Bằng cách sử dụng ứng dụng WhatsApp, chúng tôi có thể dễ dàng gửi và chia sẻ các loại tệp khác nhau bao gồm cả ảnh. Nhưng nếu bức ảnh mà chúng tôi sẽ gửi là riêng tư, và quan trọng thì sao? Làm cho nó dễ dàng bằng cách sử dụng ứng dụng Image to PDF Converter, chúng ta không còn phải lo lắng khi gửi những bức ảnh quan trọng trên WhatsApp. Bởi vì ứng dụng này sẽ đảm bảo sự an toàn của những bức ảnh quan trọng bằng cách cung cấp mật khẩu trong đó Vì vậy, không phải ai cũng có thể mở và xem ảnh, ngoại trừ những người chúng tôi đã nói mật khẩu.
Không cần phải chờ đợi nữa, chúng ta hãy làm theo các bước sau để cung cấp mật khẩu trong các lần gửi ảnh WhatsApp bằng ứng dụng Chuyển đổi hình ảnh sang PDF.
1. Tải ứng dụng Chuyển đổi hình ảnh sang PDF tại điện thoại thông minh bạn
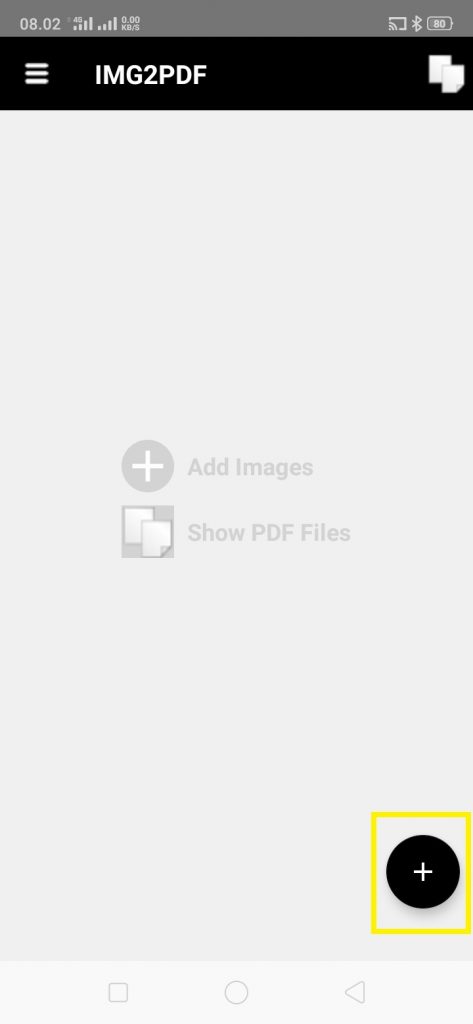
2. Mở ứng dụng Image to PDF Converter.

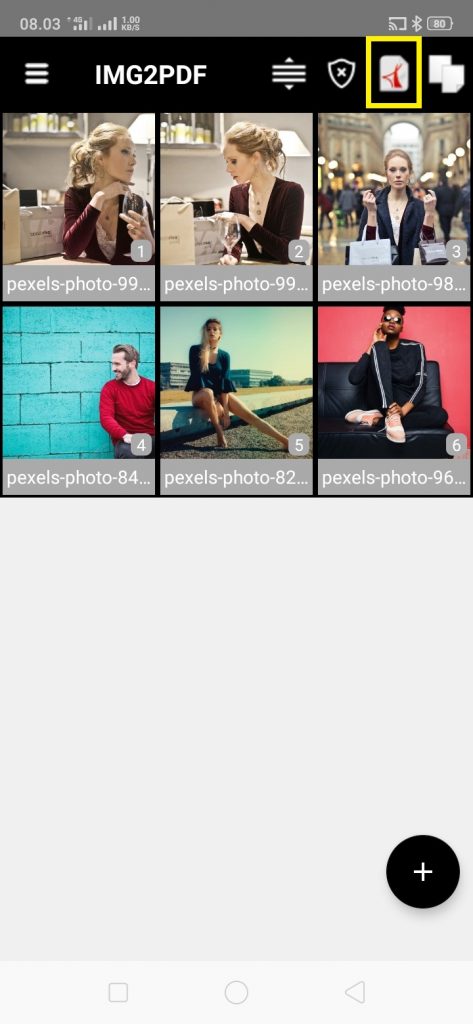
3. Nhấp vào+'.

