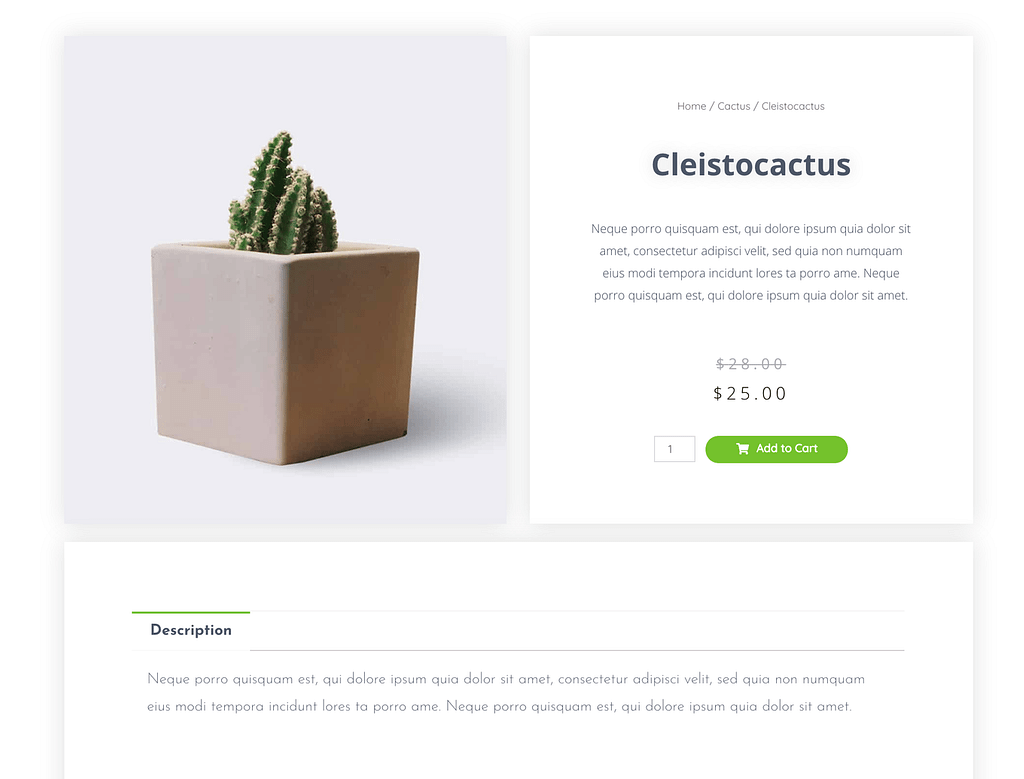
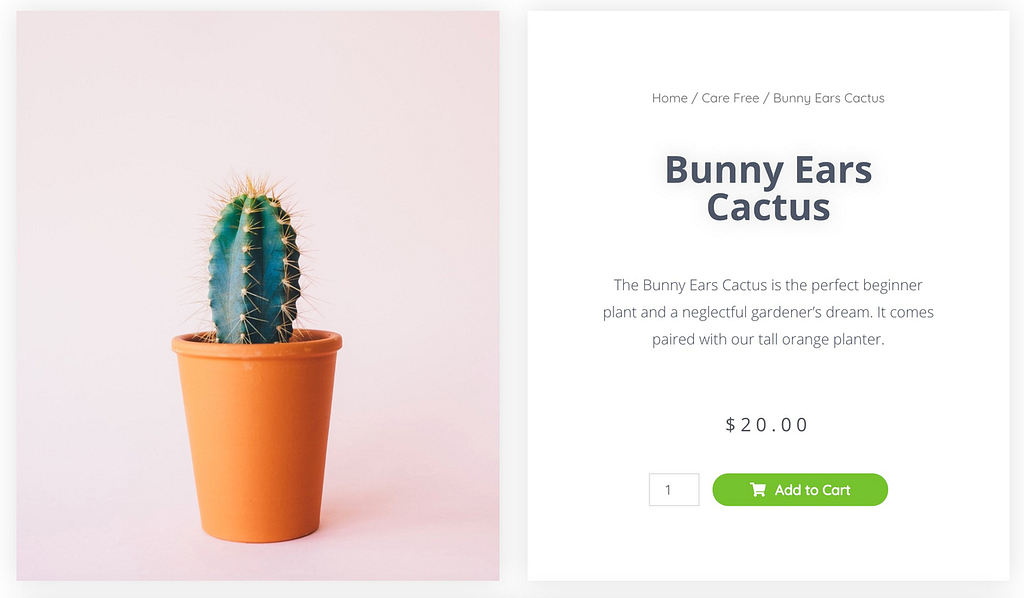
Trang sản phẩm WooC Commerce tiêu chuẩn hoạt động tốt và có vẻ tốt! Tuy nhiên, chúng tôi có thể làm tốt hơn, đặc biệt là bằng cách tích hợp WooC Commerce và Elementor!
Trong hướng dẫn này, chúng tôi chỉ cho bạn cách tạo trang sản phẩm WooC Commerce tùy chỉnh (và đẹp) để "WOW" khách hàng của bạn và tạo thêm doanh thu.
Bạn cần gì
Ngoài những gì bạn đã có – Cài đặt WordPress hoạt động và WooC Commerce đã được thêm vào trên đó – bạn cần plugin trang dành cho nhà phát triển Elementor.
Các yếu tố có hai loại – miễn phí và trả phí. Mặc dù có một số tùy chỉnh có sẵn cho WooC Commerce trong Elementor miễn phí, bạn cần nâng cấp lên phiên bản pro để có được những điều thực sự tốt. Điều này sẽ có giá $ 49 mỗi trang web.
Ghi chú; Elementor không phải là nhà phát triển trang duy nhất làm việc với WooC Commerce và cho phép bạn tạo các trang sản phẩm WooC Commerce tùy chỉnh. Dưới đây là một số lựa chọn thay thế nếu bạn muốn khám phá những thứ khác. Tuy nhiên, Elementor là giải pháp yêu thích của chúng tôi để tùy chỉnh WooC Commerce.
Trước khi bắt đầu công việc, bạn nên cài đặt cả plugin Elementor miễn phí và Elementor pro trên trang web của mình:
- Cài đặt Elementor miễn phí rất dễ dàng. Chỉ cần đi thôi Tiện ích → Thêm mới và nhập Elementor vào hộp tìm kiếm. Cài đặt và kích hoạt.
- Để cài đặt Elementor pro, trước tiên bạn phải hoàn tất giao dịch mua của mình từ Elementor.com. Bạn có thể tải xuống gói Elementor pro từ hồ sơ người dùng của mình – đây là tệp ZIP. Tới địa chỉ của bạn Tiện ích → Thêm mới và bấm vào Cài đặt plugin Nhấn nút. Chọn ZIP Elementor từ máy tính để bàn của bạn và tải nó lên trang web của bạn. Kích hoạt tiện ích bổ sung.
Mục này nhắc bạn xác nhận giấy phép của bạn trước khi mọi thứ bắt đầu.
Tạo trang sản phẩm WooC Commerce mới với Elementor
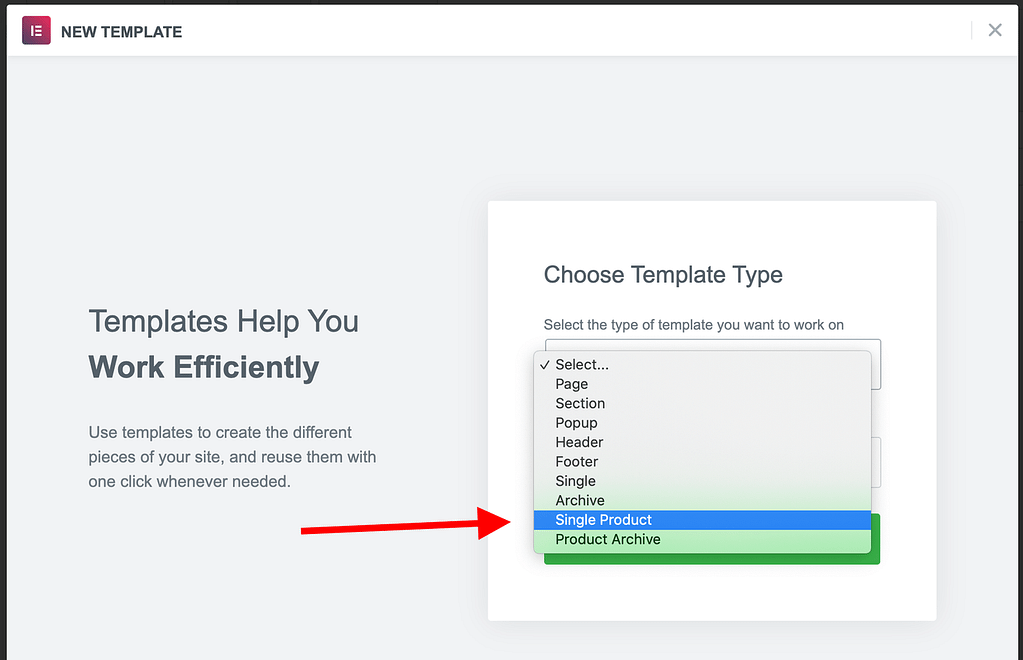
Để bắt đầu, hãy truy cập: bản mẫu và bấm vào Thêm mới,
từ danh sách Sản phẩm đơn,

