
Hầu hết các trang web hiện đại bao gồm JavaScript, làm cho chúng năng động và tương tác. Mặc dù các bot của công cụ tìm kiếm khá thông minh nhưng chúng vẫn có thể không hiển thị nhiều nội dung JavaScript, ảnh hưởng đến xếp hạng trang.
Nội dung của JavaScript phần lớn phụ thuộc vào cách trang web của bạn hiển thị mã.
Ví dụ: trong kết xuất phía máy chủ, máy chủ chứa nội dung trang web. Theo yêu cầu, trình duyệt sẽ nhận được mã HTML được hiển thị đầy đủ.
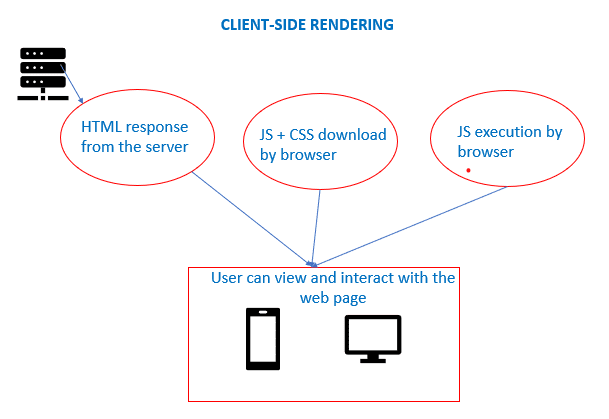
Tuy nhiên, với kết xuất phía máy khách, mã JavaScript được trình duyệt kết xuất bằng DOM.
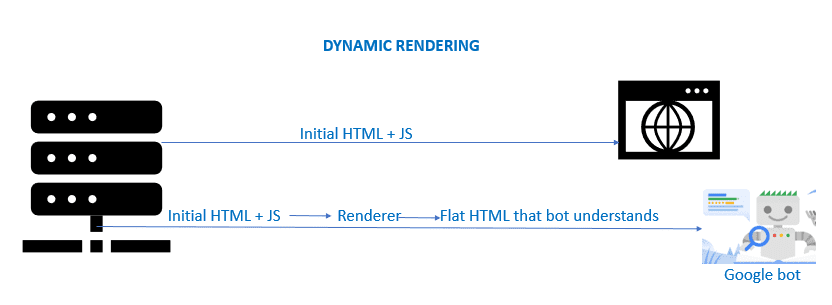
Tùy chọn hiển thị thứ ba là hiển thị động trong đó nội dung được hiển thị phía máy khách sẽ chuyển tới trình duyệt trong khi nội dung được hiển thị phía máy chủ sẽ chuyển tới các công cụ tìm kiếm.

Các kỹ thuật kết xuất ảnh hưởng đến cách JS được hiển thị và do đó ảnh hưởng đến thứ hạng của trang.
Để đảm bảo rằng tất cả JS của trang web của bạn được hiển thị, bạn nên tuân theo các phương pháp SEO JavaScript phù hợp. Nhưng trước tiên, hãy hiểu JavaScript SEO là gì.
JavaScript SEO là gì?
JavaScript SEO giúp các công cụ tìm kiếm thu thập dữ liệu và lập chỉ mục mã JavaScript (nội dung động) của một trang web (hoặc trang web) dễ dàng hơn. Google hoặc bất kỳ công cụ tìm kiếm nào khác xử lý JavaScript theo ba giai đoạn, tức là lập chỉ mục, hiển thị và lập chỉ mục. Để Google có thể thực hiện tất cả điều này, nội dung JavaScript phải thân thiện với SEO, tức là có thể nhìn thấy và truy cập được.
Cách Google xử lý nội dung JavaScript trên trang
Dưới đây là các bước Googlebot thực hiện để xử lý JavaScript:
- Truy xuất một URL từ hàng đợi lập chỉ mục bằng yêu cầu HTTP
- Kiểm tra tệp robots.txt để tìm các URL mà trang web không cho phép thu thập dữ liệu
- Bỏ qua các URL “bị cấm”, phân tích cú pháp phản hồi cho các URL khác và thêm chúng vào hàng đợi lập chỉ mục
- Xếp hàng các trang để hiển thị, ngoại trừ những trang được đánh dấu là không được lập chỉ mục
- Chromium hiển thị trang, thực thi JavaScript và lập chỉ mục trang
- Phân tích lại HTML được hiển thị cho các liên kết
- Xếp hàng URL để thu thập dữ liệu
Khi nào Google không lập chỉ mục nội dung JavaScript?

