Bagaimana cara menambahkan kode pendek di WordPress? (Panduan Utama)

Shortcode adalah cara mudah untuk menambahkan konten dinamis ke dalam posting, halaman, dan sidebar WordPress Anda.
Banyak plugin dan tema WordPress menggunakan kode pendek untuk menambahkan konten khusus seperti formulir kontak, galeri gambar, slider, dan banyak lagi.
Pada artikel ini, kami akan menunjukkan kepada Anda cara mudah menambahkan kode pendek di WordPress. Kami juga akan menunjukkan kepada Anda cara membuat shortcode kustom Anda sendiri di WordPress.
Apa itu Shortcode?
Shortcode di WordPress adalah pintasan kode yang membantu Anda menambahkan konten dinamis di posting, halaman, dan widget sidebar WordPress. Mereka ditampilkan di dalam tanda kurung siku seperti ini:
(myshortcode)
Untuk lebih memahami kode pendek, mari kita lihat latar belakang mengapa mereka ditambahkan.
WordPress memfilter semua konten untuk memastikan bahwa tidak ada yang menggunakan posting dan konten halaman untuk menyisipkan kode berbahaya dalam database. Ini berarti Anda dapat menulis HTML dasar di posting Anda, tetapi Anda tidak dapat menulis kode PHP.
Tetapi bagaimana jika Anda ingin menjalankan beberapa kode khusus di dalam posting Anda untuk menampilkan posting terkait, iklan banner, formulir kontak, galeri, dll?
Di sinilah API Shortcode masuk.
Pada dasarnya, ini memungkinkan pengembang untuk menambahkan kode mereka di dalam suatu fungsi dan kemudian mendaftarkan fungsi itu dengan WordPress sebagai kode pendek, sehingga pengguna dapat dengan mudah menggunakannya tanpa memiliki pengetahuan pengkodean.
Ketika WordPress menemukan kode pendek itu secara otomatis akan menjalankan kode yang terkait dengannya.
Mari kita lihat cara menambahkan kode pendek di pos dan halaman WordPress Anda dengan mudah.
Menambahkan Kode Pendek di Posting dan Halaman WordPress
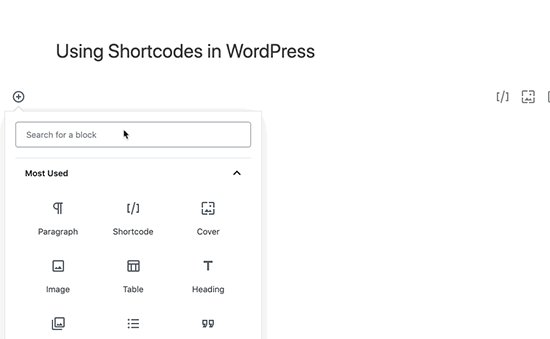
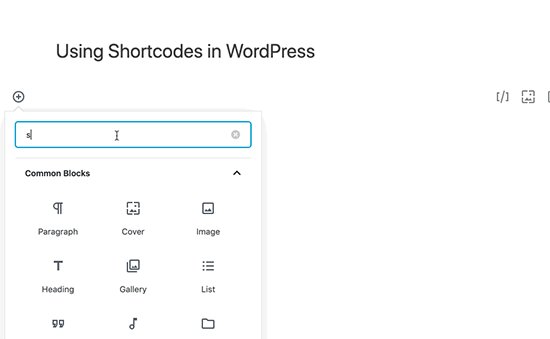
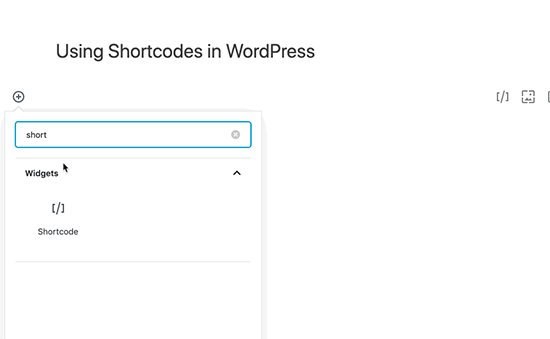
Pertama, Anda perlu mengedit posting dan halaman tempat Anda ingin menambahkan kode pendek. Setelah itu, Anda perlu mengklik tombol tambahkan blok untuk memasukkan blok kode pendek.

