LANGKAH PERTAMA dengan Desain Material


Jika Anda biasanya membaca berita yang terkait dengan dunia seluler, Anda akan pernah mendengar pada saat itu Desain Bahan, bahasa desain yang dibuat oleh Google untuk perangkat selulernya yang menjalankan sistem operasi Android.
Memang, sebagai bagian dari perubahan konstan yang kita alami sistem pemrograman yang digunakan, pada saat itu sejak La Gran G secara resmi disajikan lingkungan ini untuk orang lain yang menarik.
Tujuan yang dicapai dalam kasus-kasus ini umumnya berkaitan dengan menyederhanakan cara pengembang dapat menghasilkan aplikasi untuk Android, yang kemudian kami unduh ke terminal kami.
Dalam konteks ini adalah bahwa pada saat itu kami belajar tentang pembuatan Desain Material dan itulah sebabnya jika Anda ingin memberikannya langkah pertama Dengan bahasa pemrograman ini, kami menyarankan Anda untuk terus membaca untuk mengetahui lebih banyak tentangnya.
Setelah Anda membaca dasar-dasar tentang lingkungan ini, Anda akan dapat memahami caranya meningkatkan kegunaan aplikasi Desain Bahan, dan apa potensi akhir mereka.

Bagaimana Menerapkan Desain Material?
Penerapan Desain Bahan di situs web kami adalah langkah pertama yang harus kami perhitungkan dalam situasi seperti ini, meskipun pada prinsipnya Anda tidak perlu khawatir, karena ada banyak opsi yang berkaitan dengan kerangka kerja gratis.
Apa yang harus Anda pertimbangkan di sini adalah bahwa semuanya akan tergantung pada tingkat Anda pengetahuan pemrograman, serta kebutuhan proyek yang Anda laksanakan.
Secara umum, kita dapat mengatakan bahwa ada dua kerangka kerja yang dapat dianggap paling penting dalam segmen ini, seperti material-ui, yang menggunakan perpustakaan Bereaksi, dan di mana aplikasi seperti Facebook e Instagram.
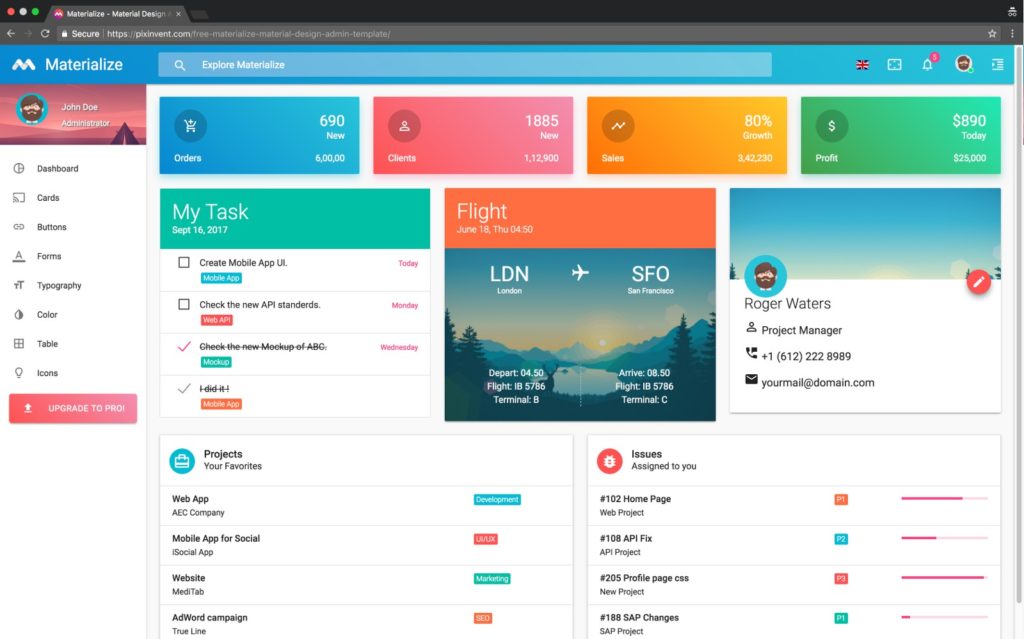
Dalam contoh kedua, untuk pengguna yang tidak memiliki banyak pengetahuan, kami miliki Terwujud, sistem yang sempurna karena memungkinkan kita untuk memprogram hanya dengan memasukkan perpustakaan .js dan file .css, dan yang akan kita fokuskan selanjutnya.

Dapatkan Wujud dari Desain Material
Nah, pada titik ini Anda harus mempertimbangkan bahwa kami dapat memperoleh Materialize dengan cara yang berbeda, meskipun sebagian besar pengguna bertaruh langsung mengunduh file mereka situs web resmi.
Alternatif kedua akan digunakan Sass, yang bekerja mirip dengan Less, meskipun mengharuskan kita untuk memiliki kompiler.
Dalam keadaan ini, kami memiliki manajer paket Node.js yang harus diinstal sebelumnya di sistem kami sehingga memungkinkan kami untuk menggunakan NPM, dengan menjalankan yang berikut baris perintah di Node.js:
npm instal materialize-css
Setelah Anda menyelesaikan langkah sebelumnya, berikut ini akan menjadi termasuk file dari CDN aplikasi, seperti ini:
Sekarang Anda akan memiliki Materialize untuk proyek Anda, jadi mari kita tunjukkan sebuah contoh penggunaannya:
Hal pertama yang harus Anda lakukan dalam kasus ini adalah mencoba membuat Kode HTML agak sederhana, terima kasih yang mana Anda dapat menyertakan pustaka Materialize, sementara kami juga akan menambahkan menu drop-down Material Design di tubuh Anda.
Untuk itu, hal pertama yang harus Anda lakukan adalah memasukkan tag konvensional dan kemudian menambahkan tag tautan ke lembar gaya, seperti ini:
Setelah Anda selesai dengan langkah sebelumnya, yang berikutnya adalah menambahkan kelas yang akan menunjukkan ke elemen ul perilaku Mereka harus memiliki menu drop-down. Kali ini akan menjadi tipe dropdown-konten.
Pada gilirannya, kami akan menambahkan jQuery pada akhirnya, sehingga kodenya terlihat seperti ini:
Setelah kita memasukkan kode sebelumnya, kita dapat memvisualisasikan sebuah esai tentang bagaimana konten yang dibuat akan bekerja.
Di sini kita telah menyimpulkan dengan ini implementasi pertama Desain Bahan dengan cara yang cepat dan sederhana, meskipun tentu saja disarankan agar Anda melanjutkan pengujian untuk lebih memahami ruang lingkup lingkungan pengembangan ini.
Setelah menguasai bahasa pemrograman ini, Anda akan dapat mengembangkan aplikasi untuk berbagai versi Android, sehingga mereka dapat beradaptasi dengan sistem operasi ini tanpa banyak usaha.
Apa lagi yang ingin Anda ketahui tentang bahasa pemrograman Material Design?




