
Cho dù bạn là nhà phát triển mới làm quen hay nhà phát triển có kinh nghiệm, sân chơi viết mã đều hữu ích để chia sẻ và học hỏi với những người khác.
Code Playground là một dịch vụ trực tuyến nơi bạn có thể viết, biên dịch (hoặc chạy) và chia sẻ mã của mình với người khác. Họ cũng cung cấp cho bạn khả năng rẽ nhánh và chơi với mã của người khác.
Nếu bạn đang học phát triển web và thực hành các kỹ năng HTML hoặc CSS của mình, việc sử dụng sân chơi viết mã sẽ hữu ích để xây dựng các trang web đơn giản trực tuyến. Bạn cũng có thể tận dụng các thiết kế theo xu hướng trên các nền tảng này và sử dụng chúng làm tài nguyên học tập.
Mặt khác, nếu bạn là nhà phát triển web chuyên nghiệp và muốn thể hiện công việc của mình, sân chơi mã là nơi hoàn hảo cho điều đó.
Phần tốt nhất là hầu hết các sân chơi viết mã đều có một bậc miễn phí và bạn có thể nhúng các kết quả viết mã vào trang web của mình.
Chúng ta hãy xem xét một số trong số họ!
JSFiddle
JSFiddle là một sân chơi mã nơi bạn có thể kiểm tra các đoạn mã HTML, CSS và JavaScript. Nó xuất phát từ một ứng dụng chứng minh khái niệm vào năm 2009 và hiện là một trong những sân chơi lớn nhất dành cho mã.
Bạn có thể tạo một tài khoản miễn phí, lưu tất cả các cây vĩ cầm của mình và cũng có thể chia nhỏ các tác phẩm của người khác.
Một điều ấn tượng khác về JSFiddle là các phiên cộng tác. Bạn có thể tạo phiên trò chuyện âm thanh trong khi viết mã trên fiddle.
