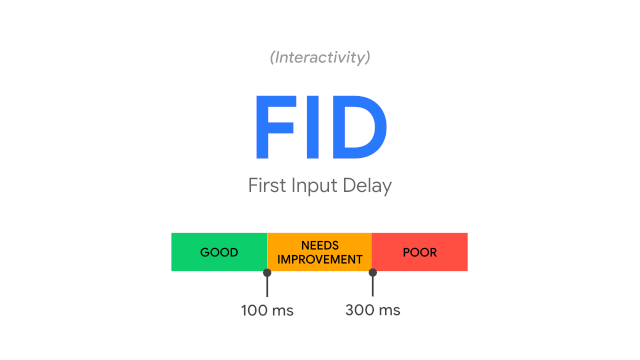
Độ trễ đầu vào đầu tiên (FID)
Mặc dù LCP là tất cả về tốc độ tải, nhưng Độ trễ đầu vào đầu tiên (FID) thể hiện khả năng phản hồi của một trang web. Nó đo thời gian từ khi người dùng tương tác với một trang đến thời điểm trang đó quản lý để bắt đầu xử lý để phản hồi lại hành động. Cần lưu ý rằng FID không bao gồm thời gian xử lý tổng thể.
 Hình ảnh: Google
Hình ảnh: GoogleTrong các tình huống lý tưởng, a giá trị FID của trang web phải dưới 100 mili giây. Phạm vi từ 100 mili giây đến 300 mili giây cần được cải thiện. Nếu thời gian vượt quá 300 mili giây, trang web được coi là có FID kém. Bạn có thể làm theo cùng một cách tiếp cận tải trang theo phân vị thứ 75 được thảo luận ở trên để duy trì điểm FID tốt.
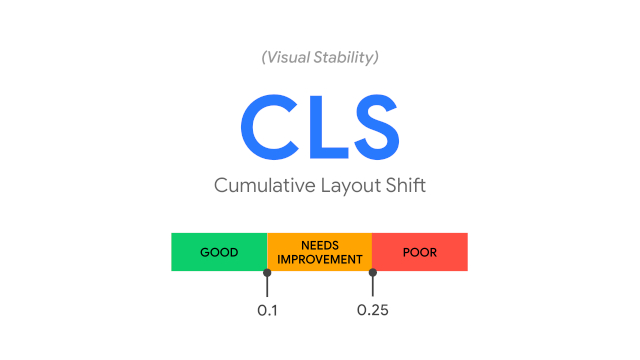
Dịch chuyển bố cục tích lũy (CLS)
Tích lũy Layout Shift (CLS) theo dõi tất cả những thời điểm khó chịu khi nội dung của một trang web đột ngột thay đổi lên hoặc xuống mà không có bất kỳ cảnh báo nào. Nói cách khác, CLS đo lường sự ổn định trực quan của một trang web.

Theo Google, sự thay đổi bố cục chủ yếu xảy ra khi các tài nguyên của trang được tải không đồng bộ hoặc khi các phần tử DOM được thêm động vào một trang web. Điểm CLS tốt thấp hơn 0.1. Điểm trên 0.25 được coi là kém. Bạn có thể tìm hiểu thêm về cách tính điểm CLS ngay tại đây.
Khung hình rơi trung bình (ADF)
Khung hình giảm trung bình (ADF), như tên cho thấy, hiển thị phần trăm khung hình bị giảm xuống khi người dùng tương tác với trang web. Phần trăm ADF thấp hơn sẽ dẫn đến hiệu suất tốt hơn, trong khi khung hình bị giảm cao có thể gây ra độ trễ và các vấn đề hiệu suất khác. Theo văn bản này, ADF chỉ có sẵn trên phiên bản cờ tính năng của HUD.
Sử dụng HUD điểm chuẩn của Chrome để theo dõi hiệu suất trang web
Trong một bài đăng trên blog vào tháng trước, Google đã công bố kế hoạch của mình coi Core Web Vitals – LCP, FID và CLS là tín hiệu xếp hạng từ tháng 5 năm 2021. Nếu bạn là chủ sở hữu trang web hoặc nhà phát triển, bây giờ sẽ là thời điểm tốt để tối ưu hóa trải nghiệm người dùng trên trang web của bạn bằng cách sử dụng HUD điểm chuẩn của Chrome để tránh bị ảnh hưởng tiêu cực bởi bản cập nhật sắp tới. Để biết thêm các mẹo như vậy, đừng quên xem bài viết các mẹo và thủ thuật Google Chrome của chúng tôi.
