
Google Chrome đi kèm với Chrome DevTools, một tập hợp các công cụ dành cho nhà phát triển web. Trong số tất cả các công cụ có sẵn, bộ chọn màu có sẵn trong Chrome rất hữu ích.
Nhưng làm thế nào để truy cập nó? Làm thế nào để bạn sử dụng nó? Những tính năng được cung cấp với công cụ?
Trong bài viết này, chúng ta sẽ xem xét công cụ này và các tính năng của nó.
Làm cách nào để khởi chạy bộ chọn màu của Chrome?
Công cụ chọn màu chrome có thể được truy cập thông qua phím tắt hoặc GUI (Giao diện người dùng đồ họa).
Nhấn Ctrl + Shift + I trong khi sử dụng bàn phím để lấy DevTools rồi chuyển đến bộ chọn màu. Nếu đang sử dụng máy Mac, bạn cần nhấn Command + Option + I.
Với con chuột của mình, bạn cần nhấp chuột phải rồi nhấp vào “Kiểm tra” để điều hướng DevTools.
Bạn cũng có thể đặt Chrome DevTools tự động mở trên mọi tab mới. Điều này cho phép bạn truy cập nhanh bộ chọn màu cho từng tab trong trình duyệt của mình.
Để đạt được điều này, bạn cần bắt đầu một phiên bản Chrome mới thông qua dòng lệnh bằng cách chuyển cờ sau:
--auto-open-devtools-for-tabs
Đây là giao diện khi chạy Chrome với tính năng tự động mở DevTools qua thiết bị đầu cuối trên Linux:
google-chrome-stable --auto-open-devtools-for-tabs
Làm cách nào để sử dụng bộ chọn màu trong Chrome?
Sau khi DevTools được thiết lập và chạy, bạn sẽ cần điều hướng theo cách của mình để truy cập các công cụ bạn cần để xác định màu sắc trên trang web hoặc dự án mà bạn muốn thực hiện.
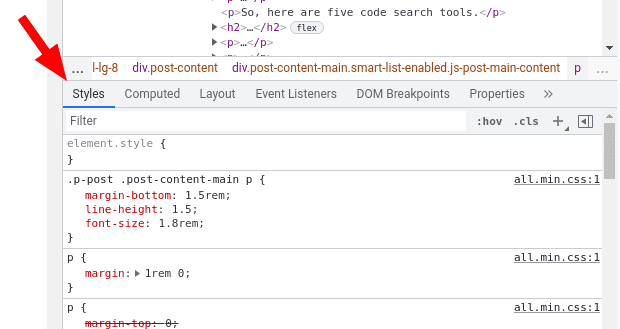
Theo mặc định, bạn sẽ thấy phần “Kiểu” ở cuối DevTools hoạt động như trong ảnh chụp màn hình.

Nếu bạn chọn thứ khác, hãy nhấp vào “Kiểu” để truy cập mã CSS của trang web.
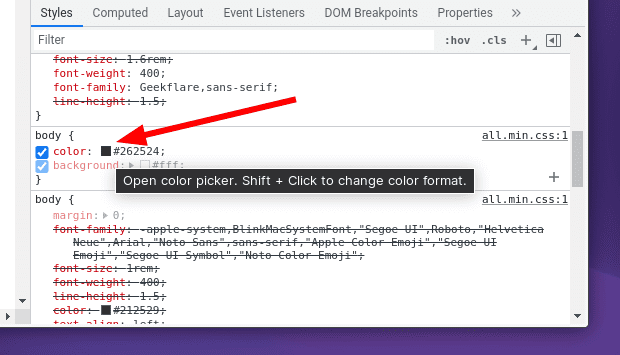
Tại đây, bạn cần cuộn qua mã CSS có sẵn và tìm hộp màu được gắn nhãn là màu nền hoặc màu trong phần nội dung. Đây là công cụ chọn màu mà bạn đang tìm kiếm.

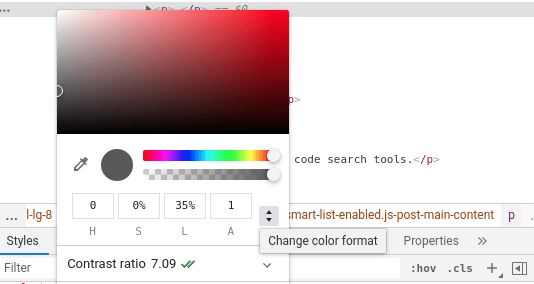
Chỉ cần nhấp vào hộp màu; nó sẽ cung cấp cho bạn nhiều tùy chọn hơn như trong ảnh chụp màn hình bên dưới.