Nếu bạn là một blogger muốn nhúng kết quả của các đoạn mã cũng như mã nguồn của họ, thì JSFiddle sẽ là một lựa chọn tuyệt vời.
Tất nhiên, tại thời điểm viết mã này, sân chơi này không hỗ trợ các ngôn ngữ lập trình phổ biến khác như Python, Go hoặc PHP, vì vậy bạn không thể mong đợi xây dựng một ứng dụng full-stack trên đó.
Đặc điểm
- Nền tảng miễn phí
- giao diện tối giản
- Hỗ trợ HTML, CSS và JS
- Chia nhánh bất kỳ đoạn trích công khai nào trên nền tảng
- Cộng tác với những người khác bằng trò chuyện âm thanh ngay trên trang web
- tài liệu tốt
Như với hầu hết các nền tảng này, có một “phần bổ sung” để giúp giữ chúng ở trạng thái tốt. Nếu bạn dựa vào chúng, bạn nên xem xét sao lưu.
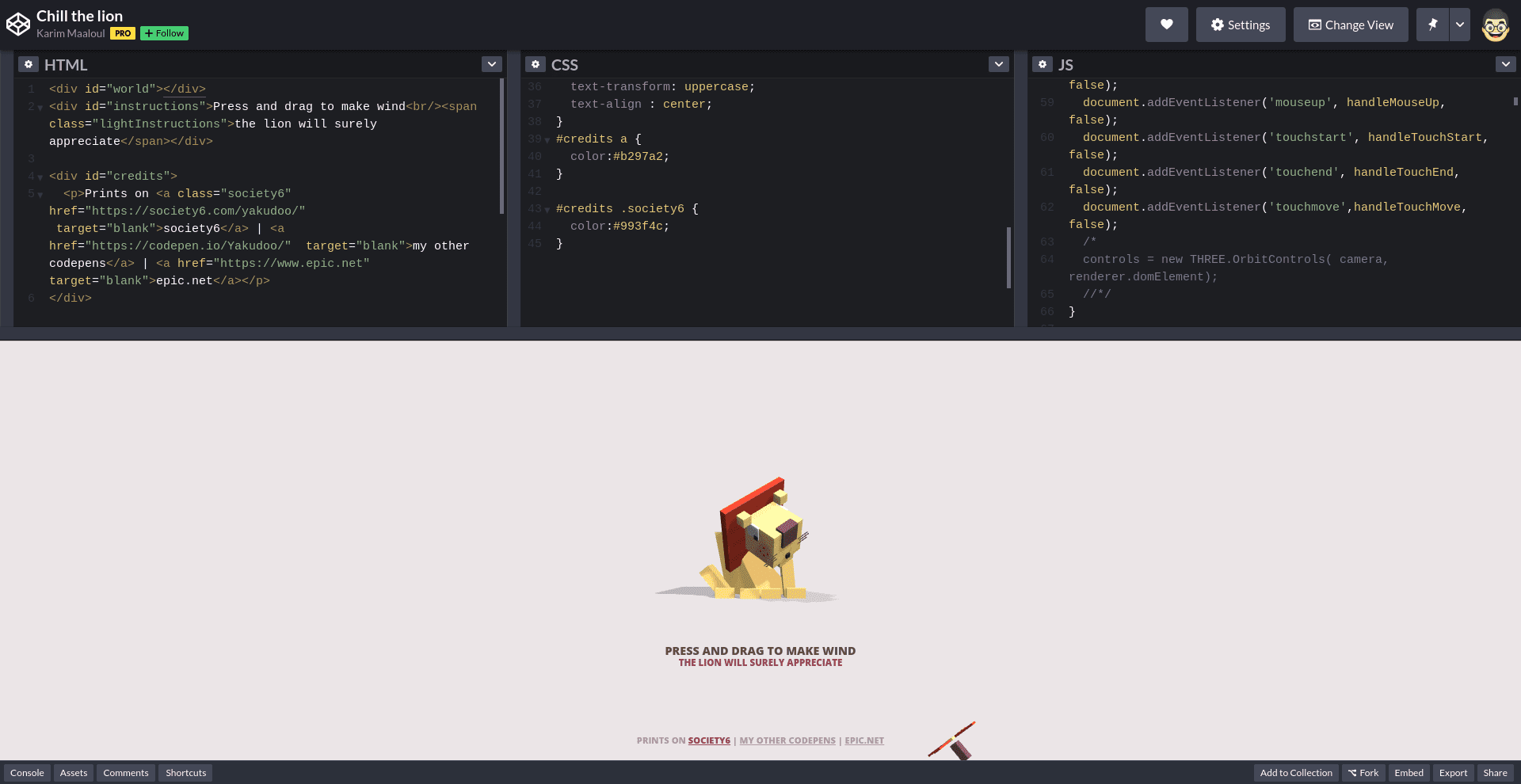
mã hóa
mã hóa không chỉ là một sân chơi dành cho mã, mà còn là một cộng đồng lập trình viên muốn cải thiện kỹ năng của họ và chia sẻ công việc tốt nhất có thể.
Bởi @Yakudoo
Với hơn 6 hàng triệu người dùng, đây là một trong những trình chỉnh sửa mã trực tuyến được sử dụng nhiều nhất để phát triển giao diện người dùng. Nếu bạn đang bắt đầu học front-end, lý tưởng nhất là tìm ý tưởng và động lực để tiếp tục học.
Kinh nghiệm phát triển thì sao?
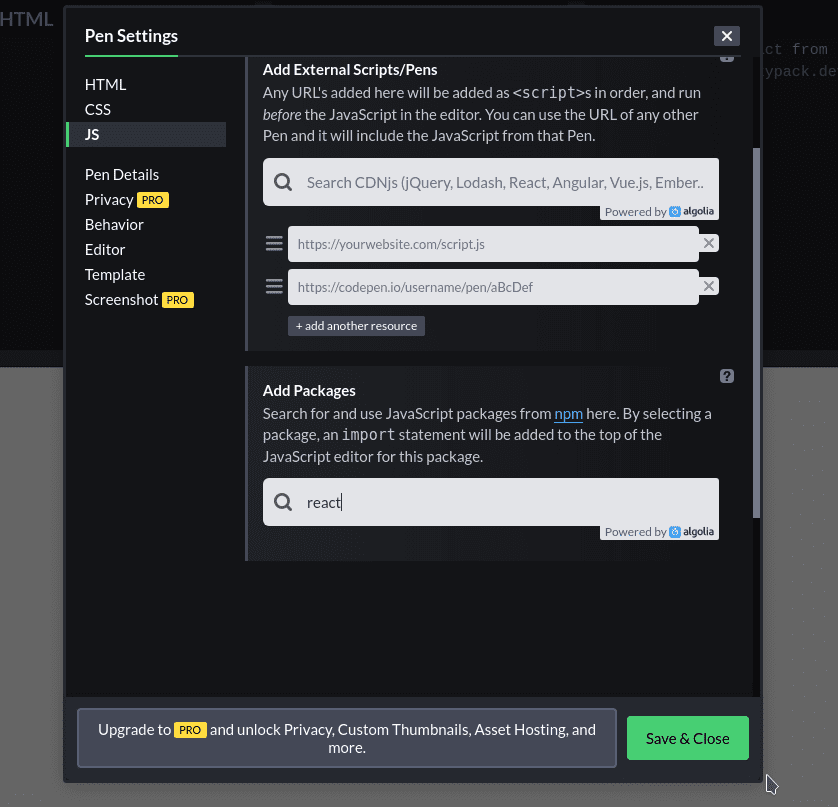
Tôi có thể nói với bạn rằng Codepen có một trình chỉnh sửa thân thiện với người dùng với ba bảng có thể điều chỉnh để viết mã trong HTML, CSS và JS. Codepen bao gồm hỗ trợ tích hợp cho các bộ tiền xử lý JavaScript và CSS như TypeScript và Sass. Ngoài ra, nếu bạn dựa vào gói npm, bạn có thể cài đặt nó từ bảng cài đặt.

