
Nếu bạn là một nhà phát triển mới bắt đầu và đang tìm kiếm phần mềm cho phép bạn thực hành và củng cố các kỹ năng của mình, đây là 10 công cụ cần biết khi bắt đầu phát triển web.
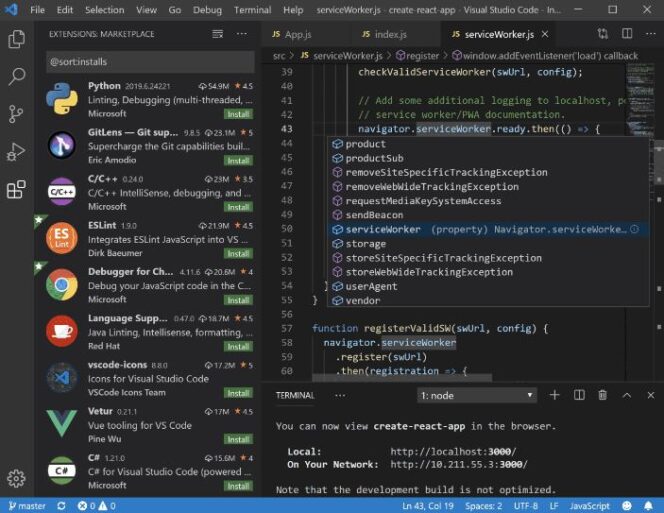
1. Visual Studio Code: để chỉnh sửa mã
Visual Studio Code là một trình soạn thảo mã nguồn mở dễ học, miễn phí và được phát triển bởi Microsoft. Nó hỗ trợ hàng trăm ngôn ngữ lập trình và cung cấp một môi trường phát triển tích hợp với các công cụ để xử lý các dự án kỹ thuật, từ chỉnh sửa đến gỡ lỗi. Ưu điểm chính của nó: tích hợp với GitHub và chức năng hoàn thành mã thông minh, IntelliSense.
Khám phá mã Visual Studio

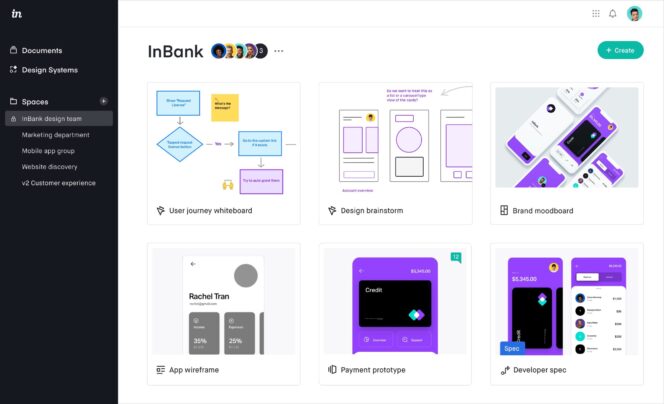
2. InVision: để thiết kế và tạo mẫu
InVision là một công cụ thiết kế giao diện nhằm mục đích làm việc trên các nguyên mẫu và tạo ra các mô hình tương tác theo cách hợp tác. So với các công cụ tham chiếu như Figma hoặc Sketch, ưu điểm chính của nó là giao diện trực quan giúp dễ dàng tạo các mô hình tương tác. Phần mềm này cho phép bạn làm việc từng phần tử, từ phần tiêu đề đến phần chuyển tiếp thông qua các nút tương tác. Một điểm tích cực khác: gói miễn phí của nó cho tối đa 10 người dùng và 3 dự án tối đa, thú vị cho người mới bắt đầu.
Khám phá InVision

