
Phòng thí nghiệm Hiệu suất, plugin WordPress chính thức mới cuối cùng đã có sẵn.
Chia sẻ bài viết
Estelle Raffin / Xuất bản vào ngày 16 tháng 3 năm 2022 lúc 11:03 sáng

Performance Lab, một plugin WordPress để cải thiện phản ứng và thời gian hiển thị trên trang web của bạn. © IB Photography – stock.adobe.com
Performance Lab, plugin chính thức mới
Tin tốt cho chủ sở hữu trang web WordPress: hiện đã có một plugin chính thức để tối ưu hóa hiệu suất web. Nó được gọi là: Phòng thí nghiệm Hiệu suất. Plugin ban đầu được cung cấp ở phiên bản beta để cho phép người dùng thử nghiệm nó và cung cấp phản hồi cần thiết.
Mặc dù các plugin đã tồn tại trong lĩnh vực này, nhưng nhóm “Hiệu suất WordPress” phụ trách dự án, giải thích rằng tiện ích mở rộng được triển khai với một mục tiêu hoàn toàn khác: “nó là một tập hợp các“ dự án chức năng ”liên quan đến hiệu suất cho cốt lõi của WordPress ”.
Những lợi ích cho nhà phát triển và người dùng cuối là gì? Phương pháp tiếp cận của Performance Lab loại bỏ gánh nặng theo dõi nhiều plugin. Nó cũng làm giảm bảo trì và khuyến khích sự hợp tác giữa các nhà phát triển.
Cách kiểm tra tiện ích Phòng thí nghiệm Hiệu suất
Bạn có muốn thử nghiệm plugin mới này không? Bạn có thể tải xuống hoặc cài đặt trực tiếp từ bảng điều khiển WordPress của mình. Phần mở rộng này có sẵn bằng tiếng Pháp.
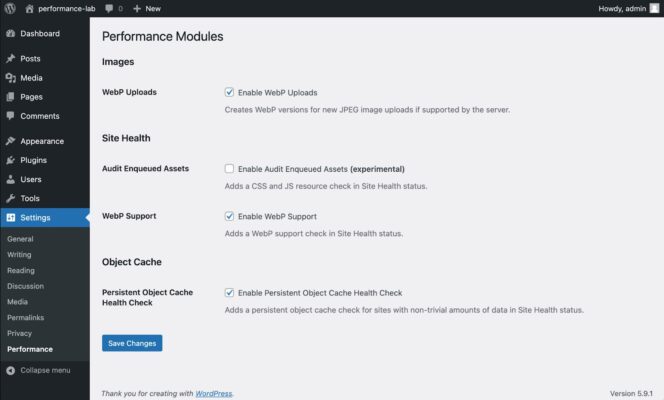
Sau đó, bạn tìm thấy cài đặt tiện ích mở rộng trong phần Cài đặt của văn phòng phía sau, như bạn có thể thấy bên dưới. WordPress làm rõ về chủ đề này: “Các mô-đun hiệu suất của plugin có thể được kích hoạt riêng lẻ trong cài đặt plugin, để chúng có thể được kiểm tra riêng lẻ hoặc kết hợp”.
 Tổng quan về cài đặt plugin Performance Lab. © WordPress
Tổng quan về cài đặt plugin Performance Lab. © WordPress4 các mô-đun được tích hợp trong một plugin duy nhất
Phiên bản beta của plugin tích hợp 4 mod:
Tải lên WebP: tạo các phiên bản WebP để tải lên hình ảnh JPEG mới nếu máy chủ hỗ trợ.
Hỗ trợ WebP: thêm kiểm tra hỗ trợ WebP.
Kiểm tra tình trạng bộ nhớ đệm đối tượng liên tục: theo dõi tình trạng trang web và có thể đề xuất bộ nhớ đệm để tăng tốc độ trang web của bạn.
Kiểm toán Nội dung được Định giá (phiên bản thử nghiệm): thêm CSS và kiểm tra tài nguyên JS (kiểm tra).
Để tìm hiểu thêm, bạn có thể xem bài đăng trên blog WordPress chính thức.
Bạn có muốn cải thiện thời gian tải trang web của mình không? Khám phá bên dưới các công cụ khác để tối ưu hóa hiệu suất web của bạn.