Đặc điểm
- Kế hoạch chuyên nghiệp tùy chọn
- Trình chỉnh sửa mã dễ sử dụng
- Cộng đồng tuyệt vời
- Hầu hết các mã là mã nguồn mở
- Nơi lý tưởng để học frontend
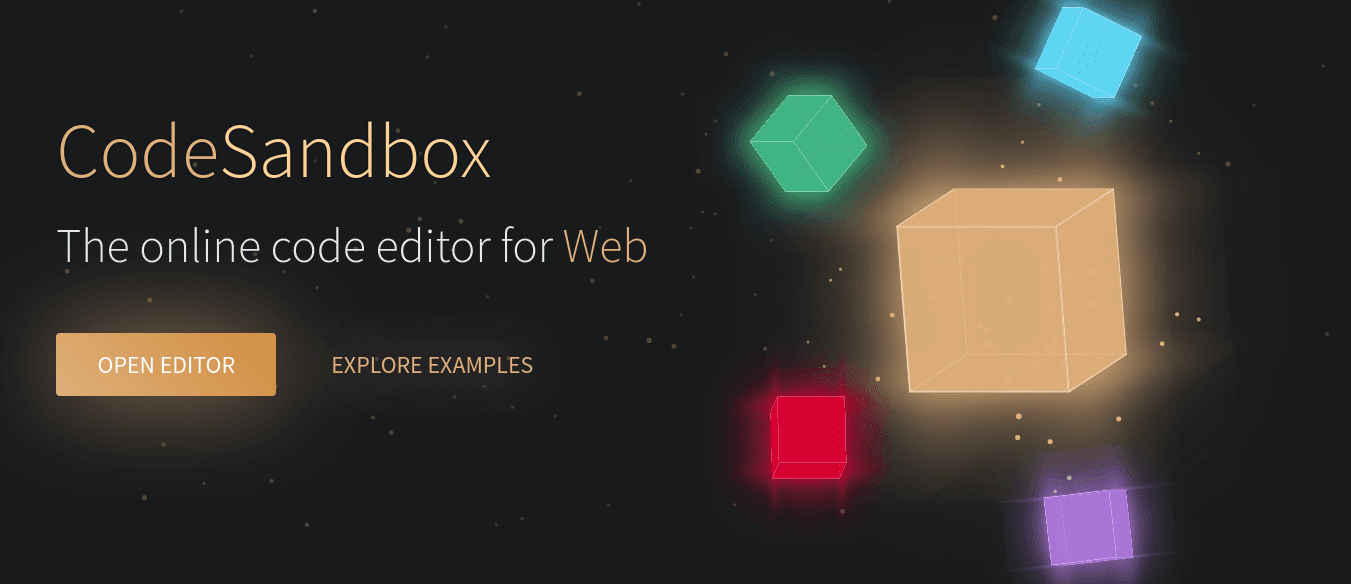
MãSandbox
Tạo nguyên mẫu một trang web có thể là một nhiệm vụ khó khăn nếu bạn không có thiết lập phù hợp. Sử dụng CodeSandbox nên là một quyết định rõ ràng khi ưu tiên phát triển web nhanh.
Đúng như tên gọi, CodeSandbox cung cấp môi trường hộp cát để phát triển giao diện người dùng.

Từ các công cụ gỡ lỗi và tích hợp GitHub đến môi trường giống như mã VS có thể tùy chỉnh, sân chơi mã này cung cấp cho bạn mọi thứ bạn cần để bắt đầu viết mã trong vài giây.
Nếu cộng tác là trọng tâm chính của bạn, chỉ cần chia sẻ liên kết đến hộp cát và bạn đã sẵn sàng lập trình cặp thời gian thực.
Ví dụ: bạn có thể duyệt qua danh sách các hộp cát tốt nhất được lựa chọn cẩn thận.
Có thể không có thời gian để liệt kê tất cả các tính năng của CodeSandbox, vì vậy hãy đề cập đến các tính năng tuyệt vời của nó.
Đặc điểm
- Tích hợp với GitHub
- Dựa trên trình soạn thảo Monaco cung cấp năng lượng cho trình soạn thảo VScode phổ biến
- Nền tảng hợp tác đầu tiên
- Triển khai lên Vercel hoặc Netlify
- công cụ sửa lỗi
- Khung kiểm tra sẵn sàng sử dụng
- hỗ trợ ví dụ
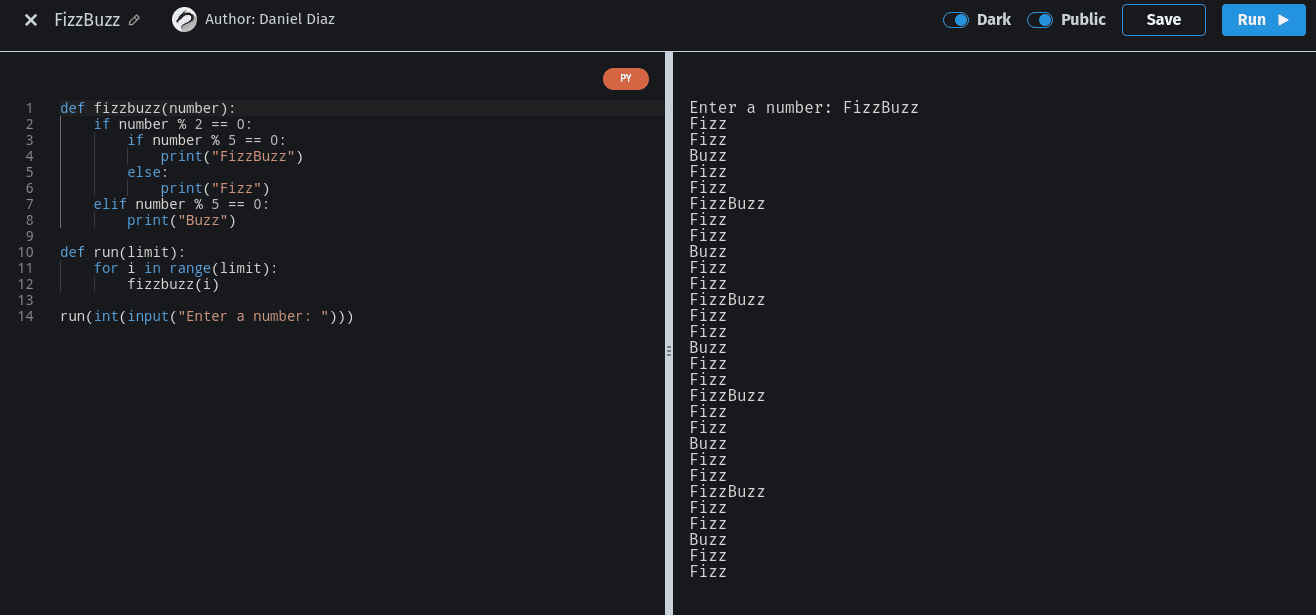
học một mình
Nền tảng học lập trình phổ biến Learning Solo có sân chơi viết mã riêng để phát triển web.