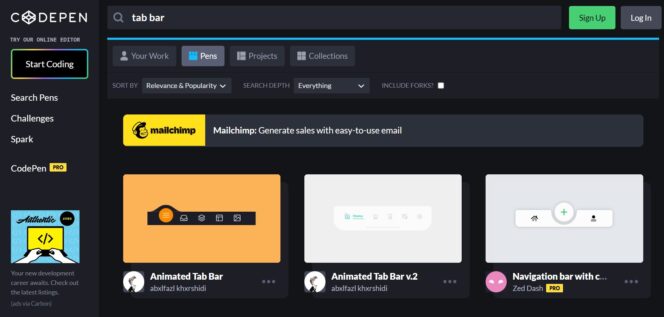
3. CodePen: để tìm các bit mã đáp ứng nhu cầu cụ thể
CodePen là một nền tảng trực tuyến, nơi bạn có thể khai thác công việc của hàng triệu nhà phát triển khác trên khắp thế giới. Công cụ này có một trình chỉnh sửa cho phép bạn viết các dòng mã và xem tiến trình của dự án của bạn. Ngoài ra, CodePen cho phép bạn truy cập các đoạn mã đáp ứng các nhu cầu rất cụ thể (thanh menu, CTA, v.v.). Bạn cũng có thể chia sẻ các đoạn mã và yêu cầu trợ giúp từ các nhà phát triển khác sử dụng CodePen. Thay thế, cũng hiệu quả, cho CodePen: JSFiddle.
Khám phá CodePen

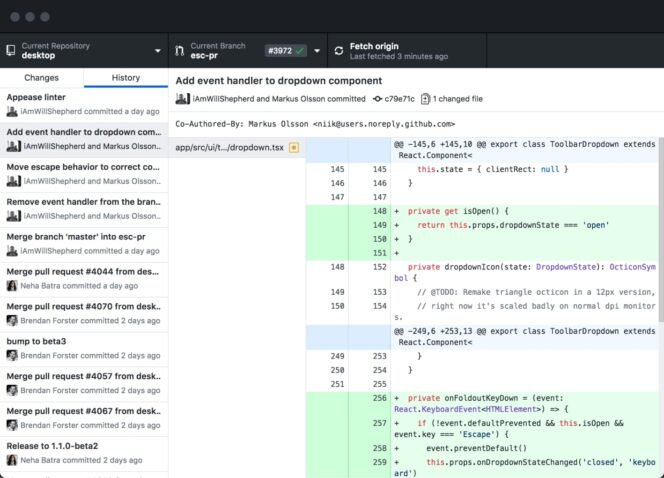
4. GitHub: để lưu trữ, phiên bản và chia sẻ mã
GitHub là giải pháp tối ưu để lưu trữ và quản lý mã. Cụ thể, nền tảng hợp tác này giúp bạn có thể thực hiện một khoản tiền gửi mã nhằm mục đích lưu trữ mã nguồn của dự án. Mã nguồn này sau đó có thể được truy xuất bởi các nhà phát triển khác, những người có thể sửa đổi nó. Một lịch sử đầy đủ về các thay đổi được thực hiện đối với một dự án cho phép bạn theo dõi các bổ sung mã và tác giả của chúng.
Mục tiêu: khuyến khích cộng tác xung quanh mã và trao đổi. Ưu điểm của GitHub còn là cộng đồng lớn trên toàn thế giới. Ưu đãi miễn phí của nó cung cấp cho số lượng không giới hạn các dự án công cộng hoặc tư nhân và các cộng tác viên.
Khám phá GitHub

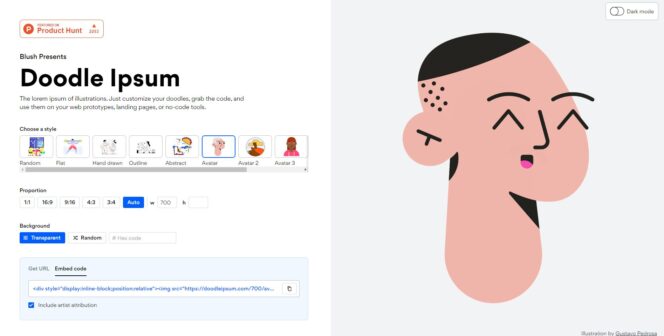
5. Doodle Ipsum: để dễ dàng tạo hình ảnh minh họa cho bố cục của trang web
Doodle Ipsum là một công cụ miễn phí và rất dễ sử dụng, cho phép bạn tạo và tùy chỉnh các hình minh họa để tinh chỉnh bố cục của trang web. Mục tiêu: chọn các hình minh họa từ các kiểu khác nhau, xác định kích thước của bạn, áp dụng các hiệu ứng và lấy mã HTML ngay lập tức để tích hợp vào dự án của bạn.
Khám phá Doodle Ipsum

