
Trong bản cập nhật mới nhất, trình duyệt Google tích hợp phép đo Core Web Vitals vào các công cụ phát triển.
Chia sẻ bài viết
Alexandra Patard / Đăng vào ngày 25 tháng 1 năm 2021 lúc 11:29 sáng
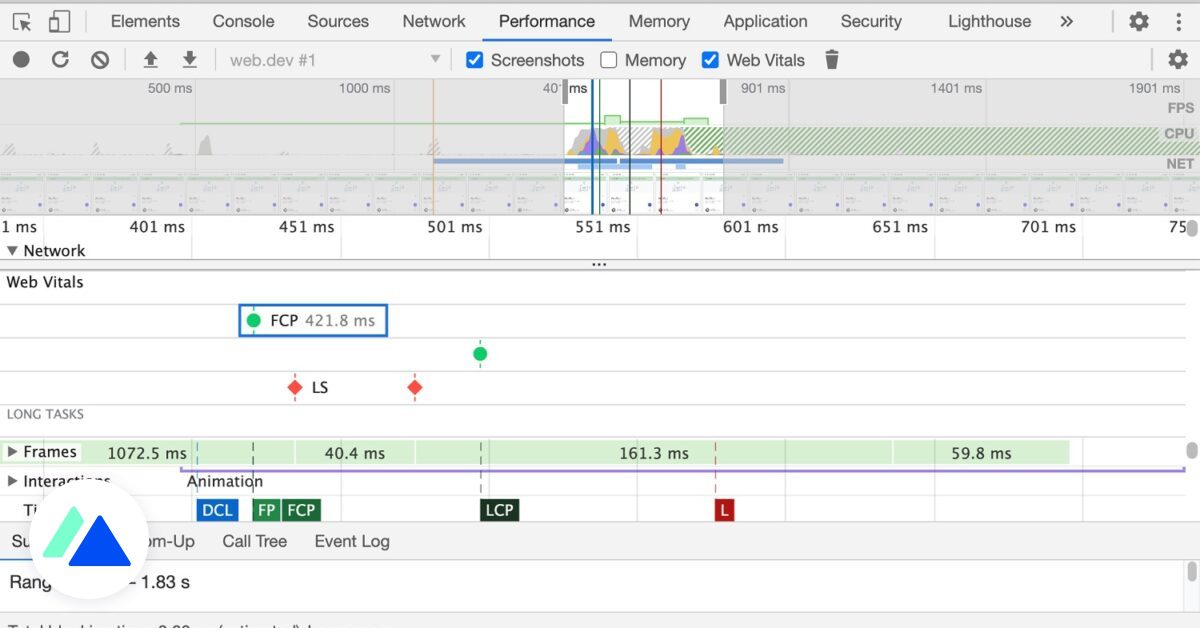
Tiêu chí Web Vitals hiện được hiển thị trong Công cụ dành cho nhà phát triển của Chrome 88. © Google
Mặc dù bản cập nhật Trải nghiệm Trang của Google được lên kế hoạch tung ra vào tháng 5 năm 2021, nhưng Google vẫn cho phép các nhà phát triển xem thông tin Core Web Vitals trong bảng Hiệu suất của công cụ dành cho nhà phát triển của mình. Đây là một trong những tính năng mới chính của phiên bản mới nhất của trình duyệt, Chrome 88. Mục tiêu: để tạo thuận lợi cho việc xác định các vấn đề liên quan đến hiệu suất của trang web và giải quyết chúng.
Làm cách nào để xem thông tin Core Web Vitals trong Chrome 88?
Trong phần Hiệu suất của Công cụ dành cho nhà phát triển Google Chrome, hãy chọn hộp Web Vitals mới. Sau đó, một dòng mới sẽ được hiển thị với thông tin liên quan đến 3 các tiêu chí sau: FCP, LCP, LS.
Sơn có nội dung đầu tiên (FCP): nó đo thời gian giữa thời điểm trang bắt đầu tải và khi một phần nội dung (văn bản, hình ảnh) có sẵn trên màn hình,
Sơn có nội dung lớn nhất (LCP): nó đánh giá tốc độ tải mà người dùng cảm nhận được bằng cách tập trung vào yếu tố chính,
Layout Shift (LS): nó ước tính độ ổn định trực quan của một trang web và do đó có thể định lượng sự thay đổi giao diện mà người dùng trải qua trong quá trình tải.
Các chỉ báo FCP, LCP và LS được hiển thị bằng hai màu: màu xanh lá cây, nếu bạn vượt qua bài kiểm tra, màu đỏ nếu Google không đạt được mức hiệu suất đủ để có trải nghiệm người dùng tốt trên trang web của bạn.
Mọi thứ mới trong Chrome 88 (Web Vitals từ 2’07):
Yếu tố cần thiết nhưng không mới
Nếu các chỉ số để đo lường hiệu suất của một trang web đã được cung cấp bởi Google, thông qua các công cụ Thông tin chi tiết về tốc độ trang hoặc Lighthouse, thì tính năng mới này nhằm mục đích giúp các nhà phát triển tìm thấy các tiêu chí này trực tiếp trong công cụ phát triển Chrome 88. Cách hiển thị của chúng rất đơn giản và chúng giúp bạn có thể nhanh chóng phát hiện xem các vấn đề về hiệu suất có cần được khắc phục hay không hoặc các yếu tố nào cần được tối ưu hóa để mang lại trải nghiệm người dùng tốt hơn cho khách truy cập.
Tất cả các công cụ để đo lường hiệu suất web của trang web của bạn
Trải nghiệm người dùng trong số các yếu tố xếp hạng mới của Google
Tính mới này là một phần của bản cập nhật thuật toán tiếp theo có tên là Google Page Experience, được lên lịch vào tháng 5 năm 2021. Các tiêu chí mới liên quan đến trải nghiệm người dùng sẽ được công cụ tìm kiếm tính đến để xếp hạng kết quả của nó, về cơ bản đây là các yếu tố liên quan đến hiệu suất web.

