Nhiều người đã hỏi tôi làm thế nào các trang web như Wireless có thể thêm nhiều nút thích và bình luận vào trang fan hâm mộ của họ, cho phép khách truy cập mua, thích và nhận xét về bất kỳ áo phông nào trong tab cửa hàng của họ.
Hóa ra nó khá dễ với điều đó fb: nhận xét thẻ FBML.
Sử dụng fb: ý kiếnbạn có thể Thêm nút Like Like và hộp bình luận vào nhiều nơi hơn trên trang của bạn Facebook lông mi Và tất cả chúng có thể được đi kèm với một khu vực bình luận người dùng. Điều này mang đến cho người hâm mộ nhiều cơ hội hơn để tương tác và chia sẻ nội dung của họ.
Trang fan hâm mộ không dây: làm thế nào để họ làm điều đó?
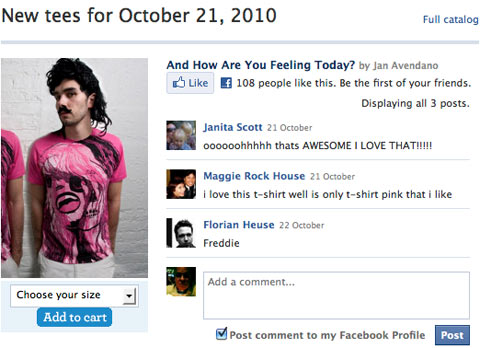
Trang Quạt không dây Tab Mua hiển thị một lựa chọn sáu áo từ danh mục của bạn và khách truy cập có thể đặt hàng, thích và / hoặc nhận xét về mỗi áo.

Mỗi sản phẩm không dây đều có một nút Thêm vào Cart, một nút và nhận xét.
Cột bên trái của hình ảnh trên chứa hình ảnh sản phẩm và tùy chọn lựa chọn thả xuống. Khi người dùng thực hiện lựa chọn và nhấp vào Thêm Thêm vào giỏ hàng, họ sẽ được gửi đến trang Threadless.com để hoàn tất giao dịch mua.
Nội dung của cột bên phải được tạo bằng fb: ý kiến Thẻ FBML:
Các tham số và giá trị của fb: bình luận
- điôxít Đây là id duy nhất cho sự xuất hiện này của fb: ý kiến Ngày. Nó phải chứa một giá trị và tôi đề nghị sử dụng một cái gì đó ngắn gọn và mô tả. Giới hạn ở các ký tự chữ và số, dấu gạch nối, ký tự tỷ lệ phần trăm, dấu chấm và dấu gạch dưới. Người dùng sẽ không thấy nội dung này. Đó chỉ là về việc tạo ra giá trị mà các nhà phát triển có thể truy cập cho mục đích lập trình.
Một số ví dụ là:
xid = "Sản phẩm-205"
xid = "sản phẩm giày màu xanh
xid = "Tân_50%" - canpost: Rất có thể, bạn muốn giá trị này là đúng để chỉ ra rằng người dùng có thể đăng bình luận.
- đèn chùm: Bạn muốn có sự sai lệch về vấn đề này, điều đó có nghĩa là người dùng không thể xóa bất kỳ bình luận nào.
- đếm: Nếu bạn đặt điều này thành đúng, trường Thêm Nhận xét sẽ được đặt bên dưới các nhận xét đã đăng, chẳng hạn như trang Không dây.
- Trả về: Đây là giá trị quan trọng nhất! Đây là URL mà người dùng thích khi họ nhấp vào nút "Thích", Nếu người dùng đã chọn Nhận xét tối thiểu. Facebook Hồ sơ ", nhận xét trên tường của bạn sẽ xuất hiện dưới dạng" Thích (người dùng) (thẻ tiêu đề trang web) bên dưới (URL) ". Bạn có thể nhập URL hợp lệ cho LINEtrở lạiCác thông số. Wireless có trang sản phẩm trên trang web của mình là "trở lạiCan đảm.
Sử dụng CSS để ẩn các phần tử không mong muốn trong fb: comment
Bạn có thể loại bỏ nó. "Facebook Plugin xã hội văn bản và logo với CSS.
Bạn chỉ có thể ẩn mục này để nó không hiển thị. Tôi sử dụng Plugin Firefox "Fireorms" (Một cái gì đó quan trọng đối với các lập trình viên!), Tôi thấy nó nhỏ Facebook Logo và "Facebook Văn bản của plugin xã hội đã được chứa trong một DIV được gán cho lớpphụ đề_left", Và DIV này có thể được ẩn trong tất cả các trình duyệt bằng CSS.
Để ẩn nội dung này, chỉ cần thêm vào như sau:
.subtitle_left {display: none;}
cho biểu định kiểu ẩn DIV của bạn:
Tuyên ngôn! DIV với logo và văn bản được ẩn khỏi màn hình: không có.
Bạn có thích nút này không? Sử dụng CSS để ẩn hộp bình luận
Nếu bạn thích nút "Thích" chứ không phải hộp bình luận, bạn có thể nhấp vào "Hiển thị: không cóThuộc tính CSS để ẩn hộp thư rác.
Bởi vì tất cả các thuộc tính nhận xét được chứa trong một lớp DIV được gán "bình luận"(Cảm ơn một lần nữa, Fireorms!), Chỉ cần thêm quy tắc CSS sau vào biểu định kiểu của bạn:
.comment_body {hiển thị: none;}
Kết quả:
<img data-lazyloaded = "1″ alt=”Đây là cách thêm nút “Me gusta” a su botón Facebook pestañas 2″ loading=”lazy” class=”native-lazyload-js-fallback” src=”https://blogging-techies.com/wp-content/uploads/2020/04/Como-agregar-un-boton-Me-gusta-a-su-Facebook-Pestanas.png”/>
Thêm nhiều phiên bản của nút thích
Bạn có thể có rất nhiều trường hợp fb: ý kiến Thẻ FBML trên tab tùy chỉnh của bạn như bạn muốn. Chỉ cần đảm bảo rằng tất cả chúng đều có giá trị "xid" duy nhất.
Cung cấp cho người dùng nhiều cơ hội hơn là chỉ đơn giản là thích và / hoặc chia sẻ trang web của bạn có nghĩa là sự tham gia của người dùng nhiều hơn và công khai hơn cho thương hiệu của bạn trên tường người dùng.
Hãy thử nó và cho chúng tôi biết làm thế nào nó hoạt động. Để lại câu hỏi và ý kiến của bạn vào ô bên dưới.