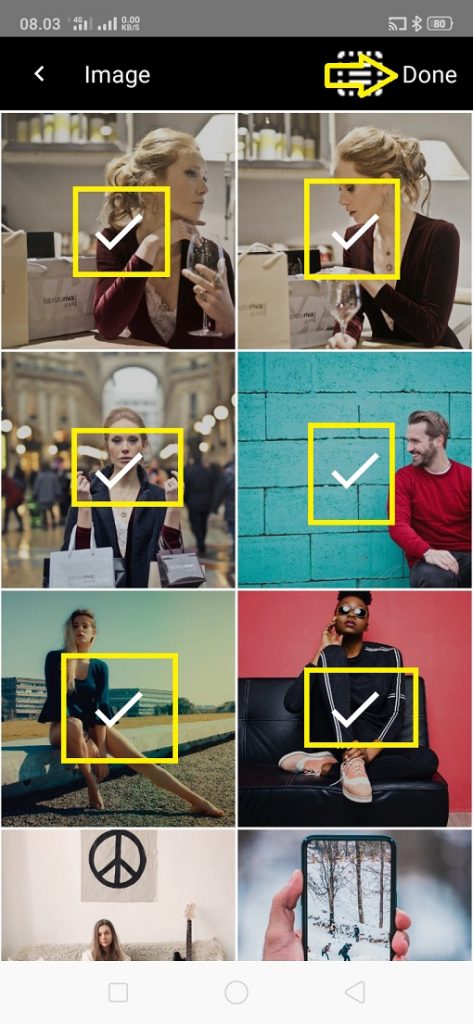
Tìm ảnh bạn muốn gửi.

4. Chọn một vài bức ảnh và bấm vào 'Xong'.

5. Để cho mật khẩu, nhấp vàoPDFMenu Menu.

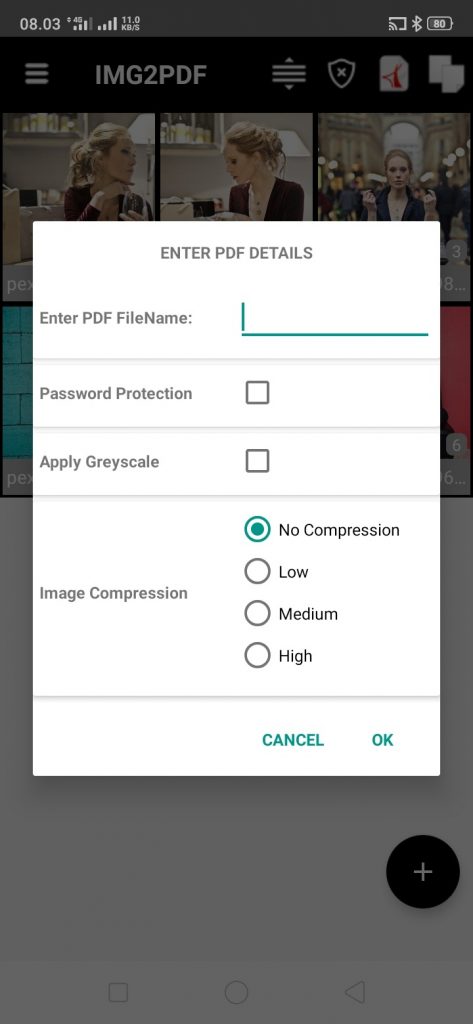
6. Một hộp thoại sẽ xuất hiện để nhập tên của lô hàng và mật khẩu

