Utvecklingsteamet för Google Chrome lade nyligen till en varningsskärm (HUD) för att hjälpa utvecklare och användare att spåra prestandastatistik för olika webbplatser. HUD spårar mätvärden inom Googles Core Web Vitals-plattform, såsom Largest Content Paint (LCP), First Input Delay (FID) och Cumulative Layout Shift (CLS). Idag ska vi titta närmare på hur du kan aktivera denna HUD på Chrome, vad dessa mätvärden egentligen betyder och hur det påverkar din webbplats.
Aktivera Chromes benchmark-HUD
Det finns två sätt att se Chrome-riktmärket som en aviseringsskärm. Du kan aktivera HUD med hjälp av den nya funktionsflaggan i Chrome eller använda det officiella Chrome-tillägget.
Aktivera Chromes benchmark-HUD med funktionsflaggor
Googles benchmark för HUD-testning lever nu bakom en funktionsflagga i den senaste Chrome Canary. I den här artikeln använde jag Chrome Canary 89.0.4349.3 för demonstration. Du kan följa dessa steg för att aktivera Chrome HUD på Mac, Windows, Linux, Chrome OS och Android.
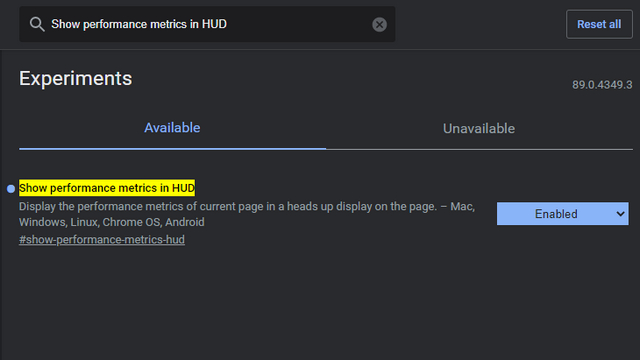
1. Öppna Google Chrome Canary och gå till chrome://flags. I sökrutan på denna sida, sök efter “Visa prestandamått i HUD”och välj “Aktiverad”. Alternativt kan du klistra in webbadressen nedan i webbläsarens adressfält.
chrome://flags/#show-performance-metrics-hud

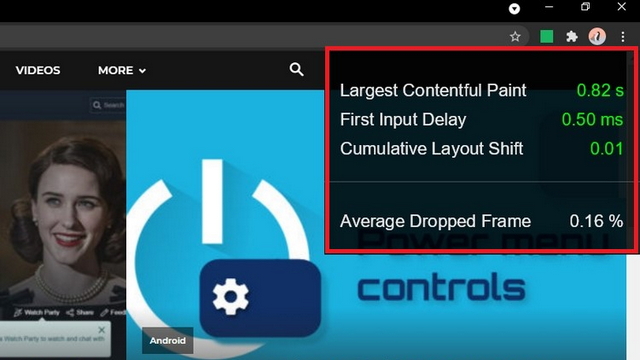
2. Starta om webbläsaren efter att du har aktiverat flaggan. Du kommer nu Lägg märke till Chromes nya benchmark-HUD i det övre högra hörnet av webbläsaren. Tyvärr stöder HUD inte dra och släpp för ompositionering för närvarande, så du måste se den på samma ställe.

Aktivera Chrome Benchmark HUD med Chrome Extension
Om du inte är villig att leva på gränsen till att blöda med Chrome Canary kan du installera Chrome-tillägget som släppts av Google för att istället få en liknande HUD. Så här gör du:
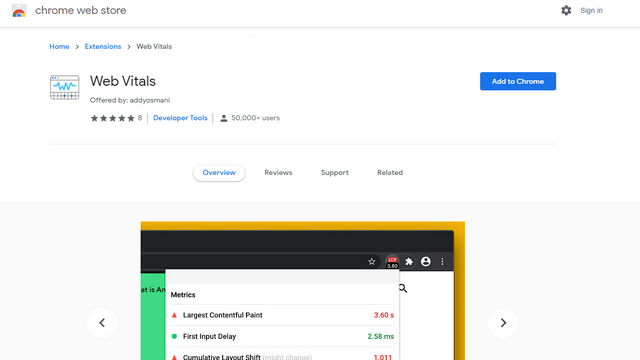
1. Öppna Google Chrome och gå till Chrome Web Store. I sökrutan skriver du “Web Vitals” och installerar den som tillhandahålls av addyosmani. Alternativt kan du använda den här länken för att direkt öppna tilläggets sida.

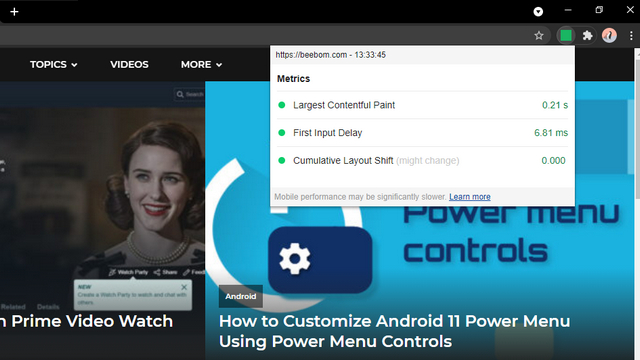
2. Efter installation av tillägget kommer du att se samma mätvärden som tillhandahålls med funktionsflaggan. Du kan använda något av dessa alternativ enligt din bekvämlighet och preferenser. Eftersom det för närvarande inte finns något alternativ att snabbt inaktivera funktionsflaggan, rekommenderar jag att du använder en Chrome-tillägg.