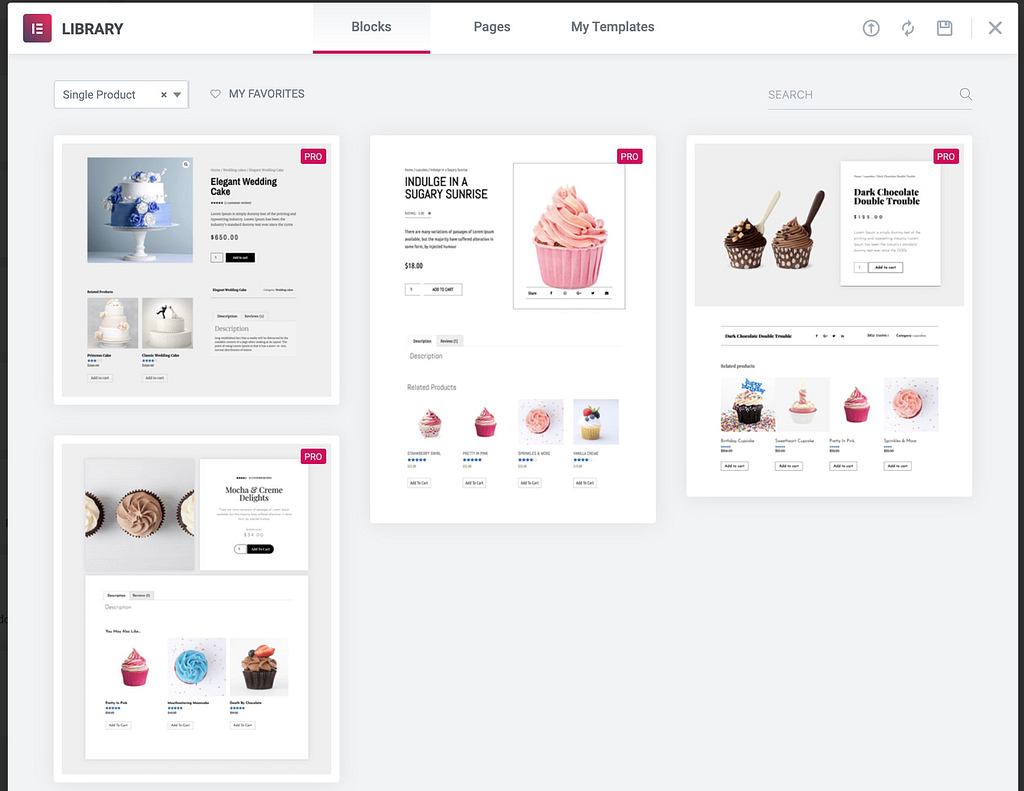
Elementor sẽ hiển thị cho bạn một số mẫu trang sản phẩm WooC Commerce được cài đặt sẵn mà bạn có thể bắt đầu. Chọn những gì bạn muốn nhất là cách tốt nhất cho hầu hết người dùng. Nó thường mất nhiều thời gian hơn để tạo một mẫu sản phẩm từ đầu. Nó dễ dàng hơn để thay thế các mẫu hiện có. bấm vào đây đi vào mẫu được mang đến.

