
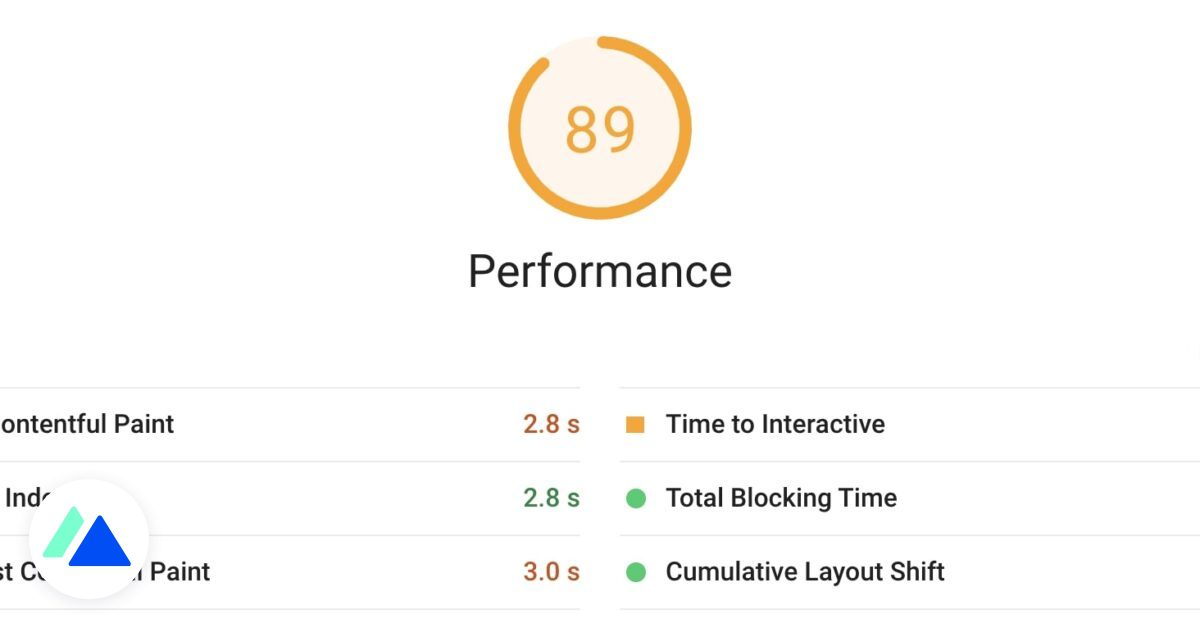
Google Lighthouse-tillägget kan utföra en granskning av din webbplats eller en specifik webbplats så att du kan hämta viktig information som senare gör att du kan förbättra din webbplats och SEO. .
Utvärderingskriterierna poängsätts från 1 till 100. Lär dig hur du tolkar de 6 nyckelpunkterna som bestämmer din webbplatss slutliga resultatpoäng, beräknat av Lighthouse.
 Vikten av varje kriterium för att fastställa Lighthouse webbprestandapoäng. Kredit: Google.
Vikten av varje kriterium för att fastställa Lighthouse webbprestandapoäng. Kredit: Google.Måla med första innehållet (FCP)
FCP beräknar tiden det tar för webbläsaren att rendera det första DOM-innehållselementet när en sida laddas på din webbplats. Element som bilder,
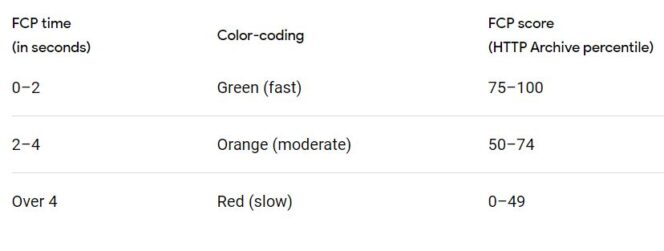
Hur beräknas det?
Din FCP-poäng baseras på en jämförelse mellan FCP-tiden på din webbplats och FCP-tiden för riktiga webbsidor, hämtade från HTTP-värddatabasen.
Till exempel, sajter som verkar i den nittionionde percentilen har en ungefärlig FCP på 1,5 sekund, om din webbplats FCP är 1,5 sekund är din FCP-poäng 99.
 FCP poängvärde. Kredit: Google.
FCP poängvärde. Kredit: Google.Måla med det största innehållet (LCP)
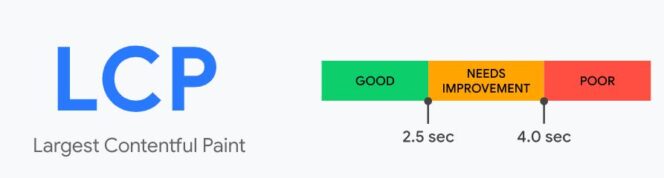
Detta kriterium motsvarar sidans laddningstid för att visa huvudinnehållet för användaren. Det hjälper till att ge en indikation på hur snabbt en användare faktiskt kan se innehållet på sidan.
