Färgkod: Vad är skillnaden mellan Hex, RGB och HSL?
När det gäller färgstänk på skärmen finns det flera sätt att göra det med kodning. Hex, RGBA och HSLA är tre av de mest använda färgkodningssystemen.
Du kanske har hittat hex- och RGB-koder tidigare, men HSL, även om det är mer läsbart för människor, kanske inte finns på din radar ännu. Varje sätt att skriva färger är vettigt i olika situationer, och allt du behöver är en grundläggande förståelse för varje typ för att fatta rätt beslut. Här förklarar vi skillnaden mellan RGB, HEX och HSL.
Vad är RGB (röd, grön, blå)

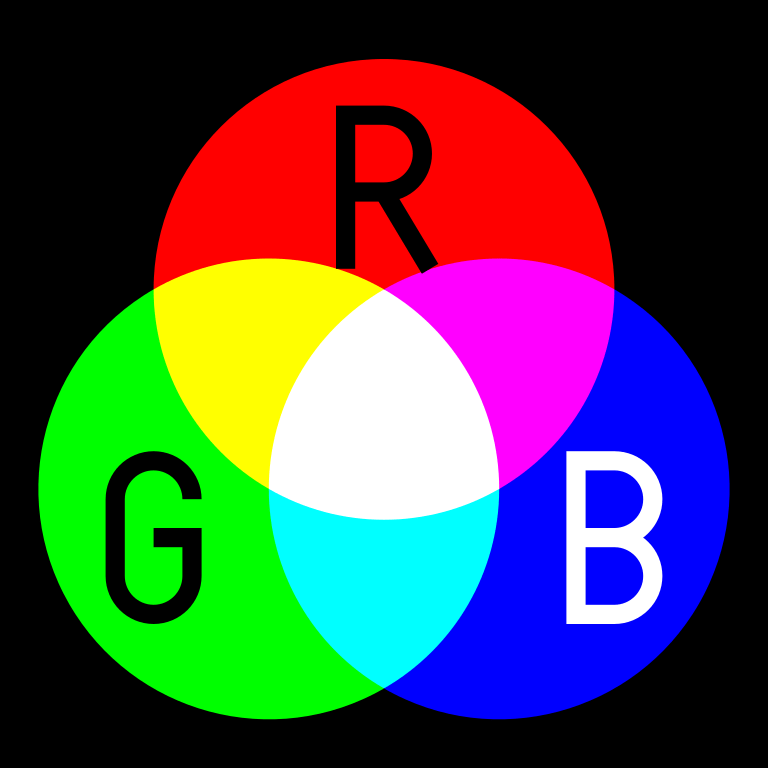
Det är vettigt att börja med ett RGB-värde, för Röd, grön, och Blå är tre färger som skärmen kan använda för att producera nästan vilken annan färg som helst. Detta görs med hjälp av “additiv färgblandning”, men du behöver inte studera den kunskapen för att förstå RGB.

rgb (255, 0, 0) är röd, eftersom R är maximerad. Om du ställer in G eller B på 255 får du en full grön eller en fullblå. Ställ in allt på 255 på en gång så får du vit (summan av alla färger), samtidigt som du nollar den till svart. Om du lägger till ett fjärde värde (alfakanal, mellan 0 till 1) kan du också få transparens: rgba (0, 0, 0, .5) översätts till halv transparent svart.
Enkelt, ja, men faktiskt inte så smart. RGB-balansen kan ändras lite även om du bara ändrar färgskärmen, så det är mycket svårt för människor att göra manuella justeringar utan någon form av RGB-generator (vilket lyckligtvis är många).
Vad är hexadecimal färgkod