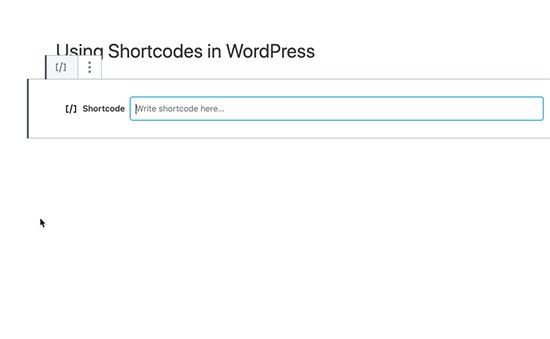
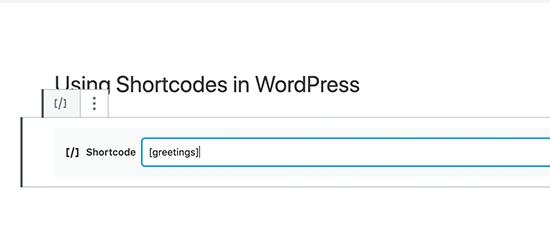
Setelah menambahkan blok kode pendek, Anda dapat memasukkan kode pendek dalam pengaturan blokir. Kode pendek akan disediakan oleh berbagai plugin WordPress yang mungkin Anda gunakan seperti WPForms untuk formulir kontak, OptinMonster untuk bentuk pemasaran email, Tombol WP Call untuk memasukkan tombol klik untuk memanggil, dll.

Untuk mempelajari lebih lanjut tentang penggunaan blok, lihat tutorial Gutenberg kami untuk lebih jelasnya.
Anda sekarang dapat menyimpan posting atau halaman Anda dan melihat pratinjau perubahan Anda untuk melihat kode pendek beraksi.
Menambahkan Kode Pendek di Widget Sidebar WordPress
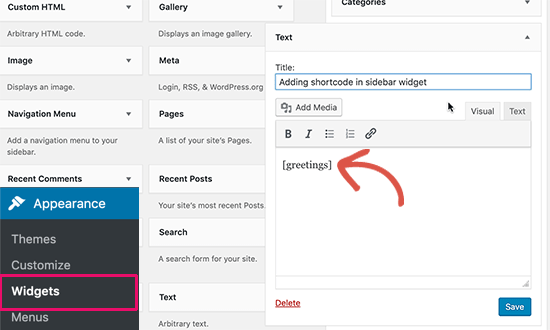
Anda juga dapat menggunakan kode pendek di widget sidebar WordPress. Cukup kunjungi Penampilan »Widget halaman dan tambahkan widget 'Teks' ke bilah sisi.
Sekarang Anda dapat menempelkan kode pendek di dalam area teks widget.

Jangan lupa mengklik tombol 'Simpan' untuk menyimpan pengaturan widget Anda.
Setelah itu, Anda dapat mengunjungi situs web WordPress untuk melihat pratinjau langsung kode pendek di widget bilah sisi.
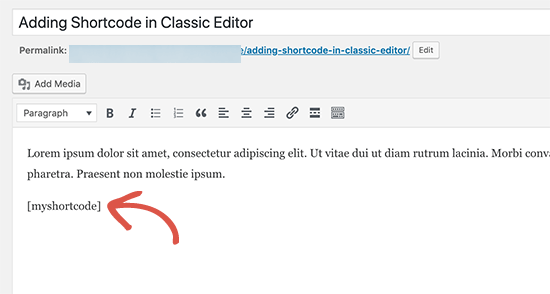
Menambahkan Kode Pendek di Editor WordPress Klasik Lama
Jika Anda masih menggunakan editor klasik lama di WordPress, maka di sini adalah bagaimana Anda dapat menambahkan kode pendek ke posting dan halaman WordPress Anda.
Cukup edit posting dan halaman tempat Anda ingin menambahkan kode pendek. Anda dapat menempelkan kode pendek di mana saja di dalam editor konten yang Anda inginkan ditampilkan. Pastikan kode pendek ada di barisnya sendiri.

