Obs: I nästa ämne du kommer att läsa kommer du att lära dig om: Hur man lägger till en gilla-knapp till Facebook ögonfransar
Många människor har frågat mig hur sajter som Threadless kan lägga till fler Gilla- och Kommentera-knappar på sina fansidor, så att besökare kan shoppa, gilla och kommentera vilken t-shirt som helst på fliken Butik.
Tja, det visar sig att det faktiskt är ganska enkelt, med hjälp av fb-taggen: kommentera FBML-taggen.
Använda sig av fb: åsiktdu kan lägg till gilla-knapp och kommentarsfält på många ställen på Facebook-ögonfransar Och var och en kan åtföljas av en användarkommentarsektion. Detta ger fler möjligheter för fansen att interagera och dela sitt innehåll.
Fläktlösa trådlösa sidor – Hur gör de det?
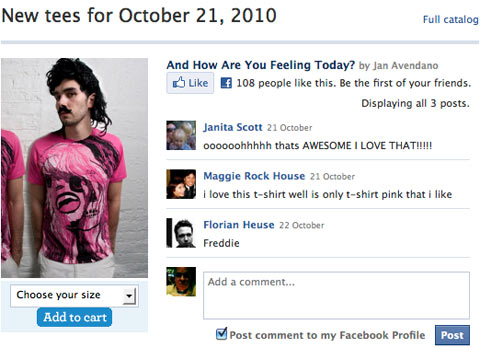
Den trådlösa fansidan “Köp” visar ett urval av sex t-shirts från din katalog, och besökare kan beställa, gilla och/eller kommentera var och en.

Varje Threadless-produkt har en “Lägg till i kundvagn”, Gilla- och Kommentera-knappar.
Den vänstra kolumnen i illustrationen ovan är produktbilden och rullgardinsval. När en användare gör ett val och klickar på “Lägg till i kundvagnen” kommer de att omdirigeras till Threadless.com-webbplatsen för att slutföra köpet.
Innehållet i högerspalten genereras med hjälp av fb: åsikt FBML-tagg:

Parametrar och värden som används för fb: kommentar
- xid: Detta är den unika identifieraren för denna instans av fb: åsikt kort. Det bör innehålla ett värde och jag föreslår att du använder något kortfattat och beskrivande. Det är begränsat till alfanumeriska tecken, bindestreck, procenttecken, punkter och understreck. Användare kommer inte att se detta innehåll; det är bara för att skapa ett värde som utvecklare kan komma åt för programmeringsändamål.
Några exempel är:
xid = produkt-205
xid = produkt-Gröna skor
xid = “Tan_50%” - kan posta: Chansen är stor att du vill ha “true” för detta värde, vilket indikerar att användaren kan skicka kommentarer.
- ljus: Du vill ha “false” för detta, vilket innebär att användaren inte kan ta bort några kommentarer.
- bänken: Om du ställer in detta på “true” placeras rutan “Lägg till kommentar” under postade kommentarer, som görs på den trådlösa webbplatsen.
- lämna tillbaka: Detta är det viktigaste värdet! Det här är webbadressen som användarna gillar när de klickar på Gilla-knappen. Om en användare kryssar i rutan “Lägg upp en kommentar på min Facebook-profil” kommer kommentaren att visas på din vägg som “Gilla (användare) (webbplatstiteltagg) på (URL)”. Du kan ha vilken giltig webbadress som helst för”lämna tillbakaParametrar. Threadless har en produktsida på sin hemsida som är “lämna tillbaka“Modig.
Använd CSS för att dölja oönskade element i fb:comment-taggen
Du kan ta bort det. “Facebook social plugin” text och logotyp med CSS.
Du kan enkelt dölja det här objektet så att det inte visas. Med hjälp av “Firebug” Firefox-plugin (ett måste för programmerare!), fastställde jag att den lilla Facebook-logotypen och “Facebook sociala plugin-text” finns i DIV som tilldelats klassen”undertitel_vänster“, och denna DIV kan döljas, i alla webbläsare, av CSS.
För att dölja detta innehåll lägg bara till:
.subtitle_left {display: none;}
i din stilmall, dölj DIV:

Manifest! DIV som innehåller logotyp och text gömd från skärmen: ingen.
Vill du bara ha gilla-knappen? Använd CSS för att dölja kommentarsfältet
Om du vill ha gilla-knapp och inte kommentarsfält kan du använda “display: ingen“CSS-egenskap för att dölja skräppostbox.
Eftersom alla kommenterade egenskaper finns i en DIV som tilldelats klassen “kommentar“(Tack igen, Firebug!), lägg bara till följande CSS-regel till din stilmall:
.comment_body {display: none;}
Resultat:

Fler versioner av Gilla-knappen
Du kan ha många fall fb: åsikt FBML-tagg på din anpassade flik som du vill. Se bara till att var och en har ett unikt “xid”-värde.
Att ge användarna fler alternativ att helt enkelt gilla sin sida och/eller dela den innebär mer användarengagemang och fler omnämnanden av deras varumärke som visas på användarväggar.
Prova det och låt oss veta hur det fungerar. Lämna dina frågor och kommentarer i rutan nedan.