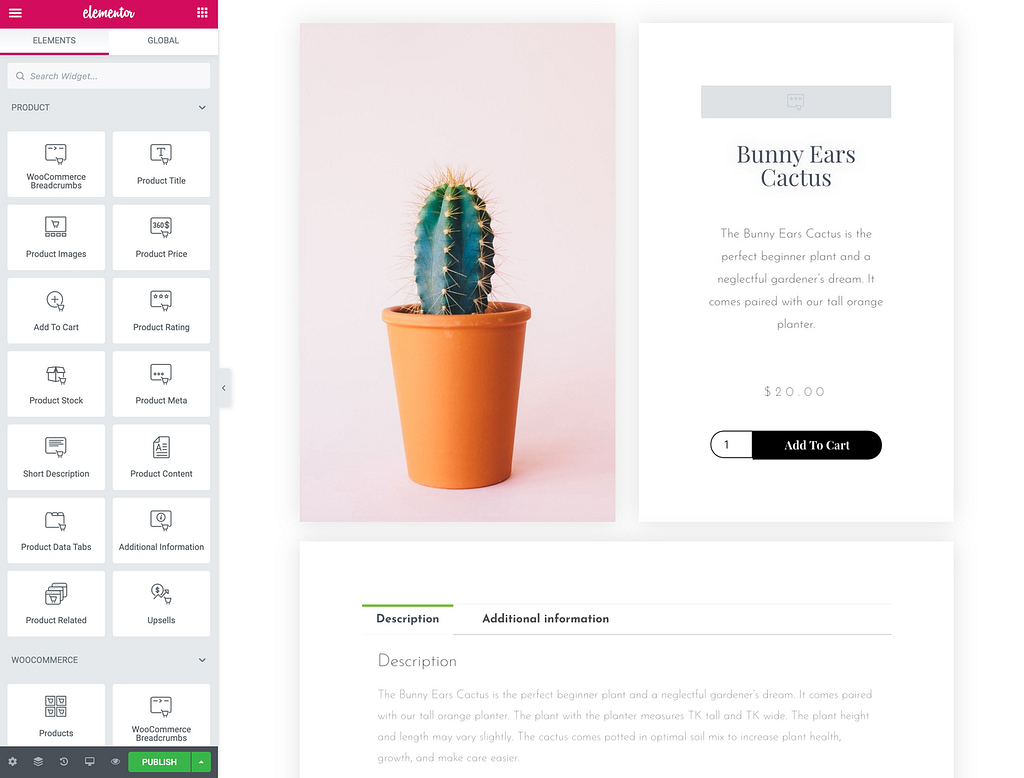
Bạn sẽ thấy rằng mẫu của bạn đã được thêm vào khung vẽ Elementor. Giờ đây, bạn có thể tùy chỉnh mẫu khi bạn thấy phù hợp – thêm các mục mới vào trang, tùy chỉnh các mục mới nhất, xóa các mục bạn không cần, v.v.