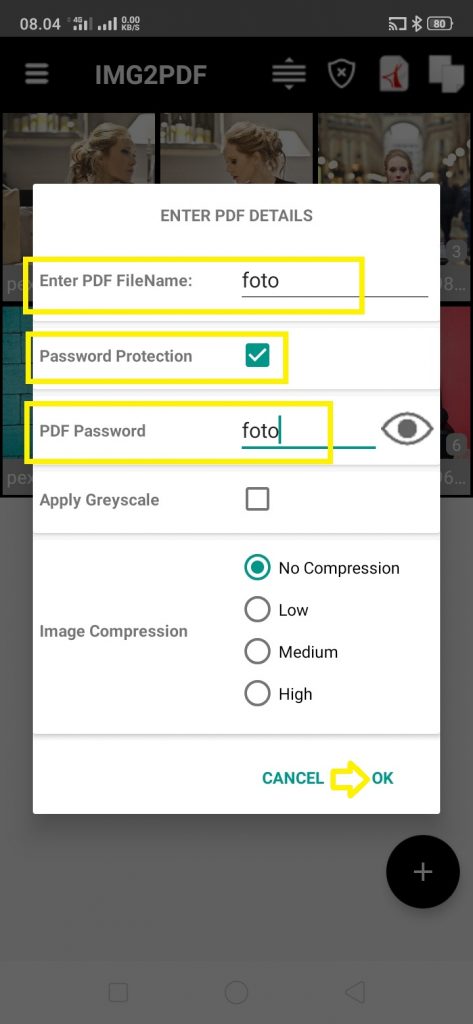
7. Điền vào tên tệp lô hàng và nhấp vào kiểm tra tại bảo vệ mật khẩu. Điền mật khẩu, bấm OK.

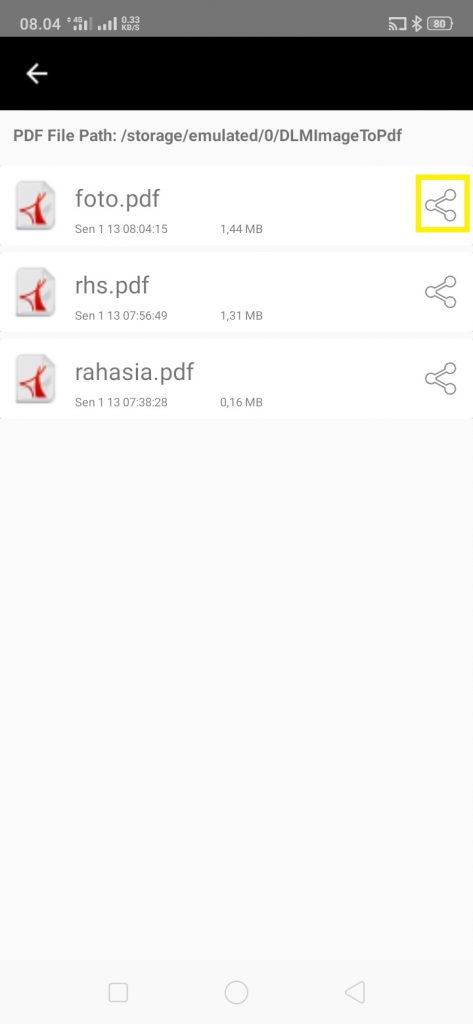
8. Các tập tin đã sẵn sàng để gửi, chọn đánh dấu 'Chia sẻ'.

9. Chọn WhatsApp. Trên thực tế, ngoài việc gửi tới WhatsApp, bạn cũng có thể gửi ảnh qua Bluetooth hoặc gửi email.

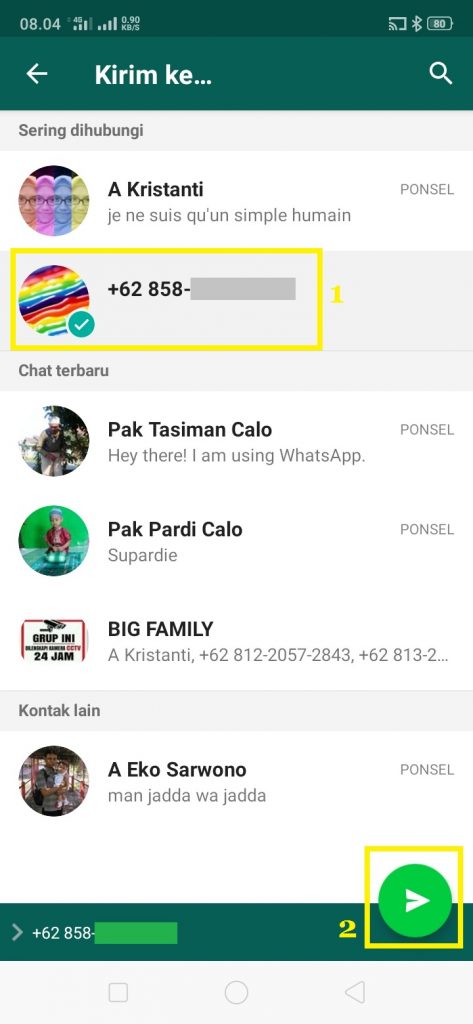
10. Chọn số đích của bạn và nhấp vàoGửi nó'.

