Nếu bạn có một trang web WordPress và Bảng điều khiển tìm kiếm của Google đã được hiển thị Văn bản quá nhỏ để đọc Lỗi theo nó Khả năng sử dụng di động thực đơn. Sau đó, bạn đang ở đúng nơi. Tôi đã bị ảnh hưởng cá nhân bởi vấn đề tương tự.
Mặc dù tôi có một chủ đề trả phí / trả phí tốt trên trang web của mình, và kích thước phông chữ hoặc kích thước Văn bản trên trang web của tôi khá ổn để đọc. Tuy nhiên, Google Search Console cứ lặp đi lặp lại cho tôi thấy lỗi tương tự. sau khi nhận được điều này Các vấn đề về khả năng sử dụng di động mới được phát hiện trên trang web của bạn Email trong hộp thư đến của tôi.
Vì vậy, giống như mọi người khác, tôi đã tìm ra thuật ngữ để tìm cách khắc phục dễ dàng. Có rất nhiều trợ giúp dành cho những người dùng biết một chút mã hóa và có thể chỉnh sửa các tệp ThemeFunction hoặc thêm CSS tùy chỉnh. Nhưng nếu bạn là một người mới như tôi, người không biết nhiều về tiền mã hóa. Đây là sửa chữa dễ dàng cho bạn.

Cách khắc phục Lỗi Văn bản quá nhỏ để đọc trên Google Search Console:
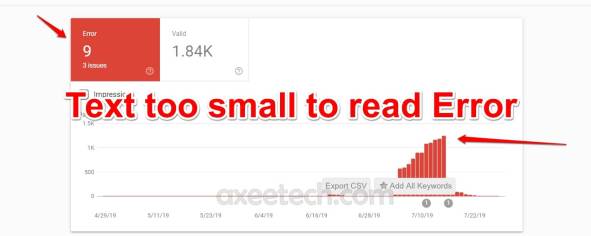
Tìm kiếm các trang bị ảnh hưởng. Bạn có thể dễ dàng phát hiện ra những lỗi hiển thị trong lỗi bằng cách làm theo các bước sau.
- Đi đến của bạn Bảng điều khiển tìm kiếm của Google
- Đăng nhập và Chọn trang web của bạn từ menu thả xuống.
- Bây giờ chuyển đến Khả năng sử dụng di động Thực đơn.
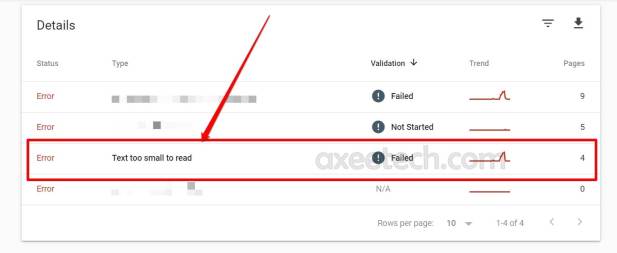
- Ở đây bạn sẽ thấy tất cả các vấn đề / Lỗi màu đỏ.
- Tìm kiếm Văn bản quá nhỏ để đọc lỗi và bấm vào nó.
- Nó sẽ hiển thị tất cả các trang có văn bản nhỏ mà theo Google là khó đọc.
Bây giờ nếu bạn có một hoặc hai trang bị ảnh hưởng, bạn chỉ cần thêm CSS tùy chỉnh đến những liên kết và bạn tốt để đi.
Nhưng nếu bạn có hàng trăm trang hiển thị bị lỗi với Văn bản quá nhỏ để đọc. Sau đó, bạn có thể cần sửa chữa sitewide.