Ở thanh bên trái, bạn sẽ thấy các mục khác nhau như WooC Commerce. Tiêu đề sản phẩm, Hình ảnh sản phẩm, Giá sản phẩmvà các dữ liệu khác mà WooC Commerce hiển thị về các sản phẩm của bạn.
Bạn có thể lấy từng vật phẩm này và kéo chúng vào khung vẽ ngay tại nơi bạn cần.
Một số điều chỉnh bạn có thể thực hiện trước là:
Thêm thương hiệu và màu sắc của bạn
Mẫu sản phẩm Elementor trông đẹp, nhưng có thể không phù hợp với thương hiệu của bạn. Một thay đổi nhanh chóng mà chúng ta có thể thực hiện để cải thiện điều này là điều chỉnh màu nền, màu phông chữ và các cài đặt chính tả khác nhau nói chung.
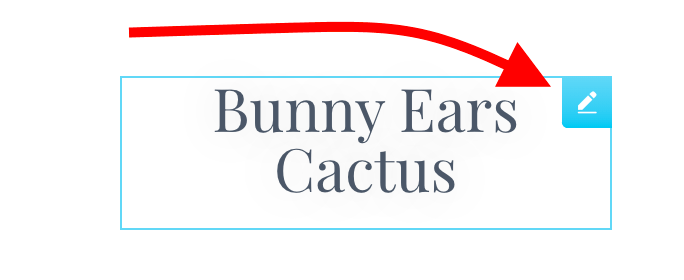
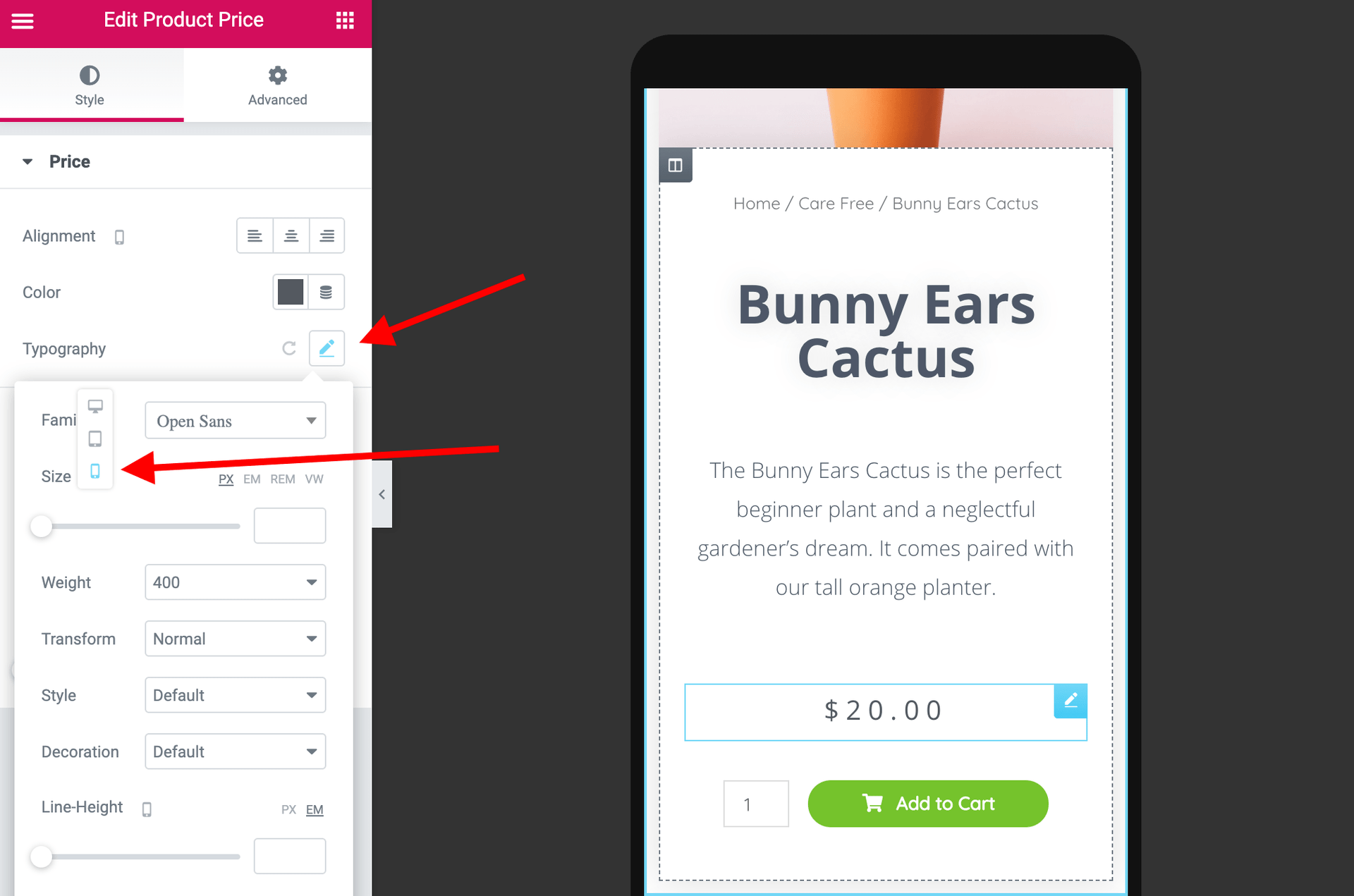
Để tùy chỉnh khối trên trang, nhấp vào biểu tượng bút chì ở góc trên bên phải của khối.