Thành thật mà nói, nó không phải là một IDE đầy đủ tính năng như các trình soạn thảo trực tuyến khác mà chúng ta đã thấy trong bài viết này, nhưng nó cung cấp một môi trường không bị phân tâm, nơi bạn có thể viết và chạy mã.
Điều này là đủ nếu bạn chưa quen với lập trình.
Một điều thú vị khác về Sololearn là cộng đồng tuyệt vời và hỗ trợ một số ngôn ngữ lập trình – điều này khá tốt nếu bạn muốn thử nghiệm với các công nghệ khác.

Đặc điểm
- Miễn phí sử dụng tài khoản Sololearn của bạn
- Một trình soạn thảo mã trực tuyến đơn giản
- Cộng đồng chia sẻ code lớn
- Hỗ trợ đa ngôn ngữ
- Hệ sinh thái tuyệt vời với các khóa học Sololearn
Nói chung, Sololearn Playground không chứa pin, nhưng nó hoạt động như bình thường và nếu bạn đã là một trong số hàng triệu người tự học, bạn nên thử.
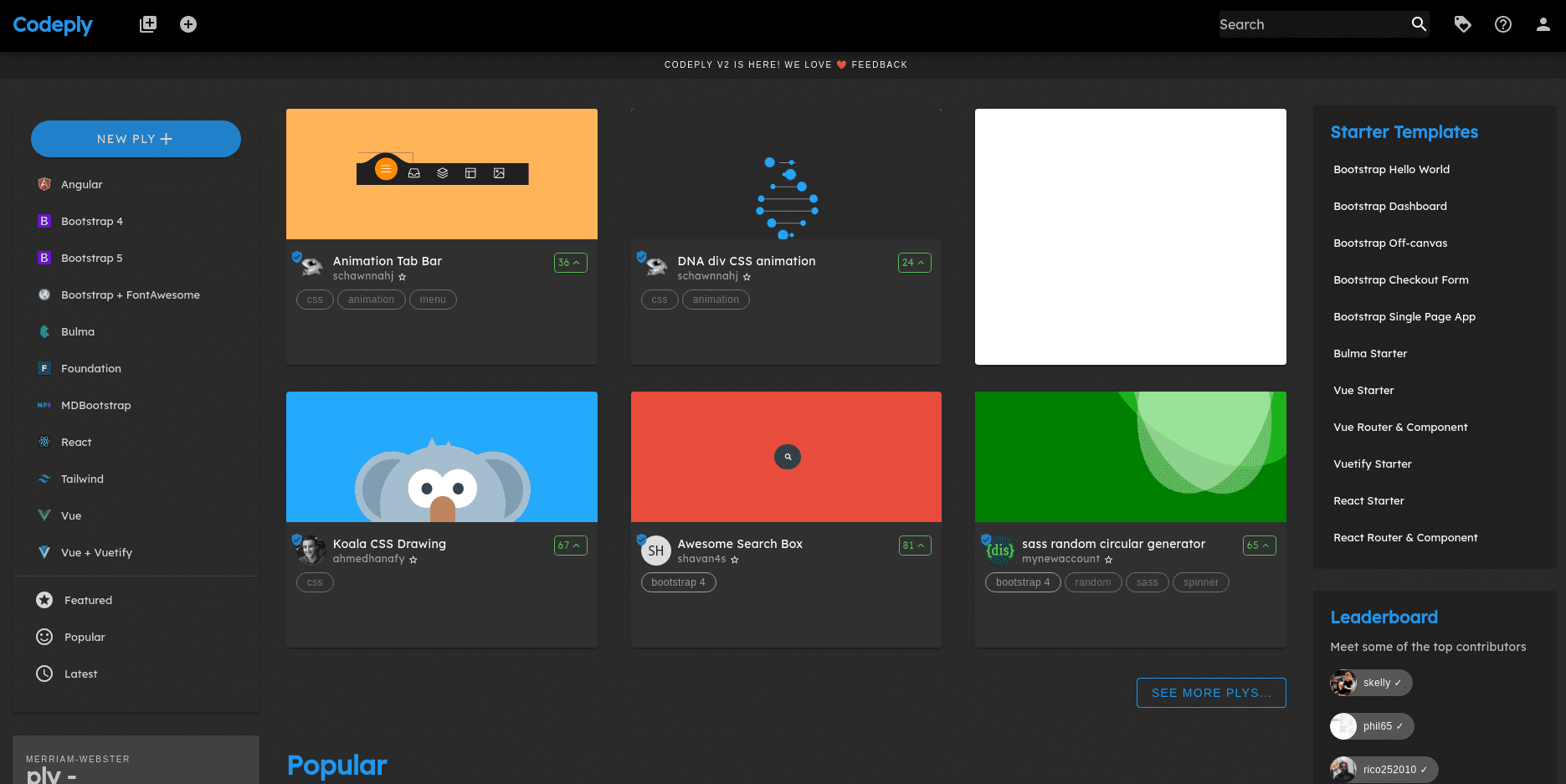
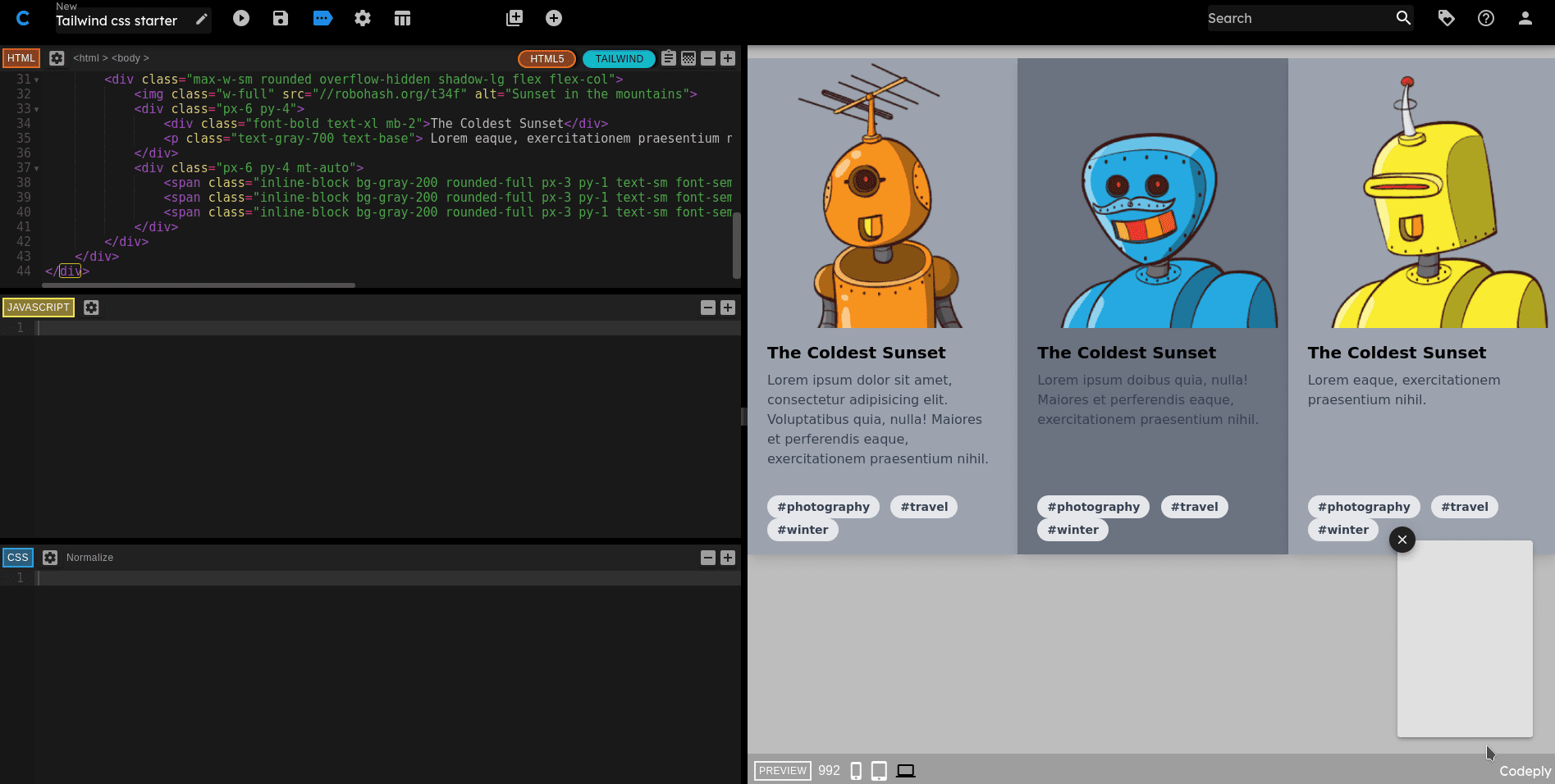
mã hóa
Điều tốt nhất về Mã hóa là hỗ trợ cho nhiều khung và thư viện ngay lập tức và trình chỉnh sửa mã đáp ứng theo định hướng thiết kế.