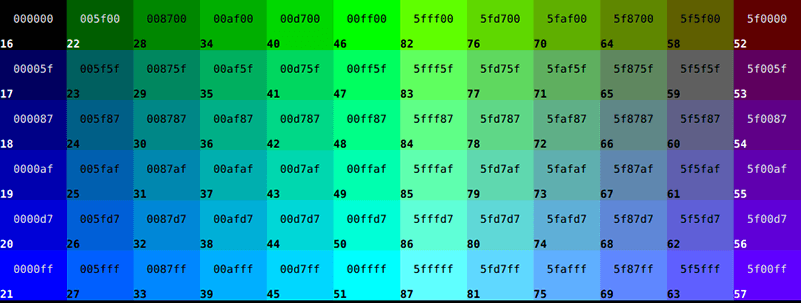
Hex är ett annat sätt att skriva RGB-värden. Något som # 6a79f7 (blåklintblått) kartar direkt till RGB (106, 121, 247). 6a är röd79 är grönoch f7 är blå.
Först bör du veta att i hexfärgsystemet representerar bokstäverna “af” siffror från tio till femton. För det andra är det hexadecimal, vilket innebär att allt är i bas 16. 21 är 2 * 10 + 1 i bas 10, men i hexadecimal blir det 2 * 16 + 1. Multiplicera bara det första numret med 16 och lägg till det andra numret – det är lika enkelt som det ! 6a = 6 * 16 + 10 eller 106. 79 = 7 * 16 + 9 eller 121.

Även om matematik är kul, gör den säkert hexadecimal kod ännu mer smärtsam för människor än RGB, även om de är lätta att kopiera och klistra in imponerande kombinationer av bokstäver / siffror.
Du kan också lägga till transparens i hexkoden genom att sätta ett värde som motsvarar cirka 255 procent i början, till exempel: # 806a79f7. 80 i hexadecimal = 126, vilket är nära 50% av det maximala värdet på 255.
Vad är HSL (nyans, mättnad, ljushet)

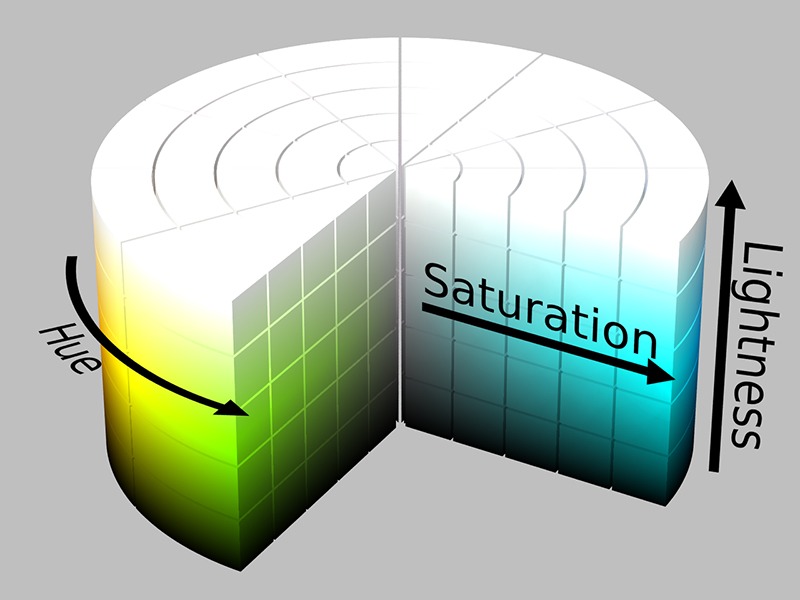
HSL är ganska mycket designad för mänsklig läsbarhet, och den blir allt populärare, särskilt som ett alternativ till RGB. Det fungerar så här:
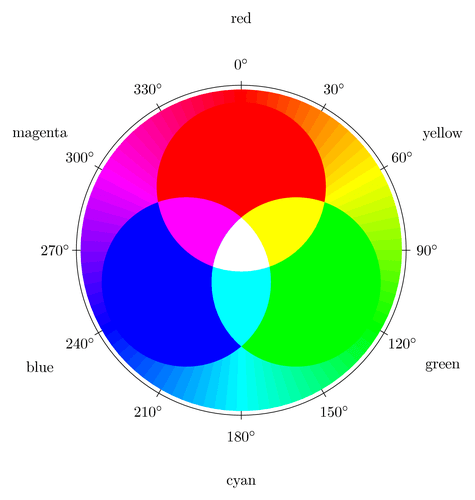
Färg betyder färg, och det använder färghjulets grad för att berätta vilken färg du har på dig. Om du känner till färghjulet och huvudfärgernas placering, bör du kunna säga att 45 kommer att se orange ut och 270 kommer att se lila bara genom att tänka på det ett ögonblick.

