
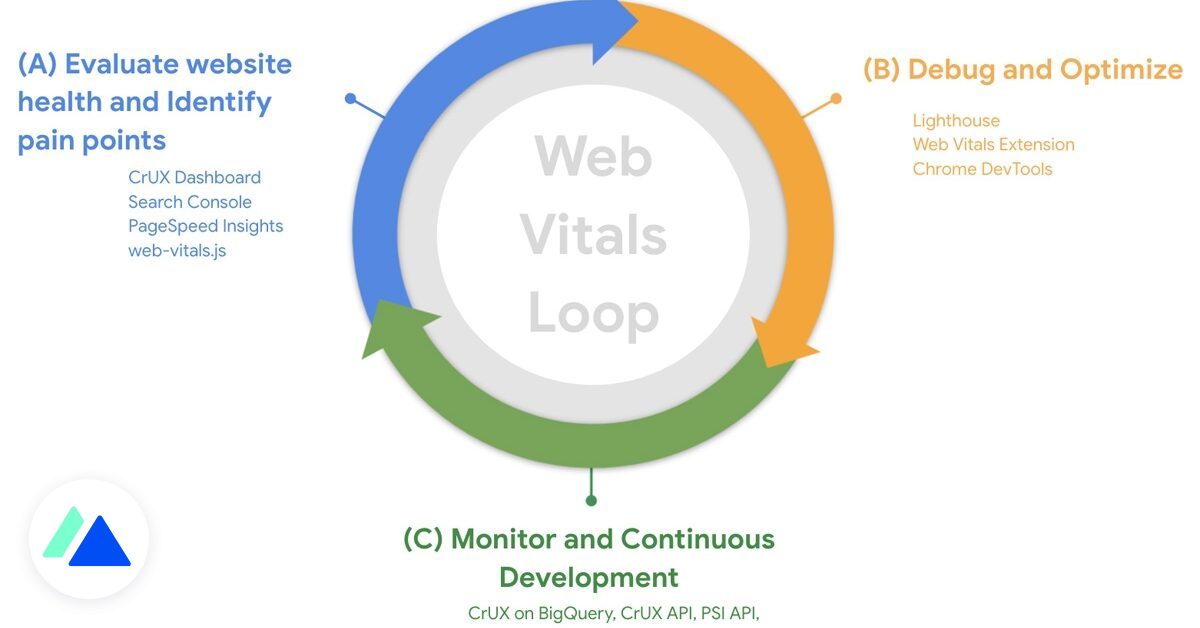
Trong vài năm, Google đã khuyến khích các nhà phát triển cung cấp các trang web nhanh, mang lại trải nghiệm người dùng linh hoạt được người dùng Internet đánh giá cao. Mong muốn này dẫn đến bản cập nhật Trải nghiệm trang, vào ngày 16 tháng 6 năm 2021. Mục tiêu: tích hợp tiêu chí hiệu suất web vào các thuật toán được sử dụng để xếp hạng kết quả tìm kiếm. Để giúp các nhà phát triển đạt điểm cao theo thời gian, Google cung cấp các công cụ và phương pháp rõ ràng trong 3 các bước.
Sân khấu 1 : đánh giá tình trạng của trang web và xác định các điểm quan trọng
Google chỉ ra rằng các chỉ số Core Web Vitals (LCP, FID và CLS) được xây dựng từ dữ liệu được ghi lại từ những người dùng rất thực trên trang web của bạn. Trước khi tối ưu hóa các KPI này, bạn phải thực hiện đánh giá hiệu suất của nó.
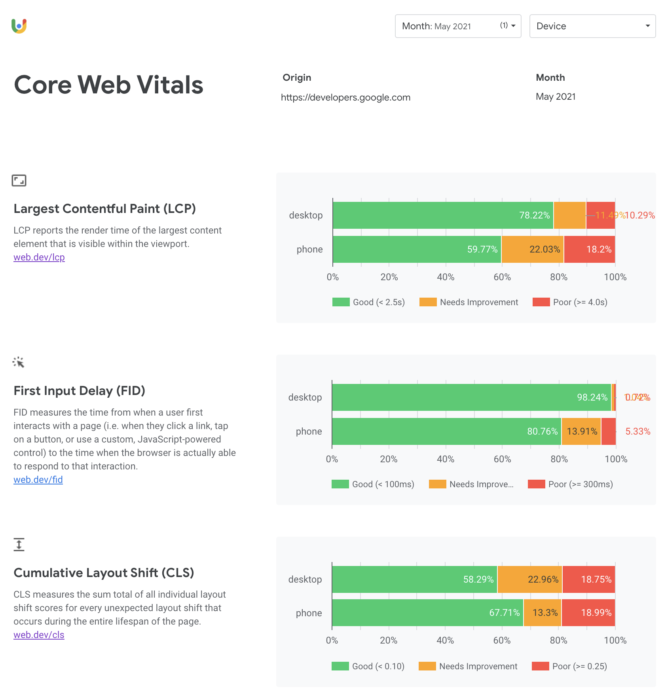
Bạn có thể xem tổng quan về hiệu suất trang web của mình bằng bảng điều khiển theo hướng dữ liệu của Chrome UX Report (CrUX). Nó hiển thị các chỉ số Core Web Vitals (LCP, FID, CLS), trên máy tính để bàn và thiết bị di động, cũng như các KPI hiệu suất khác (FCP, TTFB, v.v.). Dữ liệu lịch sử có thể truy cập được để trực quan hóa sự phát triển của điểm số.
