Berikut cara menambahkan tombol "suka" ke tombol Anda Facebook bulu mata

fb: beri komentar pada tag FBML.
Penggunaan fb: komentarkamu bisa Tambahkan tombol "Suka" dan kotak komentar ke lebih banyak tempat di halaman Anda Facebook bulu mata Dan mereka semua bisa disertai dengan area komentar pengguna. Ini memberi para penggemar lebih banyak kesempatan untuk berinteraksi dan membagikan konten mereka.
Halaman penggemar nirkabel: bagaimana mereka melakukannya?
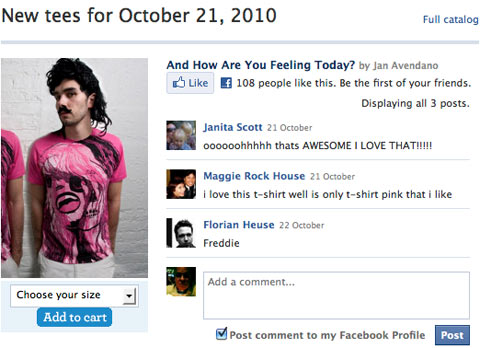
itu Halaman Penggemar Nirkabel Tab Beli menampilkan pilihan enam kemeja dari katalog Anda, dan pengunjung dapat memesan, suka dan / atau mengomentari setiap kemeja.

Setiap produk nirkabel memiliki tombol "Tambah ke Troli", "Suka" dan komentar.
Kolom kiri gambar di atas berisi gambar produk dan pilihan pilihan drop-down. Ketika seorang pengguna membuat pilihan dan mengklik "Tambahkan ke Troli," mereka akan dikirim ke situs Threadless.com untuk menyelesaikan pembelian.
Isi kolom kanan dibuat dengan fb: komentar Tag FBML:
Parameter dan nilai fb: komentar
- dioksida dari: Ini adalah satu-satunya id untuk kejadian ini fb: komentar Hari. Ini harus mengandung nilai dan saya sarankan menggunakan sesuatu yang pendek dan deskriptif. Terbatas untuk karakter alfanumerik, tanda hubung, karakter persentase, titik, dan garis bawah. Pengguna tidak akan melihat konten ini. Ini hanya tentang menciptakan nilai yang dapat diakses pengembang untuk tujuan pemrograman.
Beberapa contoh adalah:
xid = "Product-205"
xid = "produk sepatu biru
xid = "Tan_50%" - canpost: Kemungkinan besar, Anda ingin nilai ini benar untuk menunjukkan bahwa pengguna dapat memposting komentar.
- lampu gantung: Anda ingin "salah" untuk ini, yang berarti bahwa pengguna tidak dapat menghapus komentar apa pun.
- hitung: Jika Anda menyetel ini menjadi true, bidang Tambahkan Komentar diletakkan di bawah komentar yang diposting, seperti halaman Nirkabel.
- ReturnUrl: Ini adalah nilai yang paling penting! Ini adalah URL yang disukai pengguna ketika mereka mengklik tombol "Suka", Jika pengguna telah memilih “Komentar min. Facebook Profil ", komentar di dinding Anda akan muncul sebagai" Suka (pengguna) (tag judul situs web) di bawah (URL) ". Anda dapat memasukkan URL yang valid untuk ”kembaliParameter. Wireless memiliki halaman produk di situs webnya sebagai "kembaliKeberanian.
Gunakan CSS untuk menyembunyikan elemen yang tidak diinginkan di fb: komentar
Anda bisa menghapusnya. "Facebook Plugin sosial “teks dan logo dengan CSS.
Anda cukup menyembunyikan item ini sehingga tidak menunjukkannya. gunakan Pengaya Firefox "Firebug" (Sesuatu yang penting bagi programmer!), Saya merasa kecil Facebook Logo dan "Facebook Teks plugin sosial "terkandung dalam DIV yang ditugaskan ke kelas"subtitle_left", Dan DIV ini dapat disembunyikan di semua browser dengan CSS.
Untuk menyembunyikan konten ini, tambahkan saja yang berikut ini:
.subtitle_left {display: none;}
untuk style sheet bersembunyi DIV Anda:
Presto! DIV dengan logo dan teks disembunyikan dari layar: tidak ada.
Apakah Anda suka tombolnya? Gunakan CSS untuk menyembunyikan kotak komentar
Jika Anda menyukai tombol "Suka" dan bukan kotak komentar, Anda dapat mengklik "Tampilan: tidak adaProperti CSS untuk menyembunyikan kotak spam.
Karena semua properti komentar terkandung dalam kelas yang ditugaskan DIV "comment_body"(Sekali lagi terima kasih, Firebug!), Cukup tambahkan aturan CSS berikut ke style sheet Anda:
.comment_body {display: none;}
Hasilnya:
<img data-lazyloaded = "1″ alt=”Berikut cara menambahkan tombol “Me gusta” a su botón Facebook pestañas 2″ loading=”lazy” class=”native-lazyload-js-fallback” src=”https://blogging-techies.com/wp-content/uploads/2020/04/Como-agregar-un-boton-Me-gusta-a-su-Facebook-Pestanas.png”/>
Tambahkan lebih banyak contoh tombol seperti
Anda dapat memiliki begitu banyak kasus fb: komentar Tag FBML pada tab kustom Anda sesuka Anda. Pastikan mereka semua memiliki nilai "xid" yang unik.
Menawarkan pengguna lebih banyak peluang daripada sekadar menyukai dan / atau berbagi situs Anda berarti lebih banyak keterlibatan pengguna dan lebih banyak publisitas untuk merek Anda di dinding pengguna.
Cobalah dan beri tahu kami cara kerjanya. Tinggalkan pertanyaan dan komentar Anda di kotak di bawah ini.