- 0 = röd60 = gul120 = grön180 = cyan240 = blå300 = magenta
Mättnad i princip hur färgglada färgerna är. 0% mättnad innebär att färgen bara blir grå, medan 100% betyder att den visar full styrka. Om du vill stänga av din färg eller göra den lite mer pop kan du ändra detta värde.
Lättnad berättar hur mörk eller ljus färgen är. 0% ljusstyrka betyder att din färg blir svart, oavsett inställning för nyans eller mättnad, och 100% ljushet gör dig vit. Som du kanske gissat ger 50% dig den mest exakta färgen.

Med den informationen bör du omedelbart kunna veta vad hsl (0, 100%, 50%) betyder. Endast rött! Vill du ha en mörkare, rikare röd? Prova 0, 70%, 40%. Kanske vill du ha det, men i blått? Ändra bara 0 till 240 så har du det! Den har också transparens – det fungerar som RGB: lägg bara till ett fjärde värde (mellan 0 och 1), som: hsla (240, 70%, 40%, .5).
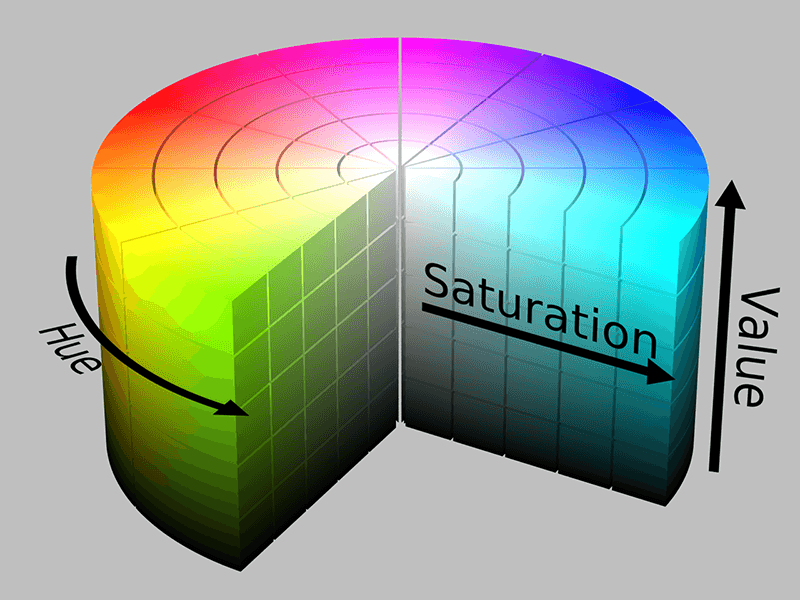
HSV / HSB och HSI

Vad? Fler färgmodeller? När detta är över? För de flesta som arbetar med färger på en dator är detta slut. Hex, RGB och HSL är överlägset de vanligaste sätten att berätta färger. Men om du befinner dig i ett område som involverar många bilder och färger, till exempel grafisk design eller maskininlärning i bilder, kan du träffa människor som använder en av dessa mer esoteriska färgmodeller, eller till och med en av de andra som inte listas här. .
HSB står för “Hue Saturation Brightness” och HSVs står för Hue Saturation Value. De är faktiskt bara olika namn på samma modell, och deras största skillnad från HSL är hur de definierar mättnad. HSI (Hue Saturation Intensity) har några mindre skillnader från HSB / HSV, men används inte så mycket, så det är troligt att du inte ser det ofta i naturen.
Vilken färgmodell ska jag använda?
I allmänhet är det att välja en färgmodell ett ganska litet designbeslut, men bra saker tas med massor av små beslut. I allmänhet gör hexkoder enklare kopiering och är bra i situationer där människor kanske inte är för involverade. RGB / RGBA är värt att läsa och används bäst när det skulle vara bättre om människor ibland kunde ändra öppenhet. Om en människa behöver ändra färger manuellt, använd HSL / HSLA. Dessutom är detta mer en fråga om att föredra, även om människor i HSL-teamet tenderar att vara smartare och se bättre ut.
Bildkredit: Ensfargad HSL-cylinder mättnad grå, Tillsatsfärg, XTerm färgkarta, HSL och HSV, Munsell 1943
var den här artikeln hjälpsam? Ja Nej