Devsync, sebuah plugin Chrome untuk mengedit CSS dengan mudah

Jika kami ingin mengubah desain web yang sudah diterbitkan, baik dalam produksi atau dalam lingkungan pengembangan atau kualitas, kami harus mulai memodifikasi CSS-nya. Proses ini bisa rumit, karena ada beberapa alat yang memungkinkan pengeditan CSS secara langsung, jadi Anda biasanya menghabiskan banyak waktu untuk melakukan perubahan yang tepat.
Apa ekstensi yang akan saya bicarakan hari ini adalah untuk mempercepat proses ini.
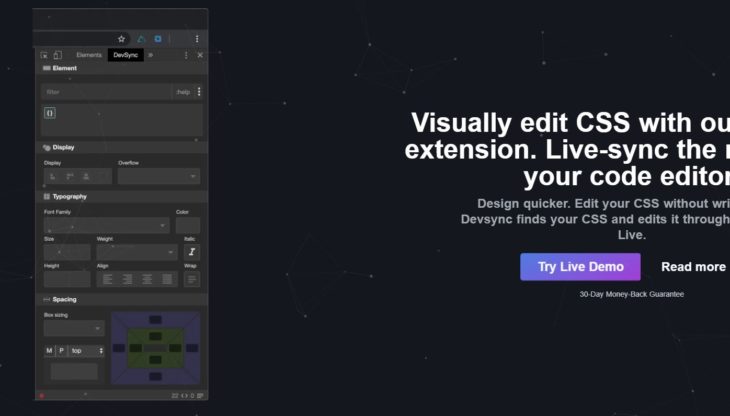
Ini adalah Devsync, ekstensi untuk Google Chrome yang, ketika diaktifkan, menunjukkan editor CSS di atas web yang kita lihat. Dimungkinkan untuk membuat perubahan dari setiap elemen secara intuitif, karena plugin dengan benar mendeteksi setiap zona dan menunjukkan variabel dalam kotak yang terpisah, seolah-olah itu adalah Photoshop.
Dalam presentasi mereka mengomentari masalah yang ada saat ini di sektor ini:
Saat mendesain situs web, saya selalu bermain dengan gaya elemen melalui alat browser. Ini memungkinkan saya untuk dengan cepat melihat seperti apa bentuknya, tanpa terus mengubah konteks, tetapi saya masih harus menyalin edisi ini ke editor saya, dan saya sering kehilangan mereka dalam proses.
Saya ingin menciptakan cara untuk melestarikan edisi dan desain ini dengan cara yang lebih visual sehingga desain saya didasarkan pada apa yang tampaknya benar dan bukan nilai-nilai yang terus berubah di editor saya sampai tampak layak.
Dengan alat ini, yang tidak gratis (dapat dibeli hari ini seharga 39 euro), kita dapat merancang secara visual menggunakan editor yang mirip dengan Sketch / Figma, tetapi ditemukan di alat pengembangan browser. Setelah perubahan dibuat, terapkan secara langsung melalui editor.
Anda dapat menikmati demonstrasi di situs web proyek.



![]()