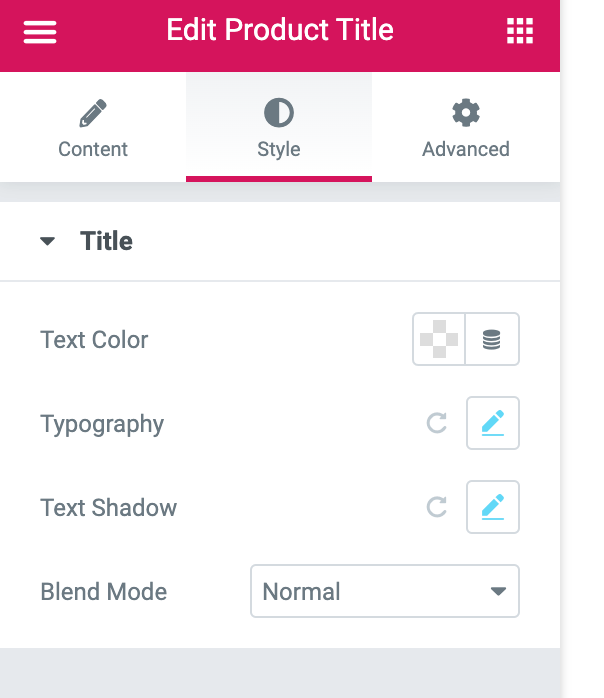
Tiếp theo, trên thanh bên trái Phong cách chuyển hướng. Đây là nơi bạn có thể thực hiện tất cả các điều chỉnh cho phong cách và giao diện của bạn. Ví dụ, Tiêu đề sản phẩm bạn có thể thay đổi màu của khối, văn bản, kiểu chữ và bóng.

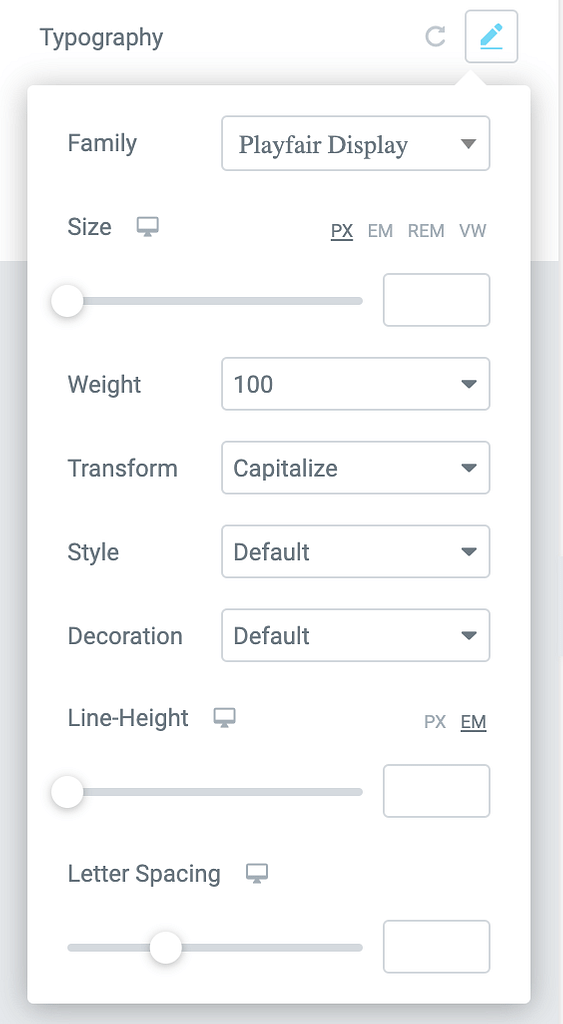
Sau đó nhấp vào kiểu chữĐiều này cho thấy một hộp khác nơi bạn có thể thay đổi phông chữ và tất cả các tham số của nó.
Xem lại tất cả các văn bản từng cái một và chỉnh sửa nó khi bạn thấy phù hợp. Hãy chú ý đến khối giá trông như thế nào – cần phải rõ ràng rằng khách hàng không bị nhầm lẫn.

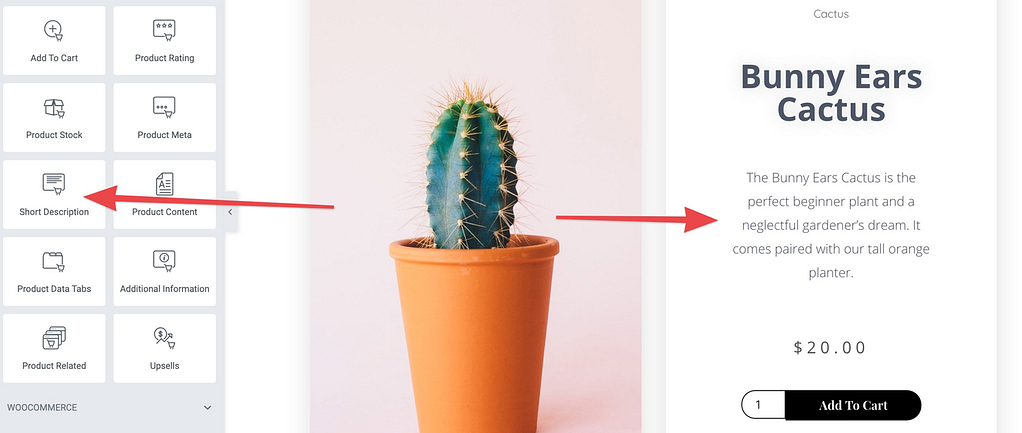
Căn chỉnh / di chuyển mô tả sản phẩm
WooC Commerce hiển thị các mô tả sản phẩm của bạn ở nhiều nơi khác nhau. Chúng ta không cần phải hiểu tất cả các tính năng ngay bây giờ, nhưng hãy tập trung vào hai điều:
- Mô tả ngắn
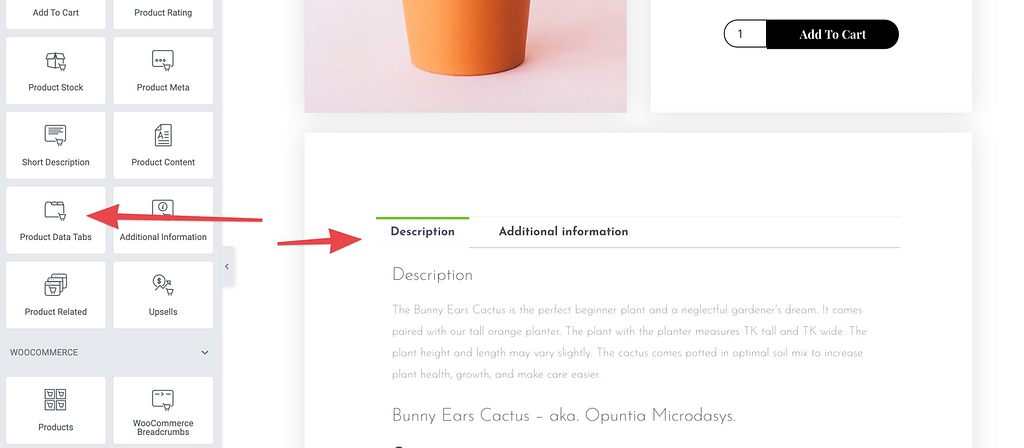
- tab dữ liệu sản phẩm của bạn
Những lời giải thích ngắn nghe có vẻ tốt. WooCommerce văn bản này Mô tả ngắn (một trong những lĩnh vực bạn đã điền khi tạo sản phẩm mới). Bạn nên hiển thị một màn hình đơn giản ở gần đầu trang sản phẩm.
nguyên tố Mô tả ngắn chặn và kéo và thả ở nơi bạn cần