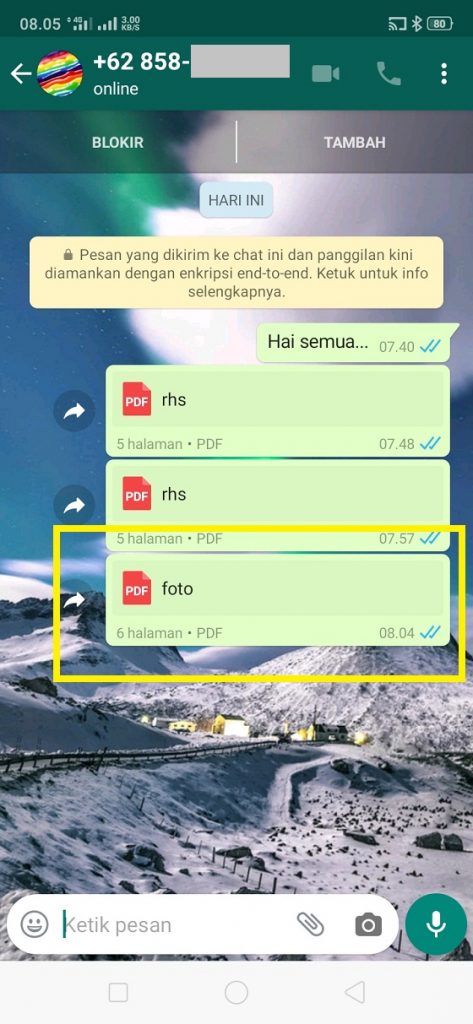
11. Bây giờ ảnh đã được gửi đến số WhatsApp dự định. Hãy thử nhấp vào tệp đệ trình để xem kết quả.

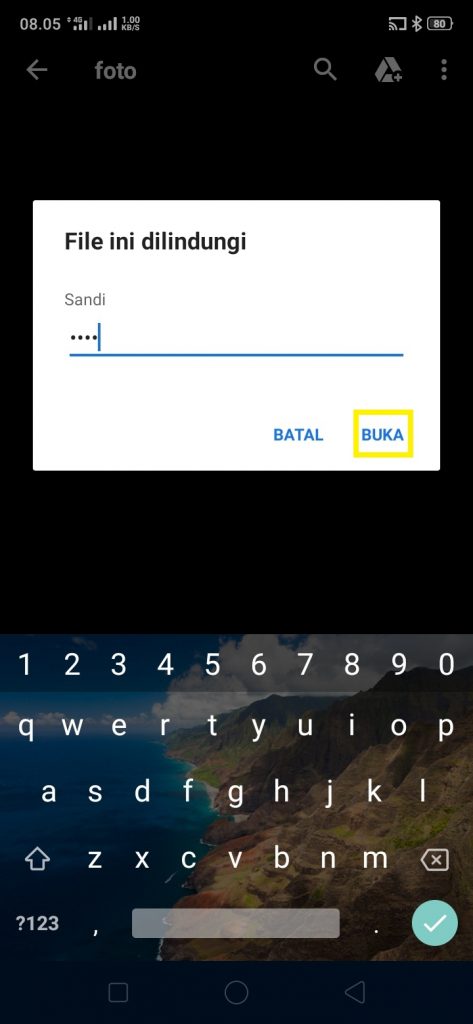
12. Hộp thoại yêu cầu xuất hiện mật khẩu. Nội dung mật khẩuvà nhấp vào mở.

13. Xong, bây giờ có thể nhìn thấy hình ảnh. Rất dễ phải không.

Do đó, lời giải thích từ hướng dẫn 'Cách cung cấp mật khẩu khi gửi ảnh WhatsApp'. Có một thử.
Hướng dẫn khác từ Tác giả:
- Cách tạo bảng điều khiển với CSS3
- Cách biến bài hát yêu thích của bạn thành trạng thái trên WhatsApp
- Cách tạo trang đăng nhập Instagram với CSS3
- Cách hiển thị Video chia màn hình trên KineMaster
- Cách tạo trang đăng nhập GitHub bằng CSS3
<! –