Ứng dụng web tiến bộ đóng vai trò như một nền tảng trung gian tốt giữa các ứng dụng máy tính để bàn gốc và các khung phần mềm phổ biến rộng rãi như Electron. PWA là một lợi ích cho các hệ điều hành ưu tiên web như Chrome OS, nơi bạn sẽ không tìm thấy danh mục ứng dụng phong phú trừ khi bạn nhận được một số trợ giúp từ các ứng dụng Linux. Trong khi PWA có chức năng và thậm chí còn được một số người ưa thích, thanh trạng thái ở góc dưới cùng bên trái cho biết đây là một trang trình duyệt web chứ không phải một ứng dụng web, điều này làm mất đi trải nghiệm. Để giải quyết vấn đề này, Google Chrome và thậm chí cả Edge dựa trên Chromium đang làm việc trên một tính năng loại bỏ thanh trạng thái.
Xóa thanh trạng thái khỏi Google Chrome PWA
Tính năng xóa thanh trạng thái hiện đang có sẵn trong các kênh Canary của Chrome và Edgevà hôm nay, bạn sẽ học cách bật và sử dụng nó. Bạn có thể truy cập nó bằng cách bật cờ Chrome. Tính năng này cuối cùng sẽ có sẵn, hy vọng theo mặc định, trong phiên bản ổn định của các trình duyệt này. Trước khi chúng tôi bắt đầu, đây là cách thanh trạng thái nhìn vào trạng thái hiện tại của nó:
 Các bước để ẩn thanh địa chỉ khỏi Google Chrome PWA
Các bước để ẩn thanh địa chỉ khỏi Google Chrome PWA
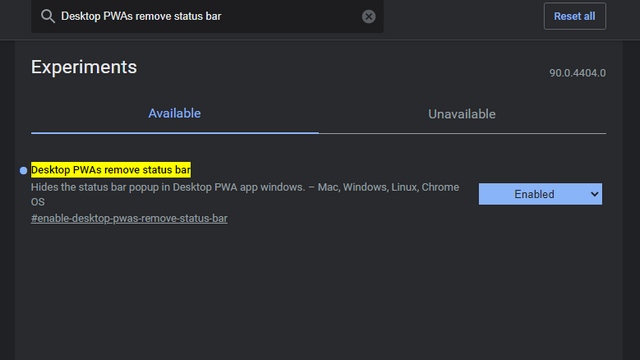
1. Mở Google Chrome Canary và truy cập chrome: // flags. Khi bạn ở đây, tìm kiếm ‘PWA trên máy tính để bàn loại bỏ thanh trạng thái.’ Bạn có thể nhanh chóng truy cập cờ bằng cách dán địa chỉ sau vào thanh địa chỉ của Chrome.
chrome://flags/#enable-desktop-pwas-remove-status-bar
2. Từ menu thả xuống bên cạnh cờ ‘PWA trên máy tính để bàn xóa thanh trạng thái’, nhấp vào ‘Đã bật’ và khởi động lại trình duyệt.

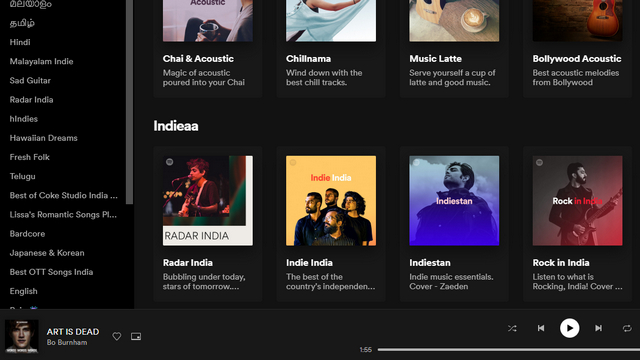
3. Và đó là nó. Khi bạn thử làm mới hoặc tương tác với PWA ngay bây giờ, bạn sẽ không thấy thanh trạng thái ở góc dưới cùng bên trái. Ảnh chụp màn hình sau được chụp trong khi tôi làm mới Spotify và như bạn có thể thấy, nó không có thanh trạng thái như ảnh trước trước khi bật cờ.

Trải nghiệm PWA mà không bị gián đoạn thanh trạng thái
Đó là hướng dẫn nhanh của chúng tôi về cách bạn có thể xóa thanh trạng thái khỏi Google Chrome PWA. Như tôi đã đề cập trước đó, bạn có thể làm theo các bước tương tự để loại bỏ nó khỏi Edge Canary. Sau khi loại bỏ thanh trạng thái, PWA có cảm giác giống một ứng dụng gốc hơn và ít giống một trang web hơn. Bạn đang chờ đợi điều gì? Hãy dùng thử và cho chúng tôi biết nếu điều này có cải thiện trải nghiệm PWA của bạn trong phần nhận xét.

 Các bước để ẩn thanh địa chỉ khỏi Google Chrome PWA
Các bước để ẩn thanh địa chỉ khỏi Google Chrome PWA