Văn bản quá nhỏ để đọc lỗi Sửa lỗi với mã CSS tùy chỉnh:
Cách tốt nhất và dễ nhất để khắc phục sự cố là thực hiện mã hóa CSS tùy chỉnh. Nhưng nếu bạn biết mã hóa chính xác. Dưới đây là một ví dụ về CSS thêm / tùy chỉnh được thêm vào trang web WordPress.
Don Patrick Hãy thử điều này nếu bạn không biết chỉnh sửa CSS.
Hay nói, là một tài tài của, qua, qua, qua một tài khác, qua giữ, qua một tài khác
Và đây là css của tôi cho iframe:
.Embed-responsive {
vị trí: tương đối;
hiển thị: khối;
chiều rộng: 100%;
đệm: 0;
tràn: ẩn;
}
.embed-responsive :: trước {
hiển thị: khối;
Nội dung: "";
}
.embed-responsive .embed-responsive-item,
.embed-responsive iframe,
.embed-responsive nhúng,
.embed-responsive object,
.embed-responsive video {
vị trí: tuyệt đối;
hàng đầu: 0;
phía dưới: 0;
trái: 0;
chiều rộng: 100%;
chiều cao: 100%;
biên giới: 0;
}
.embed-responsive-21by9 :: trước {
đệm lót: 42,8571428571%;
}
.embed-responsive-16by9 :: trước {
đệm lót: 56,25%;
}
.embed-responsive-4by3 :: trước {
đệm lót: 75%;
}
.embed-responsive-1by1 :: trước {
đệm lót: 100%;
}
Làm cách nào để sửa văn bản quá nhỏ để đọc mà không cần mã hóa CSS tùy chỉnh?
Bây giờ nếu bạn muốn khắc phục sự cố này mà không cần khắc sâu vào CSS Custom Theme của Website. Bạn có thể làm điều đó với một số bổ trợ có thể giúp bạn khắc phục kích thước Phông chữ của Trang web. Không chỉ bên trong Bài viết mà còn trên tất cả các trang web, bao gồm trong Thẻ, Danh mục, Trang tìm kiếm, Hình ảnh và thậm chí trên Trang.
Các plugin để sửa lỗi Văn bản quá nhỏ để đọc lỗi:
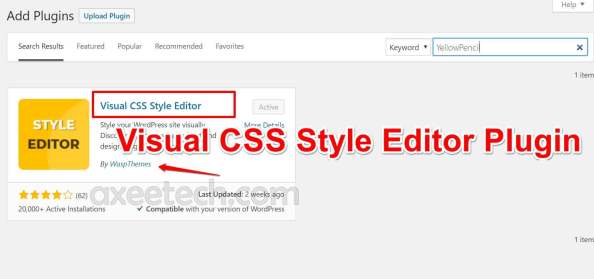
Với tìm kiếm mở rộng của tôi, tôi đã tìm thấy một plugin mà tôi đã tìm kiếm từ lâu. Nó được gọi là Trình soạn thảo Phong cách Visual Visual CSS và Hay YellowPpson và được phát triển bởi WaspTheme.
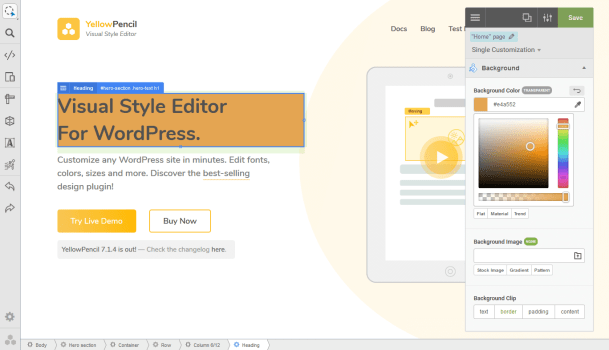
Dưới đây là ảnh chụp màn hình của plugin WordPress này.

Visual CSS Style Editor hoặc YellowPpson Plugin thông tin:
Tại sao Plugin YellowPpson?
Bởi vì bạn có thể thực hiện hầu hết các bản sửa lỗi bằng cách sử dụng plugin này và nó miễn phí. Mặc dù có một số tùy chọn trả phí có sẵn, các chức năng miễn phí vẫn còn quá đủ để bạn khắc phục mọi sự cố.
Thứ hai, với Plugin Yellow Pencil WordPress, bạn có thể dễ dàng chỉnh sửa hoặc thay đổi bất kỳ tệp / Dữ liệu CSS Style nào và có thể thấy các hiệu ứng hình ảnh của các thay đổi ngay trước mặt bạn.
Vì vậy, nếu bạn muốn tăng kích thước của văn bản trong phần thân bài viết của bạn. Bạn có thể chỉ cần nhấp vào văn bản đó và thay đổi tùy chọn kích thước phông chữ được đưa ra trong một cửa sổ riêng biệt.

