10 Tips Desain Web Yang Membuat Situs Anda Terlihat Profesional

Membangun situs web do-it-yourself (DIY) memberikan beberapa keuntungan. Anda memiliki kendali penuh atas situs Anda, dapat mempersonalisasikannya sesuai selera Anda, dan menghemat anggaran Anda. Namun, membuat situs web DIY yang terlihat profesional dan dapat bersaing dengan situs buatan pengembang bisa rumit tanpa pelatihan apa pun.
Untungnya, jika Anda meluangkan waktu untuk mempelajari beberapa praktik terbaik desain web, situs Anda sendiri dapat tampil sangat bagus. Bahkan jika Anda tidak memiliki pengalaman dalam membuat situs web, banyak dari tips ini sangat sederhana untuk diterapkan, terutama pada platform seperti WordPress.
Sepuluh tips untuk membuat situs web DIY terlihat profesional
1. Gunakan palet warna terbatas untuk menghindari pengunjung yang berlebihan
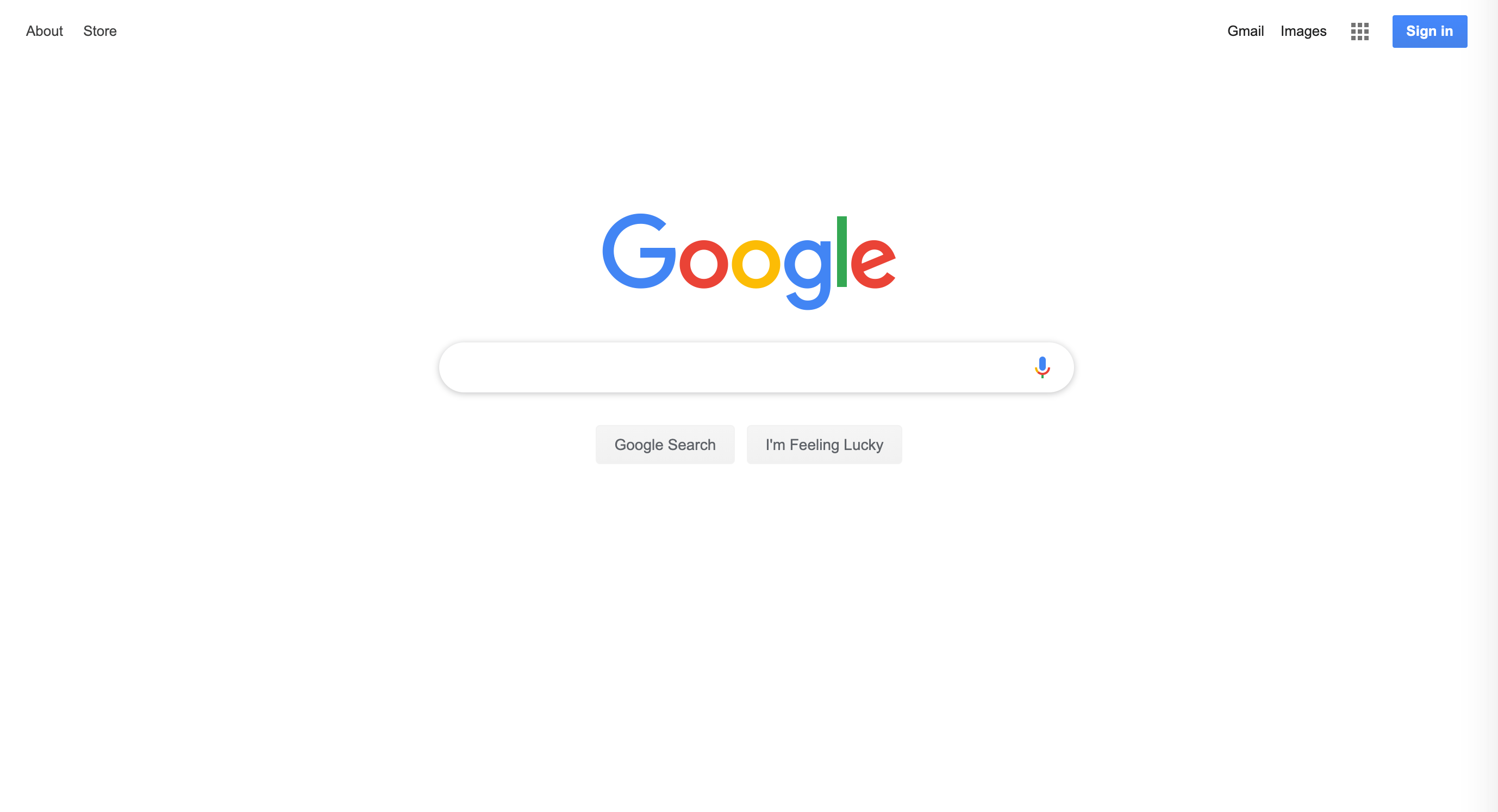
Saat Anda bebas mengendalikan desain Anda, mungkin tergoda untuk mencoba membuat halaman yang mencolok dengan menggunakan banyak warna cerah dan menarik. Namun, ini bisa membuat hanya melihat situs Anda pengalaman yang luar biasa. Desainer profesional tahu cara membatasi palet warna mereka untuk dampak maksimal:
Warna dapat menerjemahkan banyak hal tentang merek Anda. Terlalu banyak warna yang membuat situs web Anda tampak semrawut bisa memunculkan perasaan disorganisasi dan keraguan. Sebaliknya, pilih satu warna utama, warna aksen, lalu tempelkan dengan warna netral. Sebuah alat seperti Pendingin dapat membantu Anda menghasilkan skema warna dengan cepat dan mudah.