Google có thể lập chỉ mục JavaScript nếu được triển khai đúng cách. Ví dụ: nếu một số tệp JS và CSS của bạn bị ẩn, Google có thể không thu thập dữ liệu trang web của bạn đúng cách. Tương tự, nếu bạn có các liên kết trong HTML thô không có trong HTML được hiển thị, Google có thể bỏ qua việc thu thập thông tin hoặc lập chỉ mục chúng.
Ngoài ra, nếu JavaScript không được nhúng trực tiếp vào mã HTML, Google phải tải xuống tệp để thực thi. Ngoài ra, các công cụ tìm kiếm có thể có phiên bản trang web được lưu trong bộ nhớ cache (để có hiệu suất tốt hơn) và mã JavaScript trên trang có thể không đồng bộ với nó.
Vì mọi đoạn JavaScript đều phải được đọc nên việc sử dụng quá nhiều JavaScript có thể làm chậm tốc độ trang hoặc gây ra lỗi hết thời gian chờ.
Tại sao SEO JavaScript lại quan trọng?
SEO JavaScript rất quan trọng vì nó ảnh hưởng đến nhiều yếu tố trên trang và các yếu tố xếp hạng mà Google (hoặc các công cụ tìm kiếm) quét để tìm kiếm SEO:
Mục trên trang
Vấn đề SEO tiềm năng
Giải pháp SEO khả thi
Nội dung kết xuất
Các công cụ tìm kiếm (như Google) không thể hiển thị trang của bạn nếu tài nguyên của nó bị chặn trong tệp robots.txt của trang web của bạn. Ngoài ra, Google không thể lập chỉ mục hoặc hiển thị các tệp JS và CSS bị khóa hoặc ẩn.
Hạn chế JavaScript trong nội dung trang chính, sử dụng các phương pháp kết xuất phía máy khách thay thế như kết xuất phía máy chủ, kết xuất động, kết xuất kết hợp (kết hợp kết xuất phía máy khách và phía máy chủ)
khuy măng sét
Nếu một số liên kết là nội bộ hoặc JavaScript tạo liên kết tới URL khi người dùng nhấp vào chúng, thì Google không thể phát hiện các liên kết đó.
Sử dụng liên kết neo với thuộc tính href, văn bản neo mô tả cho liên kết. Liên kết giả chẳng hạn như thẻ
và , không được lập chỉ mục
metadata
Trừ khi trang web của bạn đang sử dụng các gói Node.js như vue-meta, các công cụ tìm kiếm có thể lập chỉ mục giống nhau hoặc tệ hơn là không có siêu dữ liệu cho mọi lượt xem hoặc trang.
Sử dụng các gói Node.js như React-helmet, vue-meta, React-meta-tags
Hình ảnh được tải một cách lười biếng
Trình thu thập thông tin của công cụ tìm kiếm không chọn bất kỳ nội dung nào được đánh dấu là lười tải. Công cụ tìm kiếm không thể cuộn nội dung, vì vậy một số nội dung có thể không bao giờ được hiển thị.
Sử dụng API IntersectionObserver, API này nhận dạng khả năng hiển thị và vị trí của các phần tử DOM khi chúng khả dụng. Bạn cũng có thể sử dụng tính năng tải từng phần gốc của trình duyệt (Chrome).
Thời gian tải trang
Một trang có nhiều nội dung JavaScript có thể tải chậm, điều này có thể ảnh hưởng đến xếp hạng tìm kiếm của trang đó.
Thêm mã JS quan trọng nội tuyến và trì hoãn mã JS không quan trọng cho đến khi nội dung chính được hiển thị, giảm mã JS tổng thể.
Các phương pháp hay nhất về SEO JavaScript
Bằng cách làm theo một số phương pháp hay nhất, chúng tôi có thể giúp các công cụ tìm kiếm lập chỉ mục và hiển thị các trang tốt hơn:
Thêm liên kết và hình ảnh theo tiêu chuẩn web đã xác định
Thêm tất cả các liên kết bằng cách sử dụng ahreftag thay vì nhấp vào, #pageurl hoặc window.location.href=’/page-url. Google có thể dễ dàng lập chỉ mục và theo dõi các liên kết.
<a href=”http://newsblog.pl.com”>Welcome to Geek world</a>
Theo cách tương tự, thêm hình ảnh bằng cách sử dụng thẻ img src, không phải thẻ img data-src:
<img src=”myimg.png” />
Thích hiển thị phía máy chủ hơn
Đảm bảo nội dung trang web của bạn có sẵn trên máy chủ bên ngoài trình duyệt của người dùng.
Đảm bảo HTML được hiển thị chứa tất cả nội dung quan trọng mà bạn muốn hiển thị
HTML được hiển thị phải có tiêu đề chính xác, rô-bốt meta, mô tả meta, hình ảnh, dữ liệu có cấu trúc và thẻ chuẩn.
Tạo một trang web JavaScript thân thiện với SEO

Để kiểm tra việc triển khai SEO JavaScript trên trang web của bạn, bạn có thể làm theo các bước sau:
- Tìm hiểu xem trang web của bạn đang sử dụng bao nhiêu JavaScript: Để thực hiện việc này, bạn chỉ cần tắt JavaScript trong trình duyệt của mình. Nếu bạn không thấy nhiều nội dung thì trang web của bạn chủ yếu dựa vào JavaScript.
- Xác minh rằng Googlebot đang tìm nạp tất cả nội dung và thẻ quan trọng: Bạn có thể sử dụng Công cụ kiểm tra tính thân thiện với thiết bị di động của Google hoặc Công cụ kiểm tra kết quả nhiều định dạng để xem cách Googlebot sử dụng HTML thô để hiển thị nội dung.
- Bạn cũng có thể sử dụng các tiện ích mở rộng của Chrome như Xem nguồn được kết xuất để hiểu cách JavaScript thay đổi trang và so sánh HTML nguồn với HTML được kết xuất.
- Bạn có thể kiểm tra các thẻ quan trọng (tiêu đề, mô tả meta, v.v.) trong HTML được hiển thị bằng tiện ích mở rộng SEO Pro Chrome.
Đăng kí
Trong bài viết này, chúng ta đã tìm hiểu cách JavaScript có thể khiến SEO trở nên phức tạp hơn một chút và cách khắc phục sự cố tiềm ẩn do thêm nhiều JavaScript vào mã của bạn.
Chúng tôi cũng đã xem xét một số phương pháp và công cụ tốt nhất để làm cho trang web JavaScript của bạn thân thiện với SEO. Các công cụ tuyệt vời khác giúp Google nhận ra và lập chỉ mục nội dung động của bạn bao gồm Prerender, AngularJS và Huckabuy.
Bạn cũng có thể kiểm tra một số cách tốt nhất để giảm thời gian tải trang web của mình.
Thích bài viết? Làm thế nào về chia sẻ với thế giới?
Bạn nghĩ gì về bài báo này?