Đó là nó! Voilà, bạn có một công cụ chọn màu trong trình duyệt của mình sẵn sàng trợ giúp.
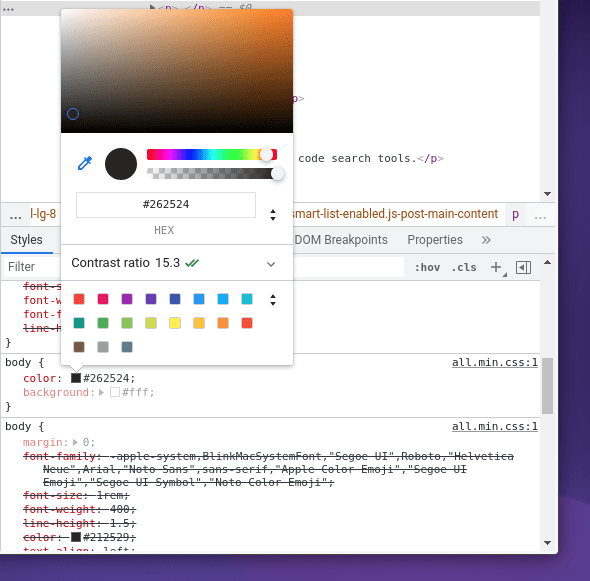
Tại đây, bạn nên tìm mã thập lục phân hoặc giá trị RGB của màu và nhận tùy chọn để chọn các thành phần CSS khác để khám phá và kiểm tra thiết kế trên trang web.
Các tính năng của Bộ chọn màu trong Chrome
Bộ chọn màu tích hợp của Chrome cung cấp nhiều thông tin khác nhau ngoài mã thập lục phân để xác định màu.
Đây là những gì bạn có thể mong đợi từ nó. Một số tính năng chính bao gồm:
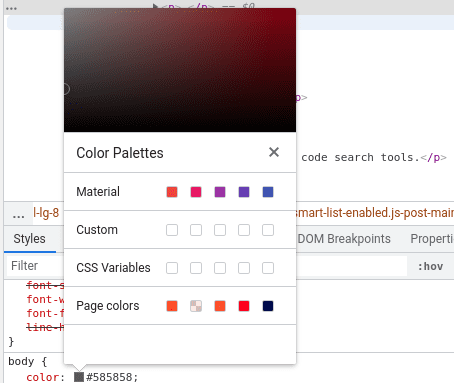
Bảng màu: Thay vì chuyển đổi giữa nhiều sắc thái màu, bạn có một số bảng màu được xác định trước để nhanh chóng áp dụng một số lựa chọn.

Định dạng màu: Bạn có tùy chọn để chuyển từ mã hex sang giá trị RGBA và giá trị màu HSLA.

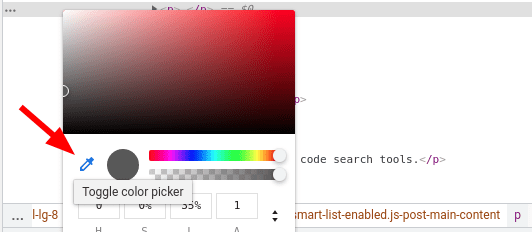
Eyedropper: Sau khi truy cập công cụ chọn màu, bạn có thể duyệt trang web và chọn bất kỳ mục nào để lấy mã thập lục phân của màu đó. Bạn có thể nhấp vào công tắc chọn màu để bật/tắt.

Bạn có nhiều tùy chọn hơn để tùy chỉnh màu sắc và nhận được màu chính xác mà bạn chọn. Đây là:
- Sao chép vào khay nhớ tạm: Bạn có thể sao chép nhanh mã màu đã xác định vào khay nhớ tạm.
- Dải màu: Bạn có thể điều chỉnh tông màu và duyệt các khả năng kết hợp màu theo ý thích của mình.
- Kiểm soát độ mờ: Bạn có thể điều chỉnh mức độ trong suốt để làm cho nó trông đồng nhất hoặc tối thiểu.
- Công cụ chọn màu nền: Để chọn màu nền phù hợp để có độ tương phản hoàn hảo.
- Tỷ lệ tương phản: Điều chỉnh hoặc nâng cao độ tương phản để hiển thị văn bản/thành phần.
Lưu ý: Bộ chọn màu không giới hạn ở Google Chrome nhưng có thể được sử dụng trong bất kỳ trình duyệt web dựa trên Chrome nào, chẳng hạn như Brave.
Làm cách nào để sử dụng công cụ chọn màu của Chrome trong Google Trang trình bày?
Bạn có thể điều hướng để truy cập bộ chọn màu bằng cách nhấp chuột phải vào phần tiêu đề của trang web Google Trang trình bày. Mặc dù Google Trang trình bày không cung cấp bộ chọn màu tích hợp, nhưng nó sẽ thực hiện thủ thuật này.

