Typografi är viktigare än de flesta som ger den kredit. De teckensnitt du använder påverkar inte bara presentationen av din webbplats, de kan också göra att den sticker ut från andra webbplatser och gör ditt innehåll lättare att läsa. Att välja samma typsnitt med andra kan vara en säker satsning, men det kan vara användbart när du lägger till speciella teckensnitt till WordPress.
Även om WordPress innehåller en mängd anständiga teckensnitt, finns det många sätt att förbättra det valet. Om du vet hur du anger specialteckensnitt på din webbplats kan du välja bland tusentals intressanta alternativ. Detta gör att du kan hitta teckensnitt som passar din nisch och publik.
Förstå vad ett speciellt teckensnitt är (och varför du kanske vill använda det)
Termen specialteckensnitt är tillräckligt bred. Eftersom vi talar om WordPress kommer vi dock att använda det för att hänvisa till vilken typ av innehållshanteringssystem (CMS) som inte ingår utanför rutan. Det finns tusen Specialteckensnitt som du kan hitta online och i allmänhet hindrar ingenting från att använda det.
Men kom ihåg – det teckensnitt du väljer är inte bara estetiskt tilltalande. De måste också uppfylla flera ytterligare kriterier:
Bortsett från dessa tekniska överväganden ger teckensnitt ytterligare sätt att uttrycka stilen på din webbplats. De kan vara en del av ditt varumärke, och med tiden kan användare koppla dem till din webbplats och ditt företag. Så du vill överväga dina val mycket noggrant.
Där du kan hitta teckensnitt specifikt för din WordPress-webbplats
Om du snabbt söker efter “gratis typsnitt” med någon sökmotor nu hittar du hundratals sidor med omfattande alternativ att välja mellan:
Problemet är dock att många av webbplatserna med “gratis font” tenderar att inte ha höga standarder när det gäller deras val. Du kanske kan hitta några ädelstenar, men i många fall kommer de också att vara fulla av teckensnitt som du inte kommer att fångas död med, även om du arbetar med en MySpace 2005-profil.
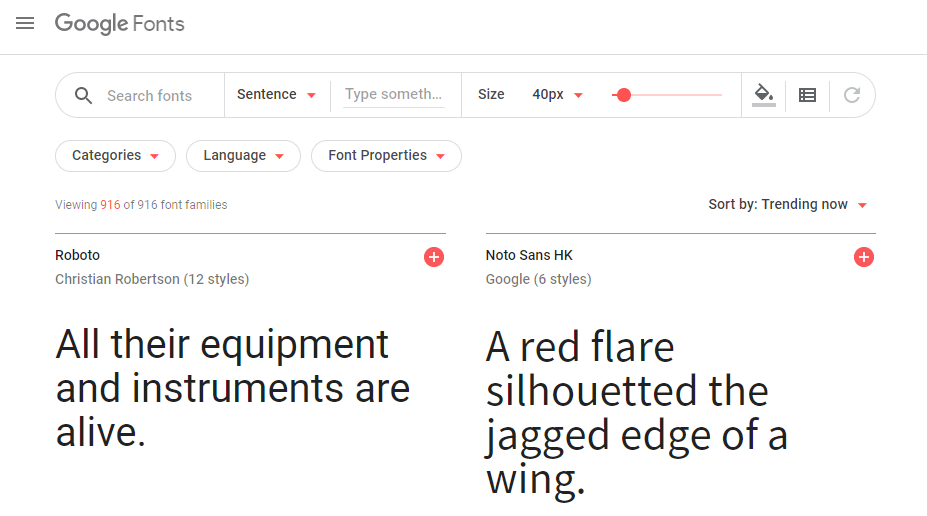
Lyckligtvis finns det många utmärkta teckensnittförvar som försöker hårt att sammanställa sina samlingar. En av våra favoriter är Google-teckensnitt, som erbjuder mer än 900 typsnitt på flera språk, alla gratis:

Ett annat extraordinärt val är Adobe Font (tidigare Typekit), som gav mer än 1 700 typsnittsgrupper att välja mellan. Men kom ihåg – för att få åtkomst till det behöver du en Kreativa moln prenumerera (alla nivåer kommer att göra). Om du är Adobe-användare betyder det att du redan har tillgång till hela teckensnittssamlingen:

Dessa två källor enbart ger dig många val att välja mellan. Kom ihåg när du väljer att varje teckensnitt du väljer måste matcha stilen på din webbplats och vara lätt att läsa. När du hittat några teckensnitt som du gillar är allt som återstår att lägga till dem på din webbplats.
Så lägger du till anpassade teckensnitt på din WordPress-webbplats (tre metoder)
När det gäller specialteckensnitt ger WordPress dig flera sätt att implementera de alternativ du vill ha. Låt oss diskutera vad var och en av er är involverad i, så att du kan välja den metod som passar bäst för dig.
1. Redigera din temafil
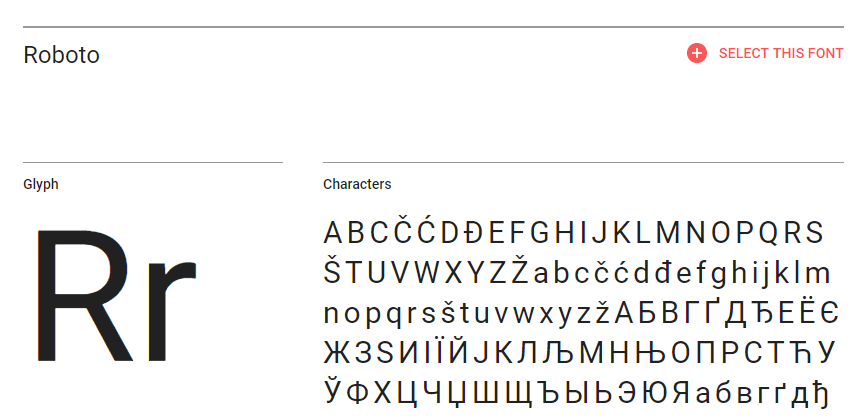
Om du inte vill ladda upp teckensnittfiler till din webbplats manuellt kan du alltid “importera” dem från tredjepartsförråd. Med Google-teckensnitt kan du till exempel öppna vilken typsnittssida du vill och klicka på Välj det här teckensnittet längst upp på skärmen:

När du har gjort detta kommer en ny meny att visas som innehåller två kodavsnitt. Den första kommer att se ut så här:
Denna kod måste placeras inuti tagg ditt barns tema header.php fil. Du hittar detta i din temamapp på public_html / wp-content / teman katalogen.
Med den meningen säger du WordPress att importera de alternativ du valde från Google-teckensnitt. För att kunna använda det måste du också öppna ditt barns tematylblad och bestämma vilka element som ska använda ditt nya teckensnitt. Hur koden ser ut:
font-family: 'Roboto', sans-serif;Kom ihåg att ditt barns temadelmall måste vara i samma katalog header.php fil. Det betyder att du kan hantera båda uppgifterna på samma plats och implementera ett nytt teckensnitt på bara några minuter.
2. Ladda upp din teckensnittfil till din temamapp
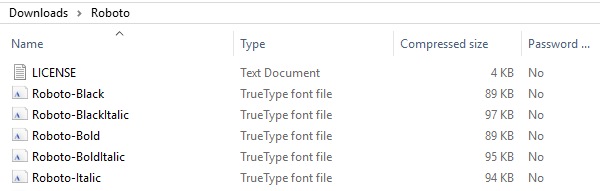
Om du handlar om prestationsoptimering kan du ladda upp en teckensnittsfil direkt till din webbplats så att du kan raka några millisekunder av din laddningstid. Det första du naturligtvis behöver är teckensnittsfilen som du vill ladda upp till din server:

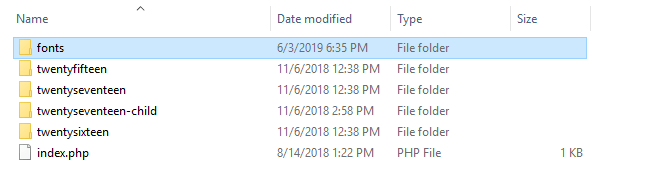
Eftersom WordPress inte ingår som dedikerat font mappen, du vill skapa den med din pålitliga FTP-klient. Du kan lägga till mappar vart du vill, men vi rekommenderar att du placerar dem i din mapp tema katalog så att du kan spåra den. Ställ in den nu och ladda upp din fontfil till en ny mapp:

När filen är på plats öppnar du ditt barns temastilblad. Nu måste du ringa det typsnittet så att du kan använda det genom ett kodavsnitt som ser ut så här:
@font-face { font-family: New Font; src: url(https://www.yourwebsite.com/wp-content/themes//fonts/your-new-font.ttf); font-weight: normal; }Observera att teckensnittsfamiljenamnet och webbadressen ovan är platshållare som du måste ersätta med rätt information.
När du har angett den här koden stänger du inte ditt temastilsblad först. Du måste fortfarande konfigurera vilket element som använder det nya teckensnittet, med någon kod som är mycket lik den vi såg i det sista avsnittet:
.h1 site-title { font-family: "New Font", Arial, sans-serif; }I det här exemplet konfigurerar vi våra H1-undertexter för att använda ett nytt teckensnitt. Men du kan ersätta det med andra element du vill, eller några element om du vill använda teckensnitt på mer än ett ställe.
3. Använd plugin
Som ofta händer är det enklaste sättet att implementera ny funktionalitet i WordPress att installera en plugin. När det gäller att använda speciella teckensnitt finns det många alternativ att välja mellan.
Om du till exempel vill använda Google-teckensnitt rekommenderar vi tillägget Google-teckensnitt för WordPress. När du har aktiverat det här verktyget kan du välja från hela Google Font-katalogen för dina sidor och inlägg utan att behöva lägga till någon kod på din webbplats:
Å andra sidan, om du vill använda någon typsnittsfil och inte begränsa dig till ett arkiv, är Custom Font ett verktyg som du bör vara uppmärksam på:
Med detta plugin kan du ladda upp teckensnitt till din webbplats direkt från instrumentpanelen och använda Customizer för att välja var och när du ska använda den. Ett av dessa plugins gör det enkelt att lägga till nya specialteckensnitt på din webbplats.
Slutsats
Om du är uppmärksam på de typsnitt som används av webbplatsen ser du att många av dem fortsätter att använda samma test-and-true-alternativ. Vissa teckensnitt är ganska säkra vad gäller användarnas läsbarhet och tillgänglighet. Men med tusentals alternativ att välja mellan – både gratis och betalt – är det en bra idé att hitta ett som också passar perfekt på din webbplatsstil och publik.
När det gäller hur man laddar upp anpassade teckensnitt till WordPress kan du göra detta med tre olika metoder:
Har du en fråga om vilken typ av typsnitt du ska använda på din webbplats? Låt oss prata om det i kommentarerna nedan!