Untuk membantu Anda menentukan pilihan warna, Anda dapat mengikuti panduan kami untuk skema warna situs web.
2. Sisakan banyak ‘ruang putih’ untuk mencegah halaman dan pos yang berantakan
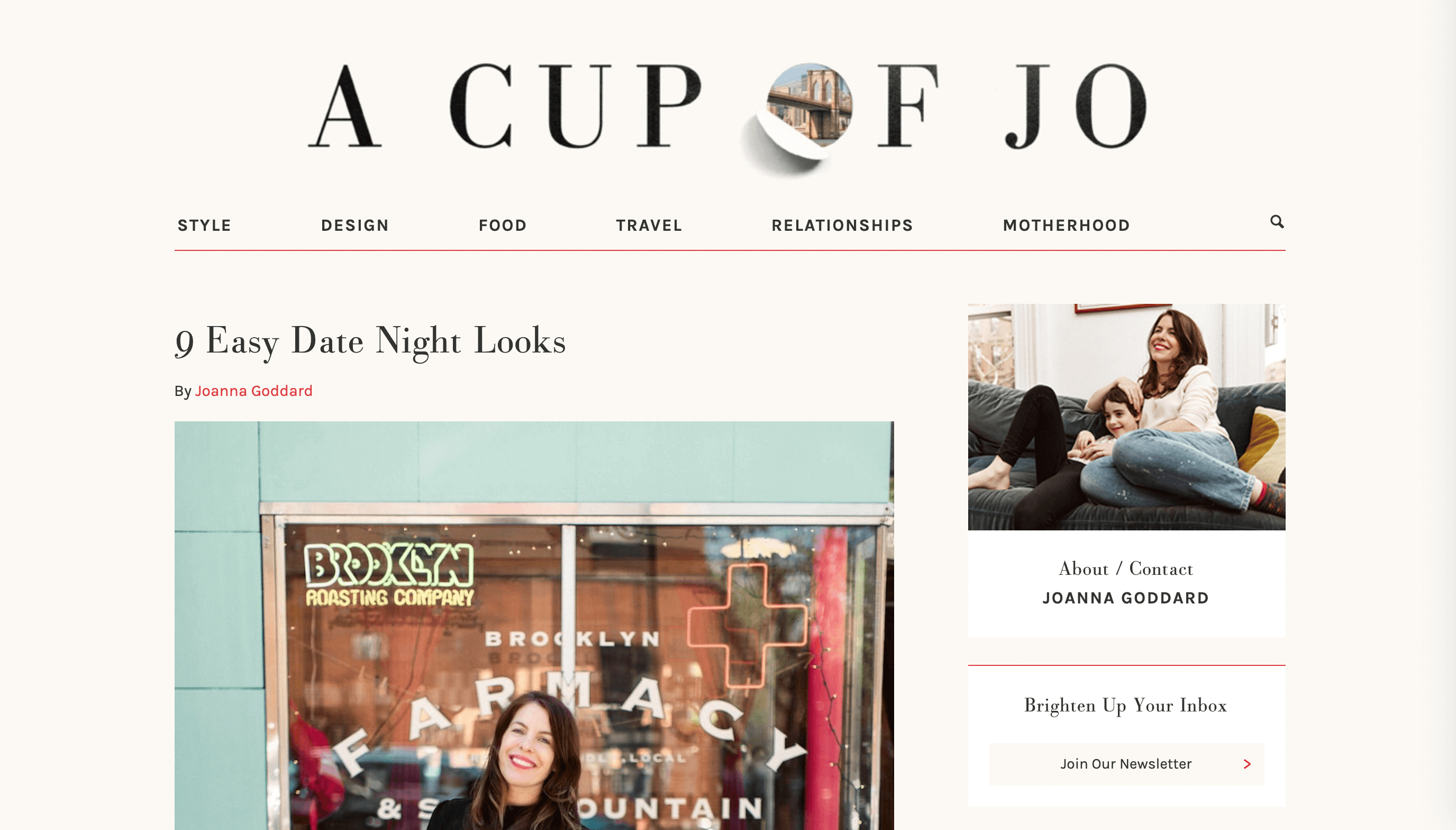
Ruang putih mengacu pada area kosong di halaman situs Anda. Ruang tersebut tidak harus berwarna putih ('ruang negatif' adalah deskripsi alternatif yang dapat Anda gunakan), tetapi ruang terbuka ini membantu mencegah situs Anda terlihat berantakan dan membingungkan pengunjung:
Secara keseluruhan, estetika yang lebih bersih membantu pengguna dengan mudah menemukan apa yang mereka cari segera setelah mereka tiba di situs Anda. Anda juga dapat menggunakan strategi desain ini untuk keuntungan Anda dengan mengarahkan pengguna ke tombol Berlangganan atau Beli Sekarang melalui penggunaan ruang putih.