Nếu mới sử dụng DevTools với Google Trang trình bày, bạn cũng có thể dùng thử một số tiện ích mở rộng của Chrome cho công việc.
Tiện ích mở rộng của Chrome thay thế cho bộ chọn màu
Mặc dù các tiện ích mở rộng có thể hữu ích nhưng cần lưu ý rằng chúng không được cập nhật hoặc bảo trì tích cực. Vì chúng yêu cầu quyền truy cập vào dữ liệu trình duyệt của bạn, bạn nên cẩn thận khi cài đặt bất kỳ tiện ích mở rộng nào, ngay cả những tiện ích mở rộng được đề xuất tại đây.
Tuy nhiên, có hai tiện ích mở rộng phổ biến mà bạn có thể muốn dùng thử:
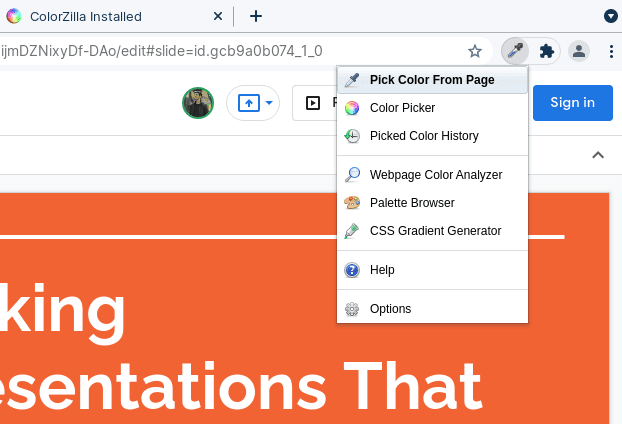
# 1. MàuZilla

ColorZilla cung cấp tất cả các tính năng cơ bản mà bạn có thể có với bộ chọn màu tích hợp sẵn của Chrome. Như một phần thưởng, bạn cũng có khả năng kiểm tra lịch sử của màu được chọn cuối cùng.
Vì vậy, điều này sẽ hữu ích cho mọi trường hợp sử dụng, không chỉ Google Trang trình bày.
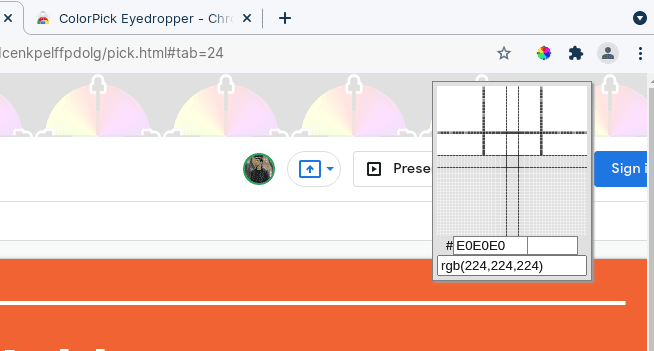
#2. ống nhỏ giọt ColorPick

Nếu bạn gặp sự cố với công cụ Eyedropper khi sử dụng DevTools, bạn có thể dùng thử ColorPick Eyedropper để có được một ống nhỏ mắt mà không cần truy cập vào các công cụ web.
Sau khi chọn một màu, giá trị RGB và tùy chọn tạo bảng màu sẽ được hiển thị. Tương tự như tiện ích mở rộng ở trên, bạn cũng có thể kiểm tra lịch sử của các màu đã chọn.
Lời cuối 🎨
Bộ chọn màu Chrome DevTools là một công cụ tiện dụng. Bạn không cần một công cụ chuyên nghiệp để giúp bạn xác định màu sắc và mã hoặc giá trị liên quan. Công cụ tích hợp sẵn của Chrome giúp việc này trở nên dễ dàng mà không cần tiện ích mở rộng của bên thứ ba.
Từ nhà thiết kế đồ họa đến nhà phát triển web tạo mẫu trang web, mọi người sẽ thấy nó hữu ích.
Tất nhiên, bạn cũng có thể sử dụng các tiện ích mở rộng có sẵn của bên thứ ba. Nhưng nếu bạn không cần nó, chúng tôi khuyên bạn nên tự làm quen với tất cả các tính năng với DevTools.