Một tab dữ liệu sản phẩm hiệu quả là một khối với thông tin quan trọng về một sản phẩm. Đảm bảo trang sản phẩm WooC Commerce mới của bạn hiển thị trên mẫu của bạn.

Đừng quên định hình màu sắc và kiểu chữ của khối.
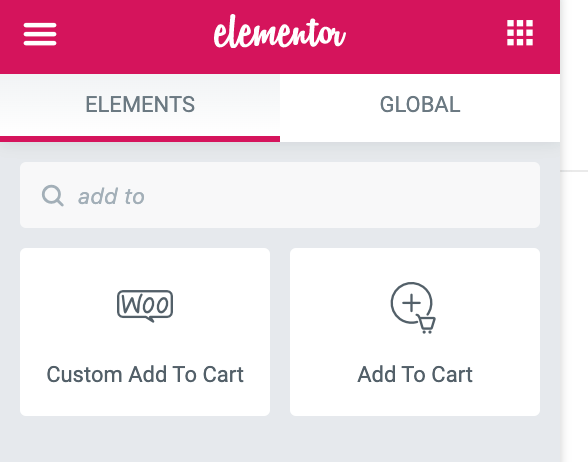
Thay đổi nút "Thêm vào giỏ hàng" của bạn
Nút "Thêm vào giỏ hàng" là nút quan trọng nhất trên bất kỳ trang web Thương mại điện tử nào. Bạn thực sự muốn nó nổi bật và thu hút khách hàng của bạn.
Bạn có thể sử dụng hai loại khối khác nhau cho nút "thêm vào giỏ hàng" trong Elementor. Có Thêm vào giỏ khối và Thêm vào giỏ hạn chế.

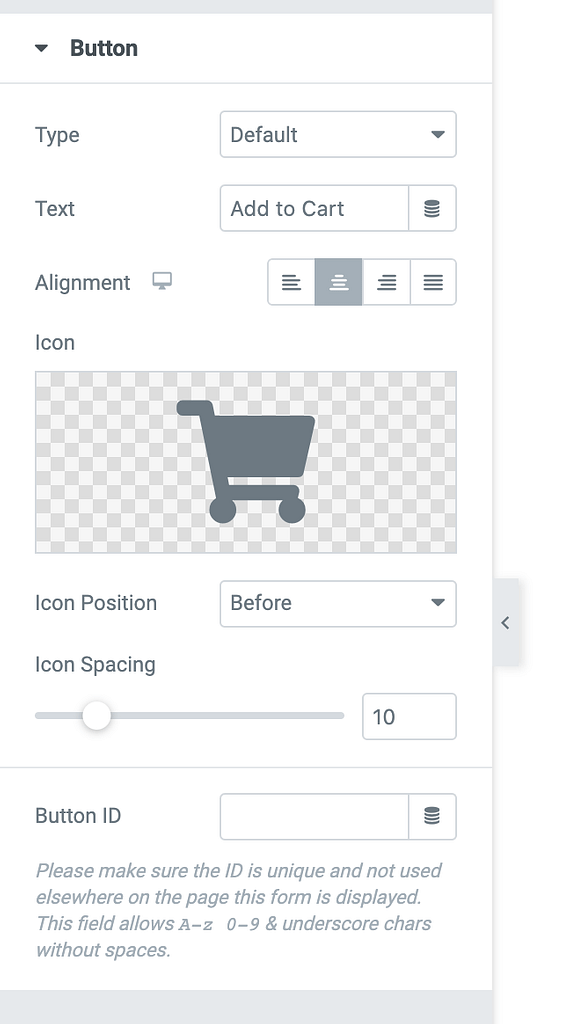
Thử nghiệm với cả hai để xem cái nào tốt hơn trong tình huống của bạn. Nhấp vào biểu tượng bút chì và xem những gì xảy ra trong thanh bên khi nói đến cài đặt khối cụ thể.