3. Pilih font yang dapat dibaca untuk memastikan keterbacaan
Script mewah atau huruf grafis mungkin tampak seperti elemen profesional untuk ditambahkan. Namun, jangan mengacaukan profesionalisme dengan kompleksitas atau biaya. Hanya karena Anda harus membayar untuk font khusus dan menambahkannya ke situs Anda tidak berarti itu high-end. Alih-alih, prioritaskan keterbacaan:
Jika pengguna Anda tidak dapat membaca situs Anda, tidak masalah seberapa banyak upaya yang Anda lakukan untuk mendapatkan tipografi yang mencolok. Jaga tujuan utama situs web Anda – untuk mengirimkan informasi – di garis depan.
Untuk hasil terbaik, pilih dua font dan pasangkan bersama.
4. Tambahkan foto pribadi berkualitas tinggi untuk memberikan keaslian
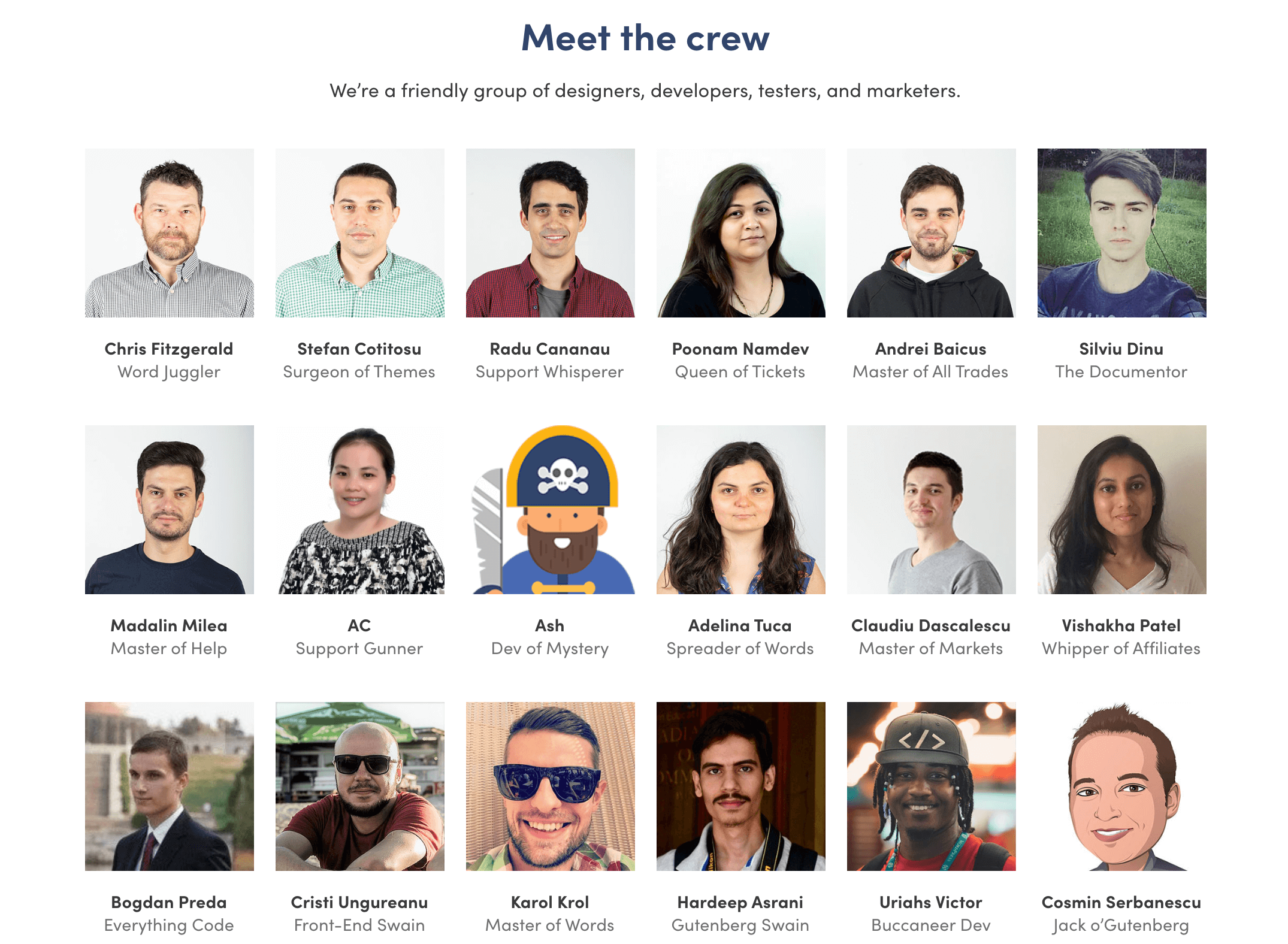
Gambar adalah cara terbaik untuk meningkatkan konten situs Anda. Namun, mengisi situs Anda dengan stok foto yang lengkap bukanlah praktik yang cerdas. Kualitas jauh lebih penting daripada kuantitas di sini. Foto pribadi tampak lebih asli, dan dapat membantu membangun kepercayaan dengan pengguna Anda:
Meski begitu, Anda tidak ingin hanya menampar selfie kasar di situs web Anda dan menyebutnya bagus. Gambar berkualitas rendah juga akan berdampak negatif pada persepsi pengguna Anda tentang situs Anda, jadi perhatian ke fitur-fitur seperti pencahayaan dan pembingkaian saat mengambil dan memposting foto.
