Obs: I nästa ämne du kommer att läsa kommer du att lära dig om: Hur man skapar en tabell i WordPress utan ett plugin

De flesta av er som använder WordPress kommer att veta att det inte finns något naturligt sätt att lägga till tabeller på din webbplats. Ja, du kan använda plugins från tredje part som TablePress för att lägga till tabeller i WordPress, men det är inte det mest effektiva sättet att göra det. Plugins saktar inte bara ner din webbplats utan komplicerar också källkoden. Lyckligtvis finns det flera sätt att skapa tabeller i WordPress utan att använda ett plugin. Låt oss gå och se dem.
Skapa en tabell i WordPress utan ett plugin
1. Använd Google Dokument
Jag använder Google Docs för att skapa det första utkastet av mina artiklar, eftersom det inte bara är mer responsivt än WordPress, utan det låter mig också samarbeta med andra skribenter. Och lyckligtvis har Google Docs också en inbyggd tabellfunktion. Allt du behöver göra är att skapa en tabell i Google Dokument, formatera den som du vill, sedan kopiera och klistra in tabellen från Google-dokumentet i WordPress Visual Editor. Ja, det är enkelt. Tänk på denna detalj.
Gå till din Google Dokument-sida och klicka Infoga knapp i menyraden. Klick Tabell och välj din brädstorlek. Du kan välja ett bord upp till 20×20 och jag antar att det borde vara mer än tillräckligt.

När du har valt en storlek visas tabellen på sidan Google Dokument. När du lämnar tabellen tom skulle jag rekommendera att du börjar fylla i den i Google Docs editor. Anledningen är att du enkelt kan uppdatera rader/kolumner i Google Docs, vilket inte kommer att vara möjligt efter att du har flyttat det till WordPress.
För att lägga till rader och kolumner i Google Dokument. Högerklicka på en cell i en tabell och du kommer att se ett gäng alternativ för att infoga rader/kolumner på vänster och höger sida av cellen.

När du är klar, kopieringstabell välj området med musen eller tangentbordets piltangenter och klistra in det i WordPress visuella redigerare.
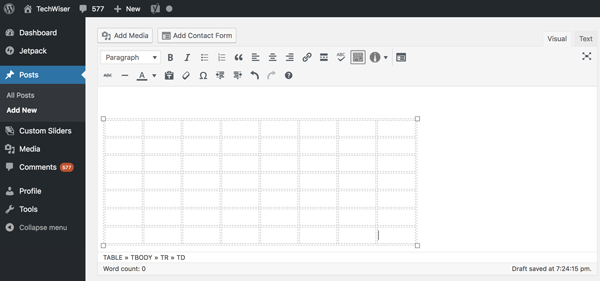
Skapa tabeller automatiskt utan plugins, vilket är bra. Du kan ändra storlek på hela tabellen så att den passar din sidlayout genom att klicka på tabellens hörn i WordPress-redigeraren.

Begränsa
Även om tabellmetoden i Google Dokument är enkel, finns det vissa begränsningar. Du kan inte ändra storlek på enskilda celler, färg och tabell är inte alltför känsliga. Det betyder att ditt bord inte kommer att vara mobilvänligt och kommer att överskrida sidans gränser. Följande metod löser det problemet.
2. Använd en kortgenerator online
Som jag sa, du kan använda flera metoder för att lägga till en tabell, och det finns många anständiga onlinebordsbyggare där ute. Dessa online-tabellredigerare är användbara när du arbetar med en stor och komplex tabell. Allt du behöver göra är att hitta en online-tabellbyggare som fungerar för dig, ställ in tabellstorleken, importera tabellinnehållet och kopiera innehållet till WordPress-redigeraren.
Alla onlinebordsgeneratorer fungerar bra och jag föredrar personligen Responsive Table Generator eftersom den erbjuder enkel design och snabb förhandsvisning. Och det bästa är, alla styrelser är lyhördavilket innebär att om skärmen är för liten för att visa hela innehållet kommer tabellen att visa en horisontell rullningslist.
Du kan gå in manuella data, klistra in dem från ett excel-ark eller klistra in HTML-tabellkoden och redigera den
I det här fallet kommer vi att göra det manuellt. För att komma igång klickar du på alternativet Importera data på startsidan, väljer en tabellstorlek och anger sedan tabellinnehållet i cellerna. Du kommer att få fler alternativ som en checklista, för att behålla den första raden/kolumnen som tabellhuvud.

När du har gjort ändringarna och är nöjd med tabellen. Scrolla ner på sidan och kopiera HTML-utdata från din sida till ditt urklipp.

Gå sedan över WordPress publiceringdär du vill inkludera den här tabellen, klicka Dokumentera fliken för att byta till HTML-textredigeraren. Nu behöver du bara klistra in den i WordPress-redigeraren och spara ändringarna. Din tabell kommer att visas på sidan och kommer att anpassas till skärmstorleken.

Redaktörspanelen ser lite kladdig ut, men det är okej. När du sparar sidan anpassas den till sidans storlek. Bordet krymper när skärmstorleken krymper. Du kan vara säker på att din tabell inte förstör sidlayouten på någon tillgänglig enhet.

3. Ännu en kortgenerator online
Slutligen kan du använda Rapidtables, som erbjuder mer anpassning än tidigare. Den här tabellbyggaren skapar tabeller i HTML så att du inte behöver mycket erfarenhet av kodning, du kan bara kopiera och klistra in din sidkod och du är klar.
Vi kommer att följa stegen och skapa vår tabell, du kan anpassa bakgrundsfärg, kantfärg, kant, stil, fyllning, etc. När du har skapat din anpassade tabell, kopiera innehållet till editorn WordPress.

Tabellen ser ut som bilden nedan och har alla anpassade parametrar. Även om du kanske inte ser resultaten i redigeraren, ser du den uppdaterade tabellen om du kontrollerar förhandsgranskningen.

Bästa sättet att skapa tabeller i WordPress utan ett plugin?
Det här är några av sätten vi kan lägga till tabeller i WordPress utan att använda ett plugin. Du kan nu använda Google docs om du behöver ett snabbt verktyg för att skapa tabeller. Enklare än så här blir det inte. Responsive table builder rekommenderas specifikt när du vill att ett bord ska passa olika skärmstorlekar. Rapidtables, även om de inte är lyhörda, har du fler anpassningsalternativ. Du kan bestämma vilken metod du ska använda och kan meddela oss i kommentarerna.