Với một vài cú nhấp chuột, nút của bạn sẽ trông tốt hơn.

Thêm / xóa xếp hạng sản phẩm
Xem điểm số sản phẩm có thể là một cách tuyệt vời để cung cấp cho khách hàng của bạn cú hích cuối cùng để mua hàng hóa của bạn. Vấn đề duy nhất là nên có một số xếp hạng ở vị trí đầu tiên. 🤷♂️
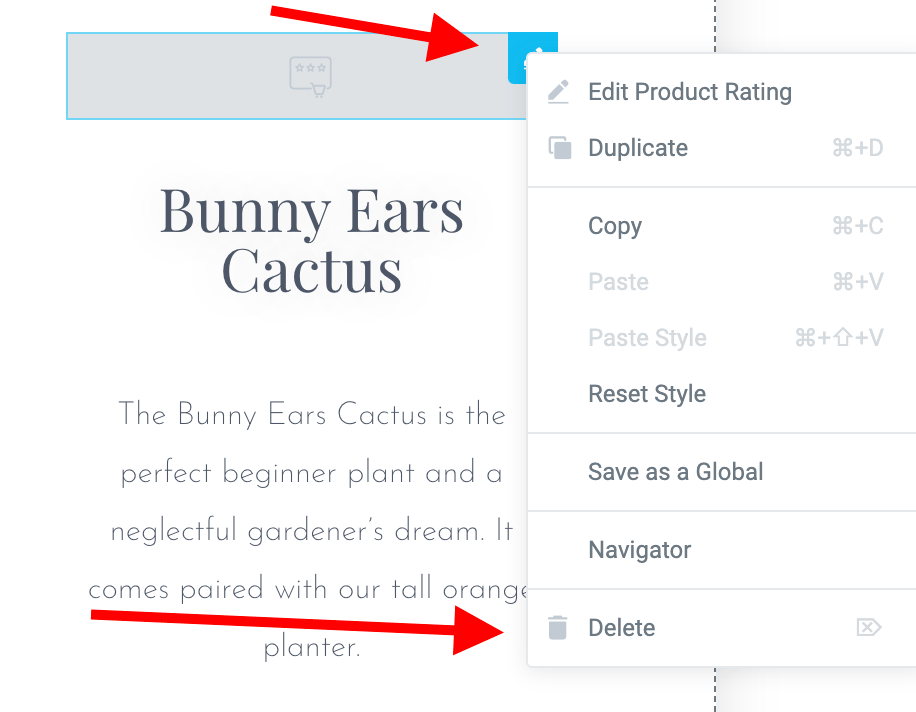
Khi cửa hàng của bạn mới và bạn chưa có xếp hạng, tốt nhất không nên chặn xếp hạng trên trang. Nhấp chuột phải Đánh giá sản phẩm Chọn và xóa.

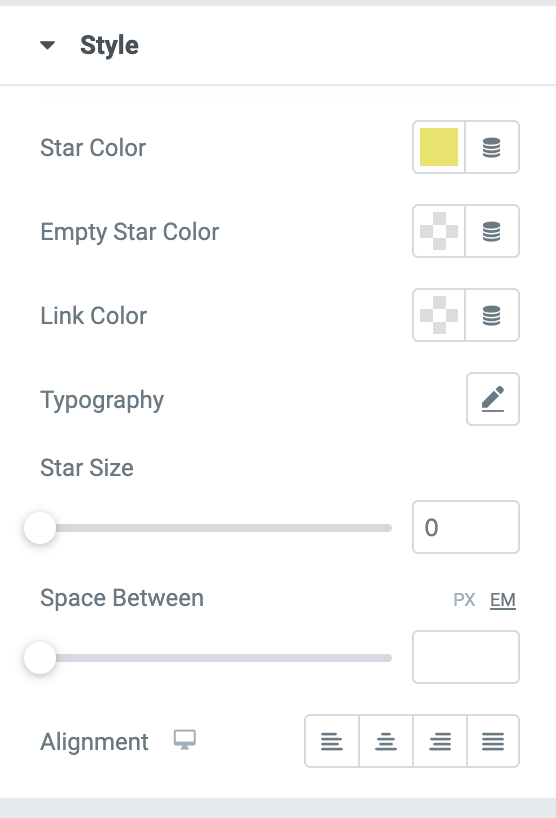
Sau đó, bạn có thể thêm khối trở lại và thậm chí tùy chỉnh nó. Một số thứ bạn có thể thay đổi là màu sắc của các ngôi sao và khoảng cách của các vật thể.

Tinh chỉnh màn hình điện thoại di động và máy tính bảng
Ngày càng có nhiều người truy cập web smartphones từ máy tính để bàn và máy tính xách tayDo đó, cửa hàng của bạn cần được tối ưu hóa để xem trên thiết bị di động, nếu không bạn sẽ mất doanh số!
WooC Commerce được tối ưu hóa cho các thiết bị di động ngoài cửa, nhưng chúng tôi cần đảm bảo các mẫu sản phẩm mới của bạn trông đẹp khi tạo các trang sản phẩm tùy chỉnh.
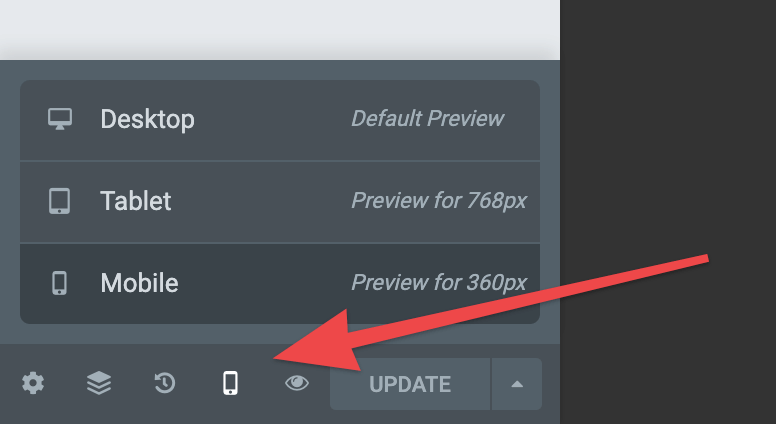
Có một nút được dán nhãn ở góc dưới bên trái của giao diện Elementor. Chế độ đáp ứng,