5. Sertakan navigasi yang jelas dan fungsionalitas pencarian untuk membantu pengunjung menemukan apa yang mereka butuhkan
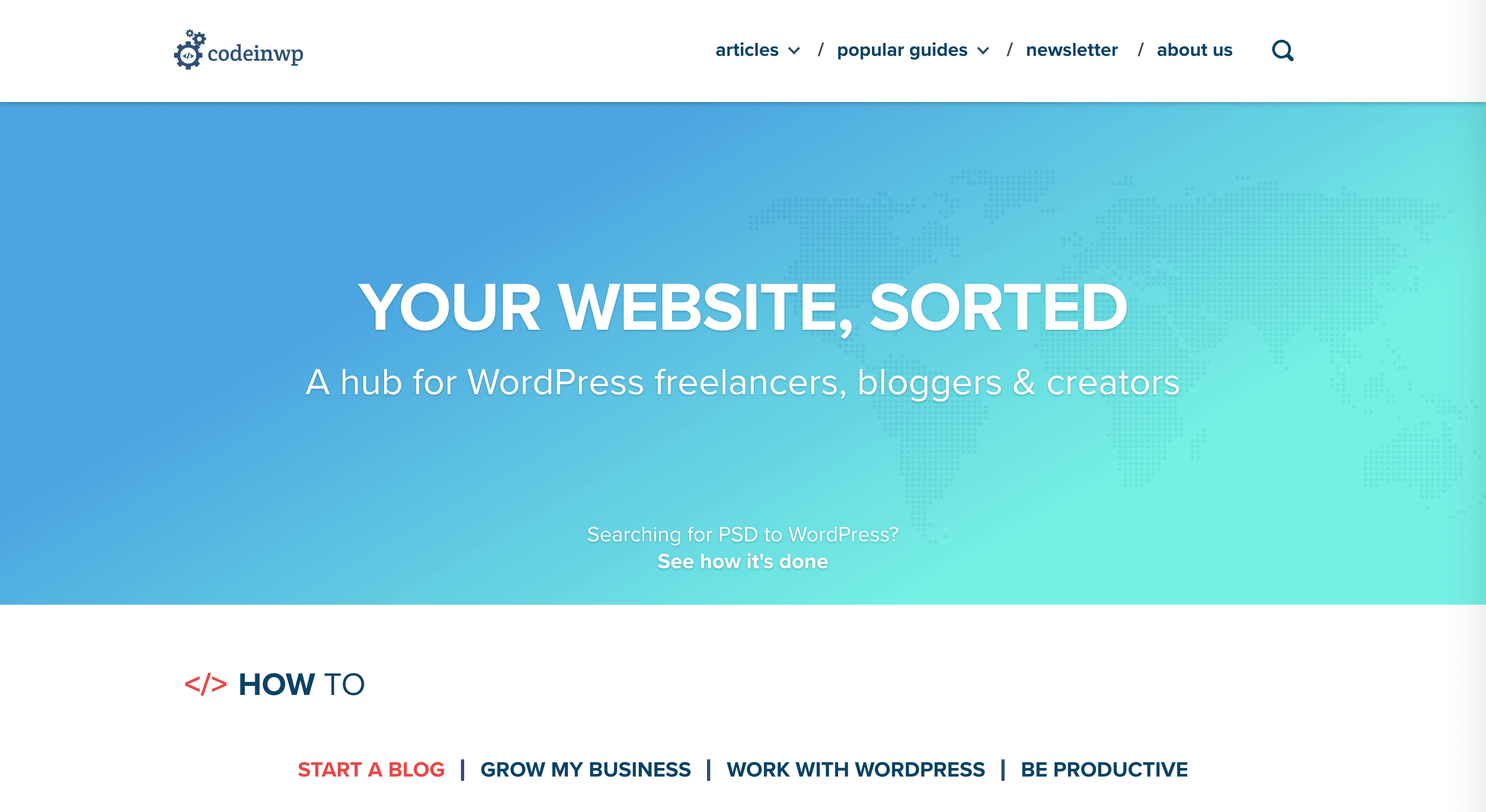
Apakah situs Anda memiliki satu halaman atau lusinan, pengguna Anda harus dapat menemukan jalan mereka. Pengunjung datang ke situs Anda karena suatu alasan, dan jika mereka tidak dapat menemukan apa yang mereka butuhkan, mereka lebih cenderung pergi daripada menggali. Inilah mengapa navigasi yang jelas sangat penting:
Menambahkan navigasi yang mudah digunakan akan memungkinkan pengguna untuk dengan cepat mencapai tempat yang mereka inginkan dan butuhkan. Juga, termasuk fungsi pencarian situs dapat membantu mereka menemukan posting atau halaman dengan cepat di mana saja di seluruh situs Anda.