Nếu bạn mới bắt đầu với một framework mới như React, Vue hoặc Angular, thì Codeply là một nơi tuyệt vời để bắt đầu với một bộ hoàn chỉnh các mẫu dành cho người mới bắt đầu và một cộng đồng tuyệt vời gồm hơn 40.000 nhà phát triển.

Đặc điểm
- Nền tảng miễn phí
- Tài liệu đơn giản nhưng dễ hiểu
- Kế hoạch chuyên nghiệp phí một lần
- Chứa hơn 50 thư viện
- Kiểm tra mạng của bạn ở các độ phân giải màn hình khác nhau
nói lại
Lặp lại có lẽ là IDE trực tuyến phù hợp nhất cho bất kỳ nhà phát triển nào. Nó đi kèm với mọi thứ bạn cần để xây dựng, từ một trang chủ đơn giản đến một ứng dụng web phức tạp sử dụng bất kỳ thư viện JS hiện đại nào.

Với Replit, bạn có thể viết mã bằng hơn 50 ngôn ngữ, viết ứng dụng đồng bộ với những người dùng khác, kiểm tra chương trình của mình, tích hợp với GitHub và có quyền truy cập vào một trong những cộng đồng nhà phát triển lớn nhất.
Tôi thực sự có thể hết giấy liệt kê tất cả các tính năng của Replit, vì vậy hãy chuyển sang những tính năng chính.
Đặc điểm
- Gói khởi đầu miễn phí hoặc 5Kế hoạch hack $/tháng