Detta är ett ytterligare kriterium för First Contentful Paint. Om du får en LCP-poäng under 2,5 sekunder anses poängen vara “bra” av Google.
 LCP-poängvärde. Kredit: Google.
LCP-poängvärde. Kredit: Google.Hastighetsindex
Hastighetsmått beräknas baserat på hur snabbt visuellt innehåll visas medan sidan laddas. Först fångar verktyget en video av sidan som laddas i webbläsaren och mäter visuella framsteg när element dyker upp. Lighthouse förlitar sig på Speedline Node.js-modulen för att generera poäng för detta kriterium.
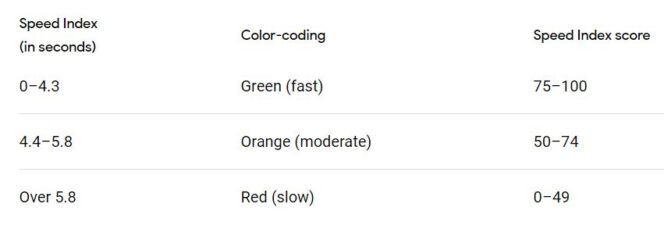
Hur beräknas det?
Poängen är en jämförelse mellan ditt sidhastighetsindex och det faktiska webbplatshastighetsindexet, baserat på data från HTTP-arkivet.
 Punktvärde för hastighetsindex. Kredit: Google.
Punktvärde för hastighetsindex. Kredit: Google.Tid till interaktion (TTI)
TTI mäter tiden det tar för en sida att bli helt interaktiv eftersom innehållssynlighet inte räcker, den måste kunna fungera för att undvika all frustration när det gäller användarupplevelsen.
Hur beräknas det?
Detta kriterium baseras på hur lång tid det tar för en sida att interagera fullt ut. Du bör veta att en sida betraktas som sådan när:
sida återger användbart innehåll, mätt av händelsehanterare för First Contentful Paint (FCP) som är registrerade för de mest synliga sidelementen som sidan svarar på användarinteraktioner inom 50 millisekunder.
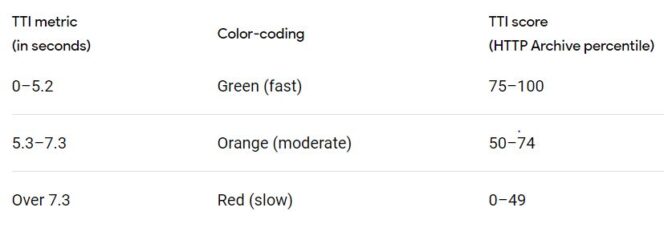
 Värden av TTI-poäng. Kredit: Google.
Värden av TTI-poäng. Kredit: Google.Total blockeringstid (TBT)
Detta kriterium mäter den totala tiden en sida blockeras för att svara på användarinmatning, såsom musklick eller tangentbordstryck.
Uppgifter som löper längre än 50 ms anses vara “långa” uppgifter. Därför beaktas intervallet efter 50 ms. Till exempel, om Lighthouse upptäcker en uppgift som är 70 ms lång, kommer tiden det tar att blockera 20 ms.
Hur beräknas det?
Ditt TBT-poäng är en jämförelse mellan TBT-tiden för en sida och TBT-tiden för de 10 000 bästa webbplatserna när de laddas på mobila enheter. Webbplatsens huvuddata upp till 404 sidor.
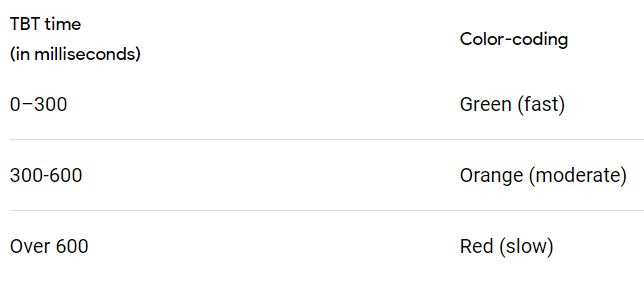
 Värden för TTB-poäng. Kredit: Google.
Värden för TTB-poäng. Kredit: Google.Cumulative Layout Shift (CLS)
CLS är ett mått för att mäta oönskade layoutändringar som din webbplatsanvändare kan uppleva. En layoutändring sker när ett synligt element ändrar position.
Till exempel är en användare på väg att klicka på en länk, och på grund av en layout som inte matchar hamnar han på att klicka på en annan länk: detta är vad detta kriterium mäter.
Oväntade rörelser av sidinnehåll kan inträffa om resurser inte laddas synkront eller DOM-element läggs dynamiskt till på sidan ovanpå befintligt innehåll. Till exempel kan en bild eller video av okänd storlek orsaka att denna layout inte matchar.
 CLS poängvärde. Kredit: Google.
CLS poängvärde. Kredit: Google.Källa: Google