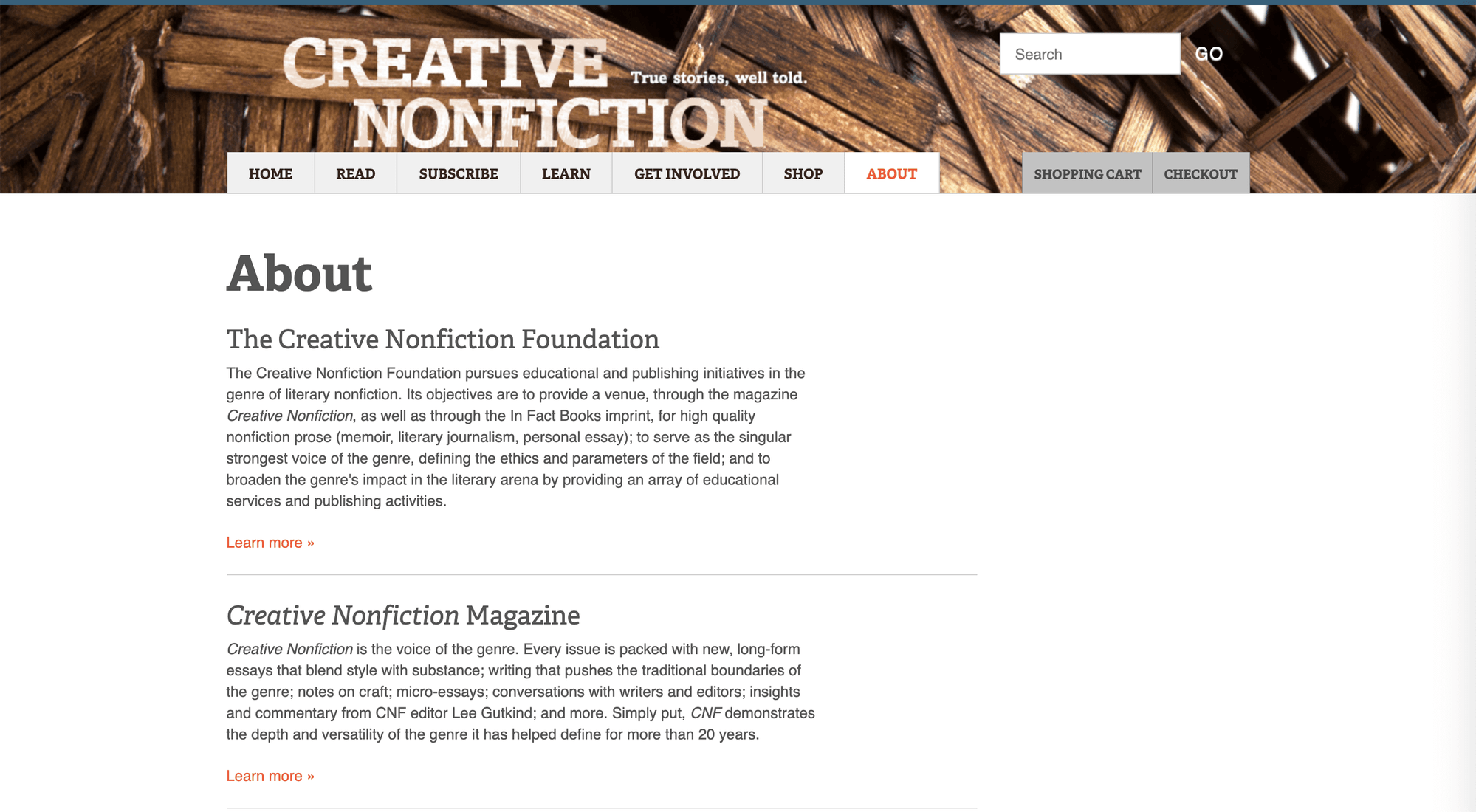
6. Buat halaman Tentang yang ditulis dengan baik untuk membangun kepercayaan dan loyalitas pengguna
Membangun halaman beranda dan memberikan informasi tentang produk atau layanan merek Anda mungkin berada di garis depan pikiran Anda ketika menyangkut konten situs Anda. Namun, halaman Tentang Anda juga memainkan peran penting di situs web Anda:
Dengan membagikan cerita, misi, dan nilai-nilai merek Anda, Anda dapat memanusiakannya untuk menciptakan rasa kepercayaan dan kesetiaan di antara pengguna Anda. Ini dapat membantu memberi Anda keunggulan atas pesaing Anda, karena orang lebih cenderung mematuhinya merek yang berbagi nilai-nilai mereka.