Jangan lupa untuk menyimpan perubahan Anda. Setelah itu Anda dapat melihat pratinjau posting dan halaman Anda untuk melihat kode pendek beraksi.
Cara Menambahkan Kode Pendek di File Tema WordPress
Shortcode dimaksudkan untuk digunakan di dalam posting, halaman, dan widget WordPress. Namun, terkadang Anda mungkin ingin menggunakan kode pendek di dalam file tema WordPress.
WordPress memudahkan Anda melakukan itu, tetapi Anda perlu mengedit file tema WordPress Anda. Jika Anda belum pernah melakukan ini sebelumnya, lihat panduan kami tentang cara menyalin dan menempelkan kode di WordPress.
Pada dasarnya, Anda dapat menambahkan kode pendek ke templat tema WordPress apa saja dengan hanya menambahkan kode berikut.
WordPress sekarang akan mencari kode pendek dan menampilkan hasilnya di templat tema Anda.
Cara Membuat Shortcode Kustom Anda Sendiri di WordPress
Shortcode bisa sangat berguna ketika Anda ingin menambahkan konten dinamis atau kode khusus di dalam posting dan halaman WordPress. Namun, jika Anda ingin membuat kode pendek khusus, maka diperlukan beberapa pengalaman pengkodean.
Jika Anda merasa nyaman menulis kode PHP, maka ini adalah contoh kode yang dapat Anda gunakan sebagai templat.
// function that runs when shortcode is called
function wpb_demo_shortcode() {
// Things that you want to do.
$message = 'Hello world!';
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode('greeting', 'wpb_demo_shortcode');
Dalam kode ini, pertama-tama kita membuat fungsi yang menjalankan beberapa kode dan mengembalikan hasilnya. Setelah itu, kami membuat kode pendek baru yang disebut 'ucapan' dan menyuruh WordPress untuk menjalankan fungsi yang kami buat.
Anda sekarang dapat menggunakan tambahkan kode pendek ini ke posting, halaman, dan widget Anda menggunakan kode berikut:
(salam)
Ini akan menjalankan fungsi yang Anda buat dan menampilkan output yang diinginkan.
Sekarang mari kita lihat penggunaan kode pendek yang lebih praktis. Dalam contoh ini, kami akan menampilkan spanduk Google AdSense di dalam kode pendek.
// Fungsi kode singkat
function wpb_demo_shortcode_2 () {
// Kode iklan disisipkan di dalam variabel
$ string. = ' ';
// Kode iklan dikembalikan
mengembalikan $ string;
}
// Daftarkan kode pendek
add_shortcode ('my_ad_code', 'wpb_demo_shortcode_2');
Jangan lupa mengganti kode iklan dengan kode iklan Anda sendiri.
Anda sekarang dapat menggunakan shortcode (my_ad_code) di dalam posting, halaman, dan widget sidebar WordPress Anda. WordPress akan secara otomatis menjalankan fungsi yang terkait dengan kode pendek dan menampilkan kode iklan.
Shortcodes vs Gutenberg Blocks
Kami sering ditanya oleh pengguna tentang perbedaan antara kode pendek vs blok Gutenberg baru.
Pada dasarnya jika Anda menemukan kode pendek bermanfaat, maka Anda akan menyukai blok editor WordPress. Blok memungkinkan Anda melakukan hal yang sama tetapi dengan cara yang lebih ramah pengguna.
Alih-alih mengharuskan pengguna untuk menambahkan kode pendek untuk menampilkan konten dinamis, blok memungkinkan pengguna untuk menambahkan konten dinamis di dalam tulisan / halaman dengan antarmuka pengguna yang lebih intuitif. Banyak plugin WordPress yang populer beralih menggunakan blok Gutenberg alih-alih kode pendek karena lebih ramah untuk pemula.
Kami telah menyusun daftar plugin blok Gutenberg paling berguna untuk WordPress yang mungkin ingin Anda coba.
Jika Anda ingin membuat blok Gutenberg kustom Anda sendiri, Anda dapat mengikuti tutorial langkah demi langkah kami tentang cara membuat blok Gutenberg khusus di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara menambahkan kode pendek di WordPress. Anda mungkin juga ingin melihat panduan kami tentang plugin pembangun halaman WordPress drag & drop terbaik, dan cara membuat tema WordPress khusus tanpa menulis kode apa pun.
Jika Anda menyukai artikel ini, silakan berlangganan artikel kami YouTube Saluran untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.