Funktioner i Chrome Benchmark HUD
Chromes benchmark-HUD erbjuder för närvarande följande funktioner:
- Måla med det största innehållet (LCP)
- Fördröjning av första ingång (FID)
- Cumulative Layout Shift (CLS)
- Average Fall Frame (ADF)
Måla med det största innehållet (LCP)
Måla med det största innehållsmåttet (LCP). tiden det tar att visa den största bilden eller textblocket i den synliga delen av webbsidan. Google föreslår webbplatser fick LCP för första gången 2,5 sekunder för en idealisk användarupplevelse. LCP är någonstans runt 2,5 sekunder så 4 sekunder anses vara genomsnittligt, och varaktigheter utöver det räknas som dåliga och kan leda till en dålig användarupplevelse.
 Bild: Google
Bild: GoogleFör att hålla LCP inne i 2,5 sekunder uppmanar företaget utvecklare mät 75:e sidladdningsprocenten på mobila och stationära versioner. För att uttrycka det enklare så behöver du bara se till att minst 75 procent av sidvisningarna når den goda tröskeln som krävs, i det här fallet 2,5 sekunder.
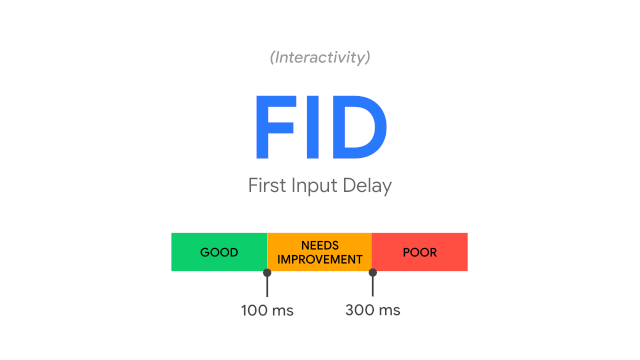
Fördröjning av första ingång (FID)
Medan LCP handlar om laddningshastighet, representerar First Input Delay (FID) en webbsidas lyhördhet. Den mäter tiden från det att en användare interagerar med en sida till det ögonblick den sidan lyckas börja bearbetas som svar på åtgärden. Det ska noteras att FID inkluderar inte total handläggningstid.
 Bild: Google
Bild: GoogleI idealiska situationer, a webbplatsens FID-värde måste vara mindre än 100 millisekunder. Intervallet från 100 millisekunder till 300 millisekunder behöver förbättras. Om tiden överstiger 300 millisekunder anses webbplatsen ha dålig FID. Du kan följa samma 75:e percentilens sidladdningsmetod som diskuterats ovan för att bibehålla ett bra FID-resultat.
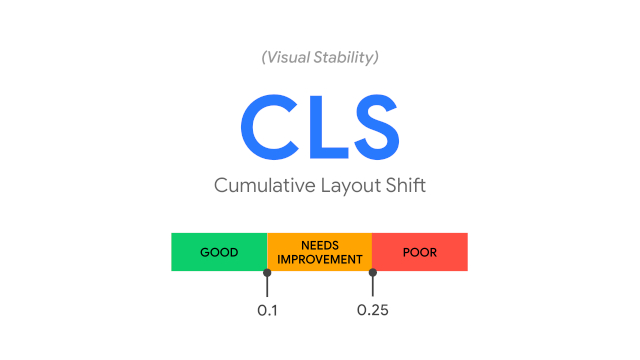
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) håller reda på alla dessa irriterande tillfällen när innehållet på en webbsida plötsligt ändras upp eller ner utan någon förvarning. Med andra ord, CLS mäter den visuella stabiliteten på en webbplats.

Enligt Google sker layoutändringar främst när en sidas resurser laddas asynkront eller när DOM-element läggs dynamiskt till på en webbsida. Ett bra CLS-poäng är mindre än 0,1. Poäng över 0,25 anses vara dåliga. Du kan lära dig mer om hur CLS-poäng beräknas här.
Average Fall Frame (ADF)
Average Frame Drop (ADF), som namnet antyder, visar andelen bildrutor som tappas när användaren interagerar med webbplatsen. En lägre ADF-procent kommer att resultera i bättre prestanda, medan en hög minskning av bildrutor kan orsaka fördröjning och andra prestandaproblem. När detta skrivs är ADF endast tillgänglig på funktionsflaggaversionen av HUD.
Använd Chromes benchmark-HUD för att övervaka webbplatsens prestanda
I ett blogginlägg förra månaden tillkännagav Google sina planer betrakta Core Web Vitals – LCP, FID och CLS som rankningssignaler från maj 2021. Om du är en webbplatsägare eller utvecklare skulle det nu vara ett bra tillfälle att optimera användarupplevelsen av din webbplats med hjälp av Chromes benchmark HUD för att undvika att påverkas negativt av kommande uppdateringar. För fler sådana tips, glöm inte att kolla in vår artikel om Google Chrome tips och tricks.