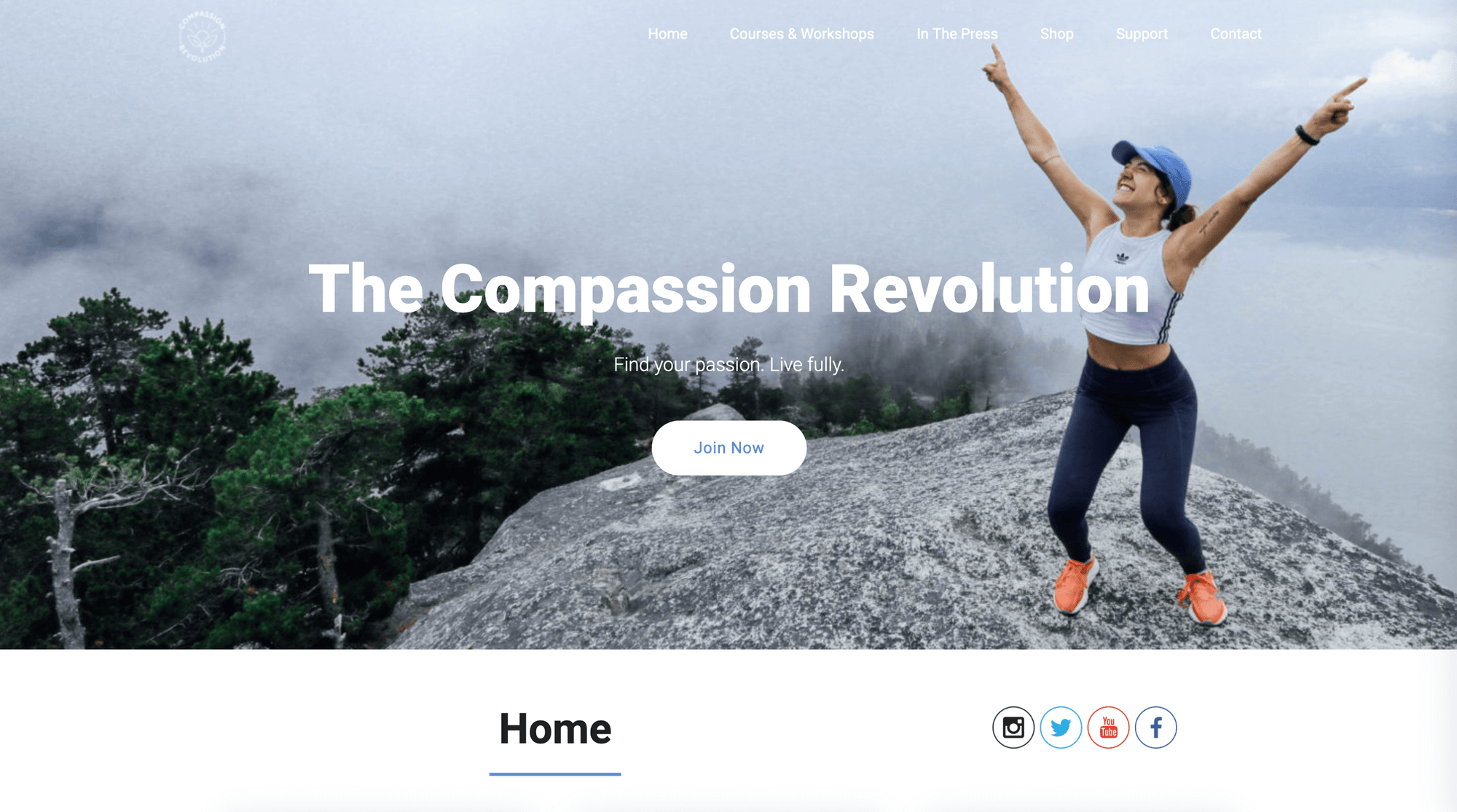
7. Memasukkan tombol Ajakan Bertindak (CTA) untuk meningkatkan tingkat konversi Anda
Jika Anda ingin meningkatkan konversi, Anda harus membuatnya semudah mungkin bagi pengguna untuk mengonversi. Inilah sebabnya mengapa banyak situs profesional memiliki tombol CTA yang mengatakan hal-hal seperti Berlangganan, Mendaftar, atau Beli Sekarang:
Untungnya, jika Anda membangun situs web DIY dengan WordPress, kini Anda dapat dengan mudah menambahkan tombol di Block Editor tanpa perlu plugin atau kode khusus. Ini memudahkan Anda untuk menambahkan elemen yang dapat ditindaklanjuti dan mengonversi untuk milis, keanggotaan, produk, dan hampir semua hal lain yang dapat Anda pikirkan.
8. Jaga agar header dan footer Anda konsisten untuk membangun pengenalan merek
Kapan pun pengguna Anda membutuhkan produk atau layanan, Anda ingin mereka memikirkan merek Anda terlebih dahulu. Inilah sebabnya mengapa pengakuan merek adalah kuncinya. Secara konsisten menggunakan header dan footer yang sama di seluruh situs Anda adalah peluang cerdas untuk mulai membuat kesan kuat pada pengguna Anda:

Ini sangat membantu jika logo merek Anda termasuk dalam salah satu atau kedua area konten ini. Bagian penting dari identitas situs web Anda ini adalah kunci untuk menciptakan merek yang dapat dikenali.
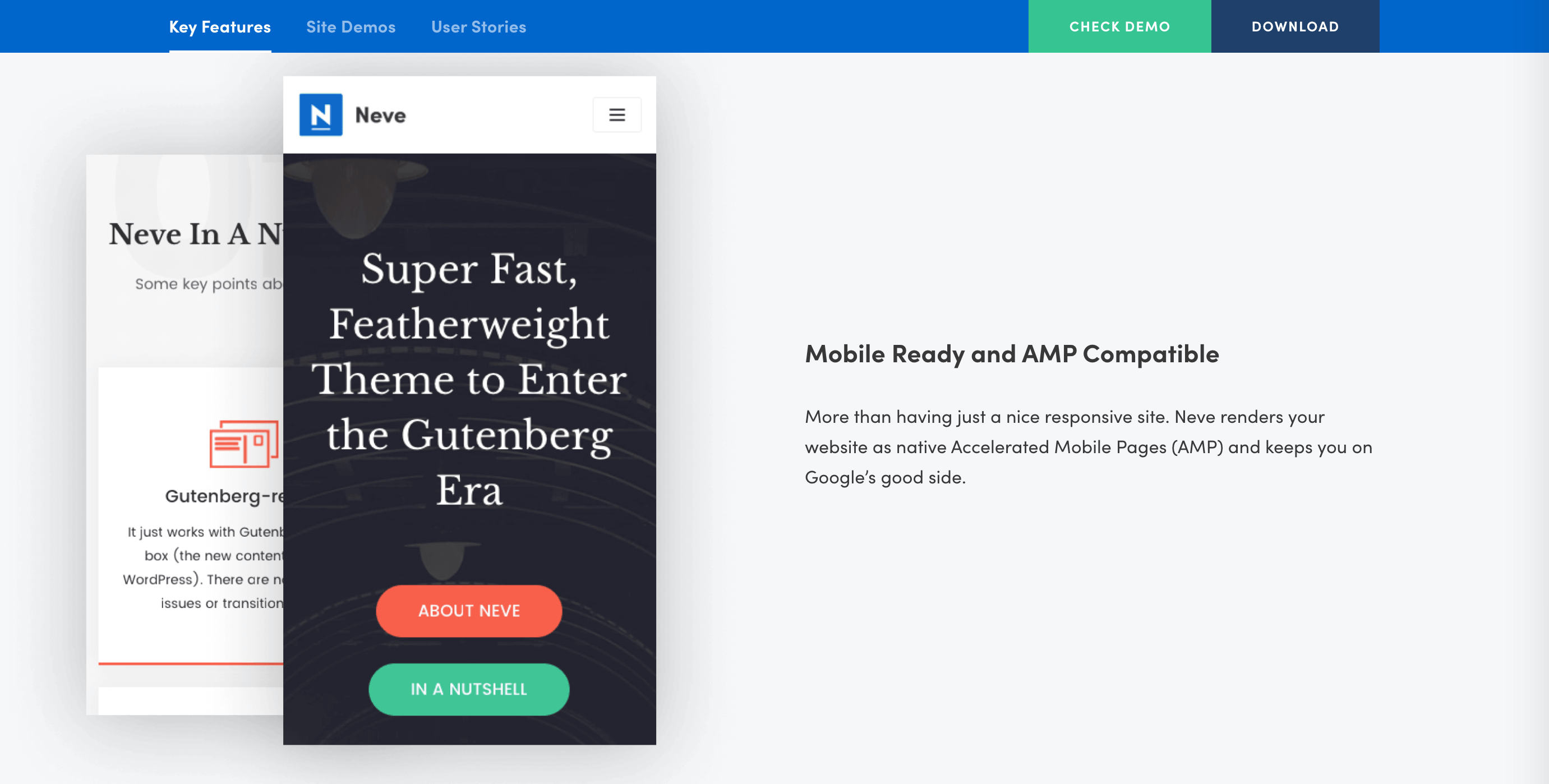
9. Prioritaskan respons seluler untuk menjangkau lebih banyak pengguna
Jika Anda pernah membuka situs web di ponsel dan ternyata Anda tidak bisa membacanya karena teksnya terlalu besar atau terlalu kecil, Anda tahu betapa frustrasinya kurangnya respons seluler. Pengguna Anda merasakan hal yang sama, dan kemungkinan akan meninggalkan situs seluler Anda jika tidak menyesuaikan dengan ukuran layar mereka:
Dengan pencarian seluler sekarang sumber konversi yang signifikan, dan anjak responsif ke dalam algoritma Google, ini bukan elemen yang ingin Anda abaikan. Sementara di masa lalu membuat situs WordPress mobile Anda responsif sangat sulit, praktis setiap tema yang berharga sekarang siap untuk bergulir. Misalnya, seluruh koleksi tema kami tampak hebat di perangkat seluler, meskipun ada banyak sekali untuk dipilih.
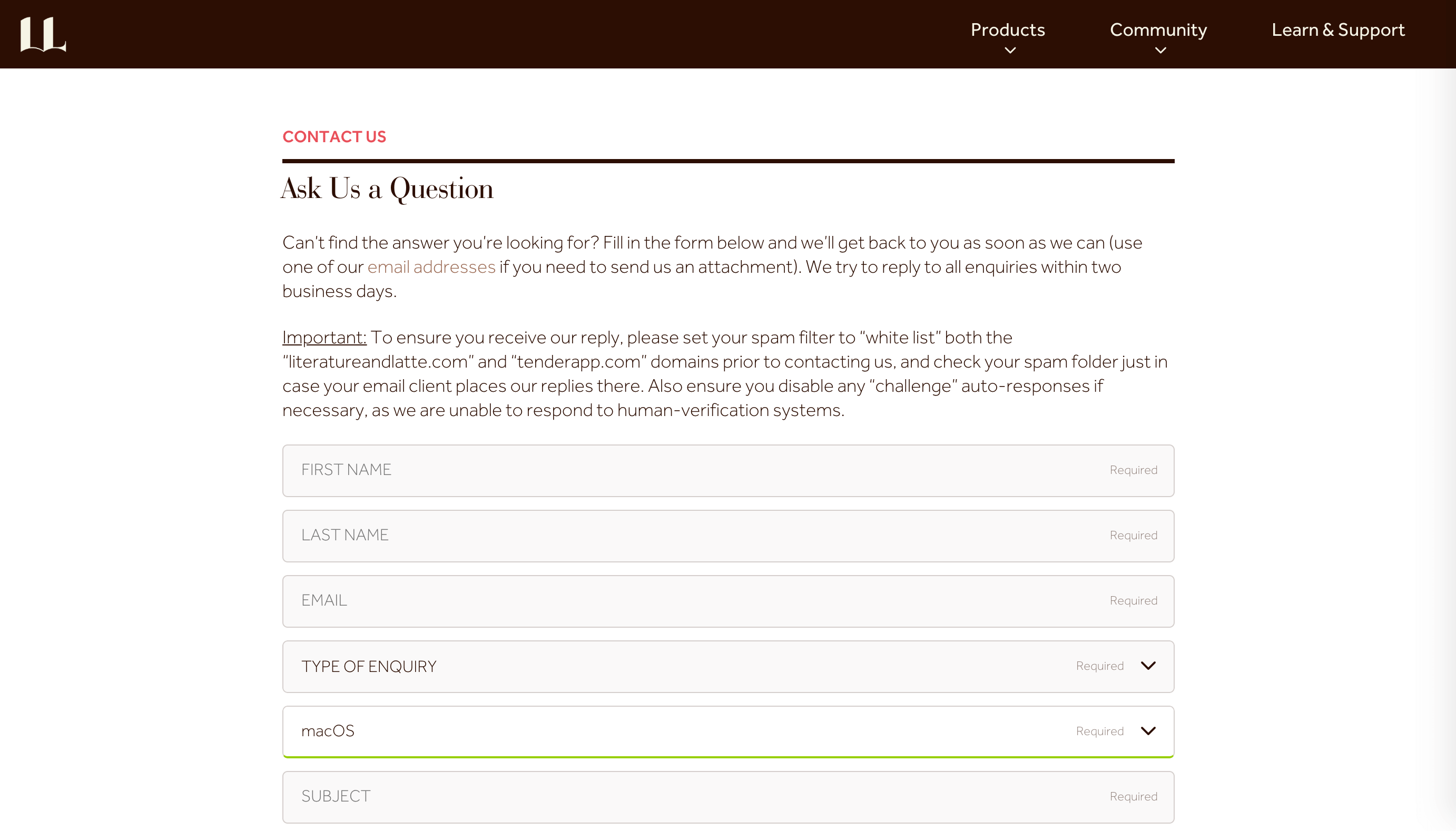
10. Menyediakan formulir kontak yang mudah digunakan untuk membantu pengguna berhubungan
Fitur lain yang dimiliki semua situs web profesional adalah akses mudah ke informasi kontak merek, seperti alamat, nomor telepon, dan email. Namun, Anda dapat membuatnya lebih mudah bagi pengguna untuk menghubungi Anda dengan memberikan formulir kontak:
Anda dapat menampilkan formulir ini di halamannya sendiri atau di footer atau sidebar di situs Anda untuk akses mudah. Ada beberapa plugin yang dapat Anda gunakan untuk membuat formulir di WordPress, seperti Formulir Kontak 7 atau Bentuk Gravitasi. Beberapa pembuat halaman – seperti Elementor – sertakan alat berkualitas untuk membantu membangun formulir langsung dari kotak, dan plugin seperti Jetpack juga menyertakan fungsionalitas dasar untuk menampilkan formulir.
Kesimpulan
Untungnya, ada beberapa aspek desain web yang dapat Anda implementasikan dengan mudah di situs Anda untuk meningkatkan kualitas yang terlihat profesional. Membuat visual yang bersih dengan palet warna terbatas dan ruang putih yang luas, membangun kepercayaan dengan foto pribadi dan halaman Tentang, dan menambahkan fitur interaktif seperti tombol CTA dan formulir kontak yang dibuat untuk situs berkualitas tinggi.
Apakah Anda memiliki pertanyaan tentang membangun situs web DIY? Beri tahu kami di bagian komentar di bawah!