- Nhiều người chơi (lập trình cặp trực tiếp)
- Cộng đồng lớn
- Nhiều ngôn ngữ được hỗ trợ
- tùy chỉnh trình chỉnh sửa
- Nút chạy: Khởi chạy dự án với các hành động có thể tùy chỉnh
- lưu trữ bí mật
- mã được lưu trữ
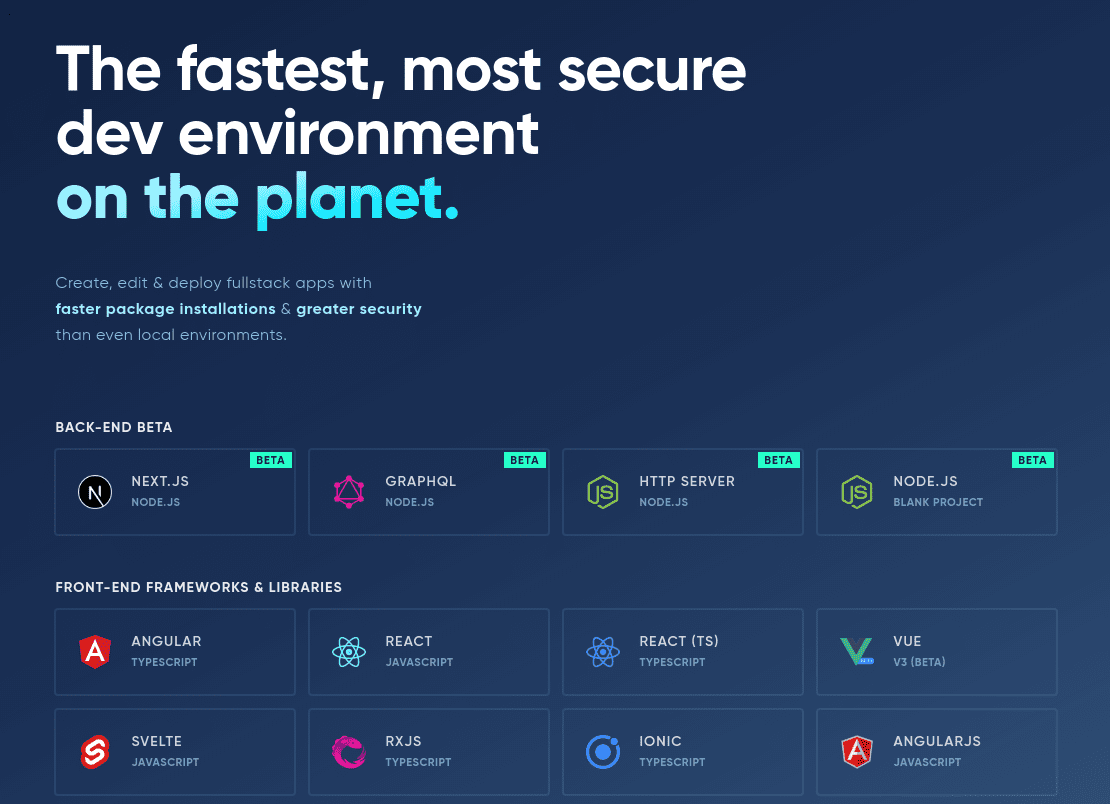
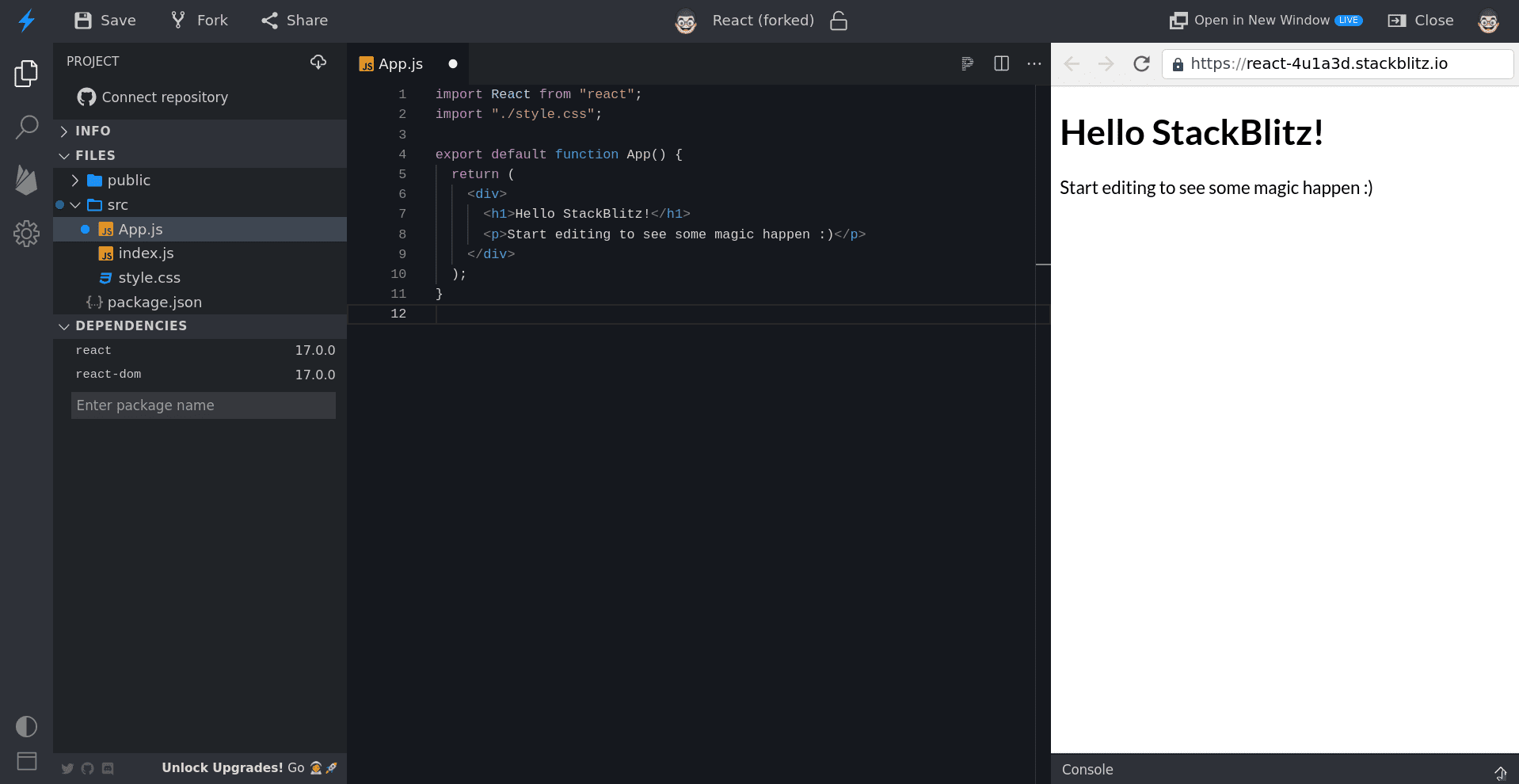
StackBlitz
Nếu bạn không thể sống thiếu VS Code thì StackBlitz là lựa chọn phù hợp cho bạn. Giống như CodeSandbox, nó dựa trên trình soạn thảo Monaco cung cấp năng lượng cho trình soạn thảo mã phổ biến này.

Chỉ cần đăng nhập vào tài khoản GitHub của bạn và voila! Bạn có quyền truy cập vào một môi trường quen thuộc.

Bên cạnh trải nghiệm chỉnh sửa mã, đó là một sân chơi khá vững chắc. Bạn có thể sử dụng các mẫu tạo sẵn cho các framework và thư viện giao diện người dùng như React, Vue, Angular, Svelte và Ionic.
Nhưng điểm đặc biệt chính của công cụ này là khả năng chơi với các khung phụ trợ như Node.js, Next.js và GraphQL.
Đặc điểm
- Kế hoạch Cadet miễn phí.
- Trải nghiệm VS Code trên trình duyệt. Điều này bao gồm Intellisense, tìm kiếm thiết kế, v.v.