Khi bạn bấm vào, bạn có thể chuyển đổi giữa chúng. máy tính để bàn, máy tính bảngvà xách tay Lượt xem. Chọn một trong số này và thay đổi thiết kế nếu cần thiết.
Điều thú vị ở đây là bạn chỉ có thể thay đổi cài đặt hiển thị khối của mình trên điện thoại di động hoặc máy tính bảng. Ví dụ: nếu bạn nghĩ giá cao hơn trên điện thoại di động, hãy nhấp vào biểu tượng bút chì trong khối giá, sau đó nhấp để chỉnh sửa kiểu chữ và cuối cùng chuyển sang Di động bên cạnh kích thước phông chữ:

Nếu bạn thay đổi kích thước phông chữ bây giờ, chỉ có màn hình di động sẽ bị ảnh hưởng.
Hoàn thành từng phần tử mẫu của bạn cho đến khi bạn định cấu hình cho người xem trên thiết bị di động và máy tính bảng.
Xuất bản trang sản phẩm WooC Commerce tùy chỉnh
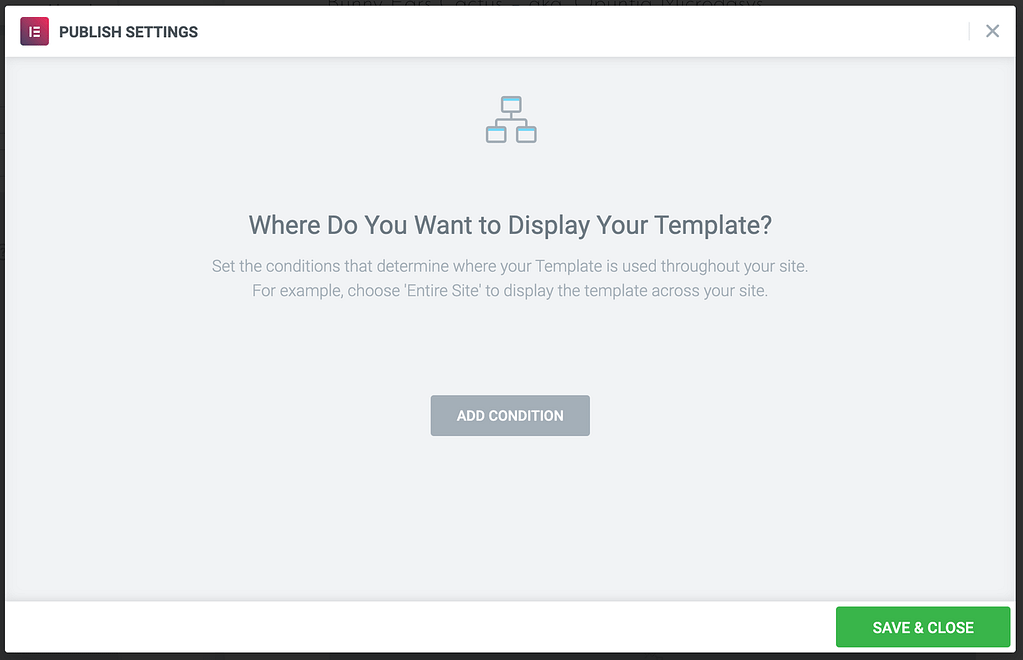
Nhấp vào khi mẫu sản phẩm mới của bạn đã sẵn sàng công bố Nhấn nút ở góc dưới bên trái của giao diện Elementor.
Mục này sẽ nhắc bạn thêm một điều kiện chỉ định khi nào nên sử dụng mẫu.

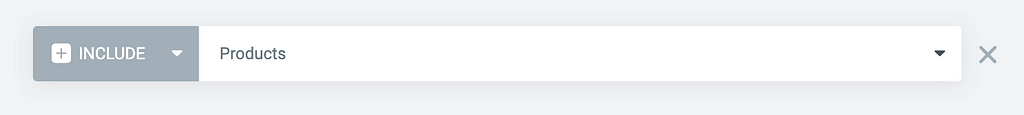
Để sử dụng các mẫu cho tất cả các sản phẩm, chọn "Sản phẩm" từ danh sách, ví dụ:

bấm vào đây TIẾT KIỆM và ĐÓNG để giải quyết mọi thứ.
Đó là tất cả! Với điều này, trang sản phẩm WooC Commerce tùy chỉnh của bạn đã được lưu và thay thế bằng trang sản phẩm mặc định.
Khi bạn truy cập một trong những sản phẩm trong cửa hàng của mình, bạn có thể thấy trang sản phẩm của mình hoạt động.