 Ảnh chụp màn hình báo cáo CrUX © Google
Ảnh chụp màn hình báo cáo CrUX © GoogleSearch Console cũng cung cấp một khoảng không quảng cáo về hiệu suất web. Khám phá số lượng trang web cần cải thiện, trên thiết bị di động và máy tính để bàn, đồng thời xác định các loại trang (mẫu) yêu cầu tối ưu hóa.
PageSpeed Insights sẽ tiến thêm một bước nữa với CrUX và dữ liệu phòng thí nghiệm thu được thông qua Lighthouse. Công cụ do Google thiết kế rất hữu ích để phát hiện và hiểu các yếu tố kỹ thuật có vấn đề và làm giảm điểm Core Web Vitals của bạn.
Sân khấu 2 : gỡ lỗi và tối ưu hóa các chỉ số Core Web Vitals
Quá trình kiểm tra kết thúc, bây giờ bạn đã có một cái nhìn tổng quan về tình trạng của trang web của mình, bạn đã xác định được các loại trang mà bạn cần chú ý.
Sử dụng Lighthouse để thực hiện kiểm tra cấp độ trang hoặc mẫu Sử dụng tiện ích Web Vitals để biết Core Web Vitals trong thời gian thực Sử dụng Công cụ dành cho nhà phát triển của Chrome (F12) để kiểm tra tác động của các cải tiến kỹ thuật
Google khuyên bạn nên tách các tối ưu hóa nhanh chóng, cần được thực hiện ngay lập tức để thu được lợi ích ban đầu, từ những tối ưu hóa xứng đáng hơn.
Với Lighthouse, bạn khám phá những cơ hội thú vị. Công cụ này có thể phát hiện các phần tử đang chặn tải và làm giảm chỉ số Core Web Vitals. Đối với mỗi vấn đề được xác định, tài liệu kỹ thuật được cung cấp để giúp các nhà phát triển cải thiện mã của họ.
Tiện ích mở rộng của Chrome cho phép bạn nhanh chóng kiểm tra một trang web, nhưng hãy cẩn thận: công cụ này thực hiện phân tích trên màn hình. Để nhận dữ liệu di động, bạn cần chuyển sang chế độ giả lập di động. Phân tích không chi tiết như với dữ liệu CrUX.
Cuối cùng, các công cụ dành cho nhà phát triển của Chrome giúp các nhà phát triển ở nhiều cấp độ. Tab Hiệu suất hiển thị biểu đồ thác nước đại diện cho tải trang của bạn. Nó giúp xác định các vấn đề và hiểu điểm CWV. Bạn có thể kiểm tra các phát triển kỹ thuật được thực hiện trước khi đưa chúng vào sản xuất để xác minh rằng chúng có thực sự cải thiện các chỉ số hay không. Ngoài ra, bạn nên kích hoạt tính năng Layout Shift Regions (được tìm thấy từ menu lệnh, có thể truy cập bằng phím tắt DevTools Ctrl + Shift + P). Bạn sẽ có thể hiển thị ảnh chụp màn hình được chụp trong quá trình tải và xác định các yếu tố làm tăng CLS của bạn.
 Ảnh chụp màn hình giúp hiểu CLS © BDM
Ảnh chụp màn hình giúp hiểu CLS © BDMSân khấu 3 : theo dõi hiệu suất của nó và tránh hồi quy
Bạn đã kiểm tra trang web của mình và thực hiện các tối ưu hóa kỹ thuật để cải thiện điểm số của mình. Bây giờ bạn cần đảm bảo rằng chúng đã có tác động và đưa các công cụ vào đúng vị trí để tránh bị thụt lùi trong các lần triển khai tiếp theo của bạn.
Tự động hóa việc lấy dữ liệu từ người dùng thực, thiết kế trang tổng quan và thiết lập cảnh báo bằng các công cụ CrUX (API, Big Query), API PSI và web-vitals.js. Sử dụng Ligthouse-CI để tự động hóa quá trình kiểm tra trong phòng thí nghiệm và ngăn chặn sự thoái lui trên Core Web Vitals do sự phát triển khác gây ra.
 Bạn có thể gửi dữ liệu thu được bằng tập lệnh web-vitals.js tới Google Analytics để thiết lập các báo cáo hiệu suất hữu ích, như ở đây với công cụ nguồn mở Báo cáo Web Vitals. © Google Chrome trên GitHub
Bạn có thể gửi dữ liệu thu được bằng tập lệnh web-vitals.js tới Google Analytics để thiết lập các báo cáo hiệu suất hữu ích, như ở đây với công cụ nguồn mở Báo cáo Web Vitals. © Google Chrome trên GitHubGoogle nhận thấy rằng sau khi tối ưu hóa hiệu suất của họ, hầu hết các trang web đều bị thoái lui trong vòng sáu tháng. Điều quan trọng là phải triển khai các công cụ để tránh sự xuống cấp của Core Web Vitals và duy trì mức hiệu suất cao. Nhiều công cụ được cung cấp bởi Google để theo dõi các chỉ số. CrUX trên Big Query cung cấp dữ liệu tổng hợp hàng tháng, dữ liệu báo cáo API CrUX và PageSpeed Insights trong 28 ngày qua, tập lệnh web-vitals.js cung cấp dữ liệu thời gian thực. Việc tích hợp loại công cụ này, cho phép theo dõi hiệu suất thực (RUM, Đo lường người dùng thực), được khuyến khích để giữ điểm Core Web Vitals tốt.
Bạn có thể xem chi tiết về phương pháp Web Vitals Loop do Google cung cấp trên trang web.dev. Để đi xa hơn, chúng tôi cung cấp cho bạn đọc những nội dung sau:
