Nếu bạn là một nhà thiết kế, bạn có thể chú ý đến thiết kế của những thứ bạn mặc, tìm kiếm cảm hứng hoặc ý tưởng mà bạn muốn áp dụng. Các trang web không có gì khác biệt và một trong những phần quan trọng của thiết kế trang web là sử dụng màu sắc. Nếu bạn tìm thấy một trang web có màu sắc hoàn hảo cho một dự án mà bạn đang thực hiện hoặc đang nghĩ đến, có thể bạn sẽ muốn tìm hiểu chính xác màu đó là gì. Mặc dù bạn có thể chụp ảnh màn hình, mở nó trong trình chỉnh sửa hình ảnh, sau đó xem xét các giá trị RGB, quá trình này diễn ra chậm. Firefox thực sự có bộ chọn màu tích hợp để bạn có thể tiết kiệm thời gian và nhận được giá trị chính xác ở định dạng màu HTML hệ thập lục phân được sử dụng trên web.
Cách sử dụng công cụ chọn màu
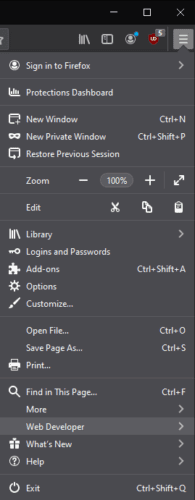
Bộ chọn màu của Firefox nằm trong thanh công cụ dành cho nhà phát triển. Để truy cập nó, hãy nhấp vào biểu tượng menu bánh hamburger ở góc trên cùng bên phải, sau đó nhấp vào “Nhà phát triển web”, là biểu tượng thứ tư từ dưới cùng.
 Nhấp vào biểu tượng menu bánh hamburger ở góc trên bên phải, sau đó nhấp vào “Nhà phát triển web”.
Nhấp vào biểu tượng menu bánh hamburger ở góc trên bên phải, sau đó nhấp vào “Nhà phát triển web”.Trong danh sách các công cụ phát triển web, nhấp vào “Eyedropper” và công cụ Eyedropper sẽ mở ra.
 Trong danh sách các công cụ phát triển web, chọn “Eyedropper”.
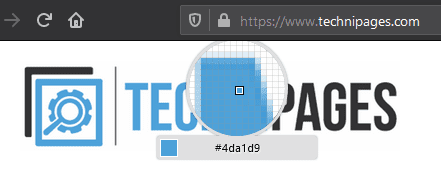
Trong danh sách các công cụ phát triển web, chọn “Eyedropper”.Công cụ kẻ mắt sẽ theo con chuột của bạn qua cửa sổ, vì vậy hãy di chuyển hình vuông được đánh dấu ở trung tâm đến màu bạn muốn chọn. Mức thu phóng đủ chính xác để bạn có thể dễ dàng xem và chọn màu của một pixel cụ thể.
Mã màu HTML của pixel xuất hiện trong hộp nhỏ bên dưới công cụ thu phóng, nhưng nó cũng sẽ được sao chép vào khay nhớ tạm nếu bạn nhấp vào màu bạn muốn. Lưu ý rằng việc nhấp vào sẽ đóng bộ chọn màu, buộc bạn phải mở lại nếu muốn chọn nhiều màu hơn.
 Di chuyển chuột đến pixel cụ thể có màu bạn thích, sau đó nhập mã màu HTML hoặc nhấp để sao chép vào khay nhớ tạm.
Di chuyển chuột đến pixel cụ thể có màu bạn thích, sau đó nhập mã màu HTML hoặc nhấp để sao chép vào khay nhớ tạm.