- Trải nghiệm mã hóa mượt mà (thực sự mượt mà)
- Trình chỉnh sửa mã ngoại tuyến (Xin chào! Có thể hữu ích nếu bạn bị ngắt kết nối trong một hoặc hai ngày)
- URL ứng dụng được lưu trữ: Chia sẻ trực tiếp dễ dàng
Lỗi
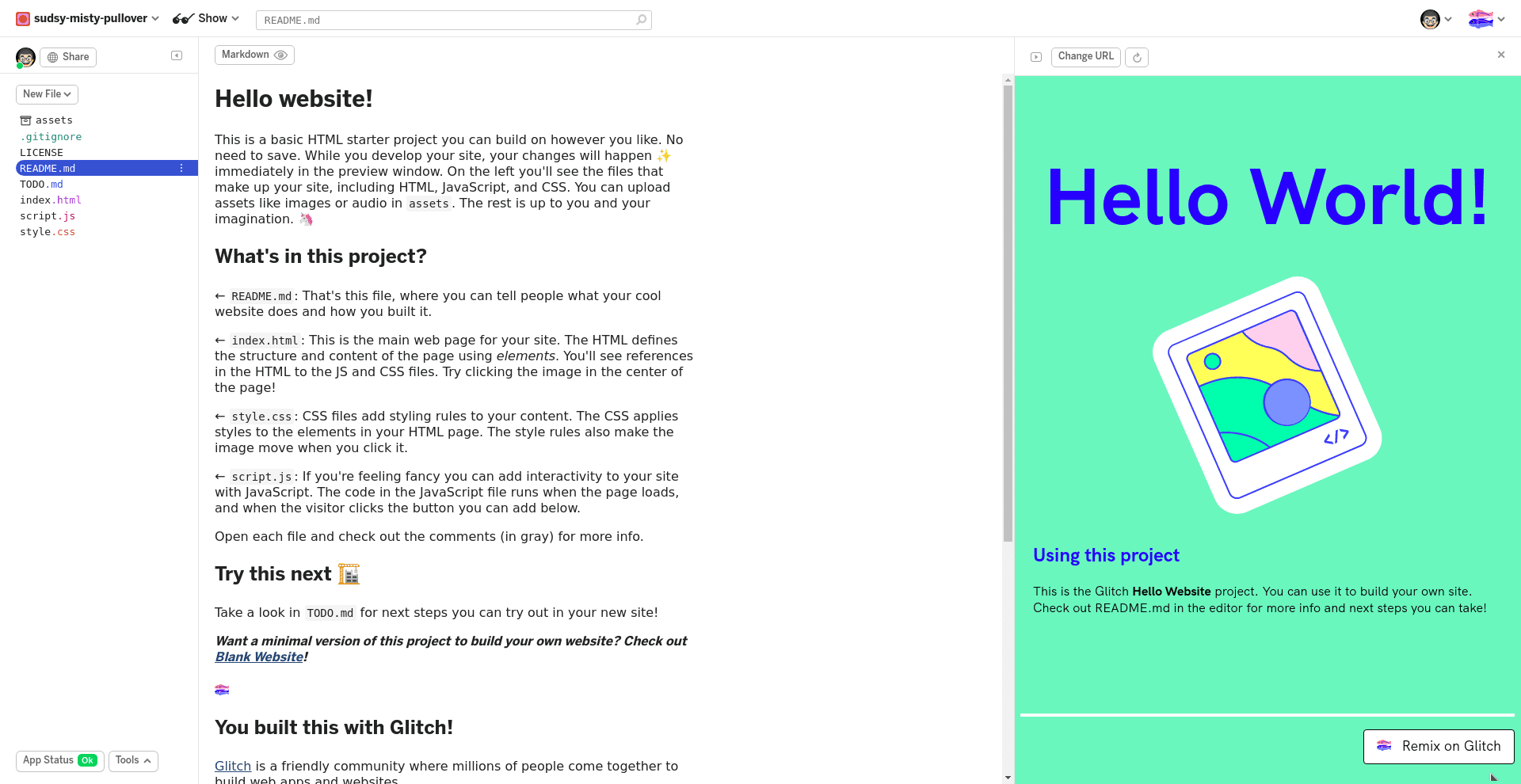
Cuối cùng nhưng không kém phần quan trọng, Glitch là một môi trường phát triển hợp tác giúp việc phát triển ứng dụng web trở nên dễ dàng hơn.

Nó có một trong những giao diện viết mã đẹp nhất! chỉ cần nhìn:

Nếu bạn đang thắc mắc, vâng, nó có chế độ tối.
Ngoài giao diện đẹp mắt, Glitch còn được hàng triệu người sử dụng vì tính khả dụng, lập trình cặp trực tiếp và cộng đồng thân thiện.
Bạn có thể tạo tất cả các loại ứng dụng ngăn xếp đầy đủ không chỉ bằng HTML, CSS và JS mà còn cả Node.js (Phần phụ trợ), React hoặc Eleven (mà tôi không biết là có tồn tại trước khi truy cập trang Glitches).
Đặc điểm
- Gói miễn phí với tùy chọn nâng cấp
- Xây dựng ứng dụng đầy đủ trong trình duyệt của bạn
- Lập trình cặp đôi trực tiếp
- giao diện dễ chịu
- Ứng dụng dành cho người mới bắt đầu
- Phối lại (hoặc rẽ nhánh) ứng dụng công khai của người khác
Đăng kí
Ngày nay, bạn hoàn toàn có thể xây dựng bất kỳ ứng dụng web nào bằng cách sử dụng sân chơi mã giống như những gì chúng ta đã thấy ở trên. Bạn không còn cần phải tải các IDE nặng về máy tính của mình trong khi bạn có thể xây dựng, gỡ lỗi, kiểm tra và triển khai mà không cần đóng trình duyệt web của mình.
Nếu bạn không chắc chắn về việc chuyển sang các công cụ này, hãy xem 10 trình soạn thảo mã hàng đầu (những trình soạn thảo bạn cần cài đặt trên máy tính của mình).