Phần tốt nhất nếu Visual CSS Style Editor là bạn có thể thay đổi một bài đăng hoặc đơn giản là áp dụng các hiệu ứng chỉnh sửa trên toàn bộ mẫu chủ đề hoặc Trang web, Tất cả chỉ với một cú nhấp chuột.
Cách sử dụng Plugin Visual CSS Style Editor để tăng Kích thước Văn bản / Phông chữ:
Trước hết, hãy chắc chắn để tải về các plugin chính xác.
- Truy cập trang web WordPress của bạn bảng điều khiển.
- Bấm vào Cắm vào
- Bấm vào Thêm mới
- Tìm kiếm Trình soạn thảo kiểu CSS trực quan.
- Tải xuống cái được phát triển bởi Chủ đề của Wasp.
- Tải xuống và Kích hoạt các plugin.
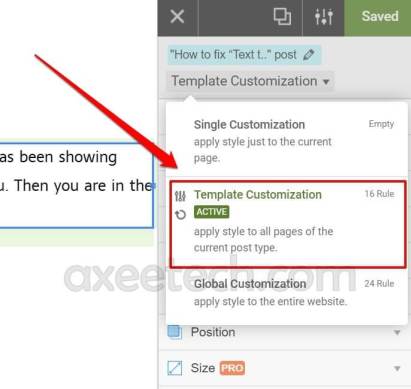
Sau khi hoàn thành, bây giờ bạn có thể di chuyển đến bất kỳ trang nào hoặc đăng bạn muốn thay đổi kích thước văn bản. Tất cả những gì bạn phải làm là nhấp vào tùy chọn Chỉnh sửa bằng YellowPpson trên thanh trên cùng.

Chọn văn bản bên trong bài viết và đảm bảo chỉnh sửa nó với Tùy chỉnh mẫu kích hoạt. Nó giúp bạn tùy chỉnh văn bản hoặc bất kỳ thay đổi nào bạn đã thực hiện cho toàn bộ trang web.

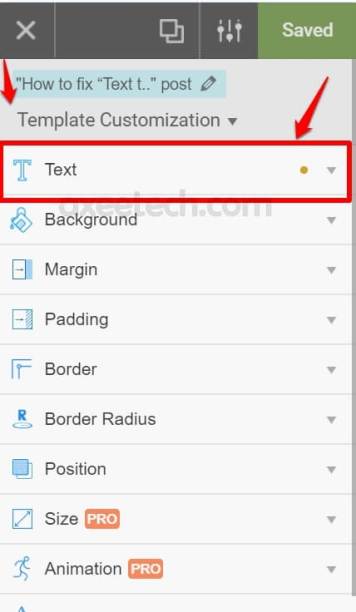
Bây giờ bạn có thể chọn văn bản bạn muốn thay đổi kích thước. Nhấp vào Tab Văn bản và thay đổi kích thước của văn bản. Nó thường là 14 px, bạn có thể tăng nó lên 17 hoặc 18px.

Sau khi hoàn thành, nhấp vào nút lưu màu xanh lá cây. Và đó là điều đó. Bạn có thể lặp lại quy trình cho Danh mục, Thẻ và thậm chí cho các trang kết quả tìm kiếm. Hơn nữa, đảm bảo tăng kích thước văn bản của nội dung trong thanh bên.
Cũng đọc:
Từ cuối cùng:
Giải quyết Văn bản quá nhỏ để đọc Lỗi hiển thị trên Google Search Console, không bao giờ dễ dàng thế này. Bạn có thể thay đổi trực quan và điều chỉnh kích thước phù hợp của văn bản cho trang web của bạn.
Một khi tất cả các thay đổi cần thiết đã được thực hiện. Bây giờ bạn có thể quay lại Google Search Console và nhấp vào Xác nhận sửa lỗi tùy chọn dưới Khả năng sử dụng di động. Nếu bạn vẫn còn thắc mắc. Bạn có thể bình luận dưới đây.