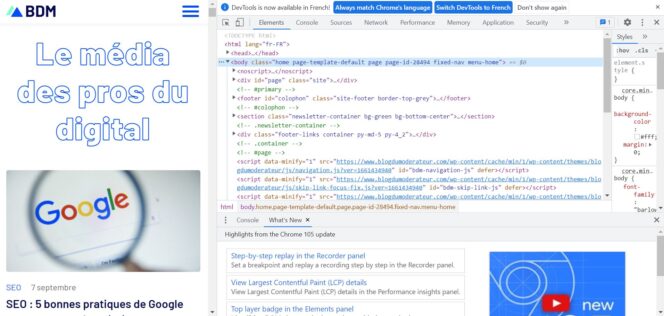
6. Chrome DevTools: để truy cập một bộ công cụ để phát triển web
Chrome DevTools là một bộ công cụ được cung cấp bởi Google Chrome, cho phép bạn hiểu hoạt động bên trong của một trang web và các ứng dụng của nó. Để sử dụng công cụ này, tất cả những gì bạn phải làm là truy cập trang web bạn muốn quan sát, nhấp vào dấu ba chấm ở trên cùng bên phải màn hình của bạn, trên Google Chrome, chọn Công cụ khác, sau đó chọn Công cụ dành cho nhà phát triển. Một số tab có sẵn, chẳng hạn như Phần tử để xem mã nguồn của trang, Hiệu suất cung cấp thông tin về tải trang hoặc Lighthouse cho phép bạn tạo báo cáo hiệu suất và tuân thủ các phương pháp hay, trực tiếp trong Google Chrome.
Khám phá Công cụ dành cho nhà phát triển của Chrome

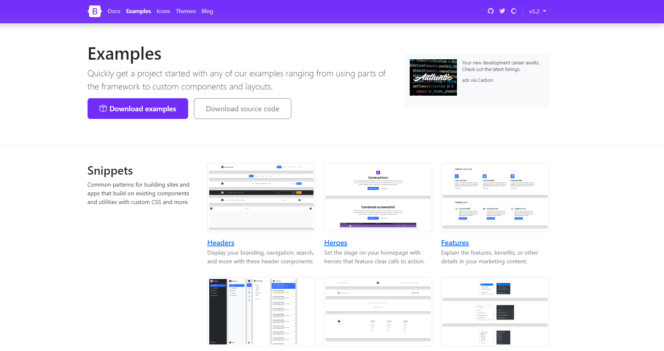
7. Bootstrap: để làm việc trên thiết kế các trang web và ứng dụng
Bootstrap là một front-end framework phổ biến dành cho các nhà phát triển. Do đó, công cụ này đồng hành cùng bạn trong cách bố trí mã HTML của bạn. Nó mang lại cho bạn lợi ích từ một bộ sưu tập các công cụ cần thiết để tạo thiết kế trang web hoặc ứng dụng: tiện ích mở rộng JavaScript, thành phần sẵn sàng sử dụng, biến Sass, mẫu thiết kế dựa trên HTML và CSS, v.v. Nó cũng đảm bảo khả năng đáp ứng của trang web của bạn trên tất cả các loại hỗ trợ. Khung này miễn phí.
Khám phá Bootstrap

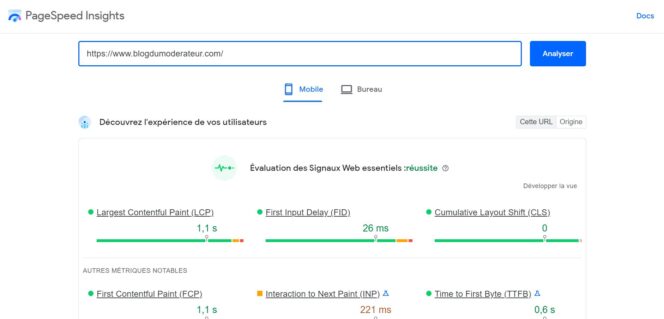
8. PageSpeed Insights: để kiểm tra một trang web
PageSpeed Insights là một công cụ miễn phí do Google cung cấp sẽ cho phép bạn phân tích hiệu suất của trang web và các điểm kỹ thuật cần sửa để tối ưu hóa tốc độ hiển thị của trang web. Ưu điểm chính của nó là cung cấp cả báo cáo về trải nghiệm người dùng và nhiều điểm kỹ thuật cần được cải thiện. Nó rất dễ sử dụng và chỉ yêu cầu nhập URL của trang web bạn muốn phân tích.
Khám phá Thông tin chi tiết về tốc độ trang

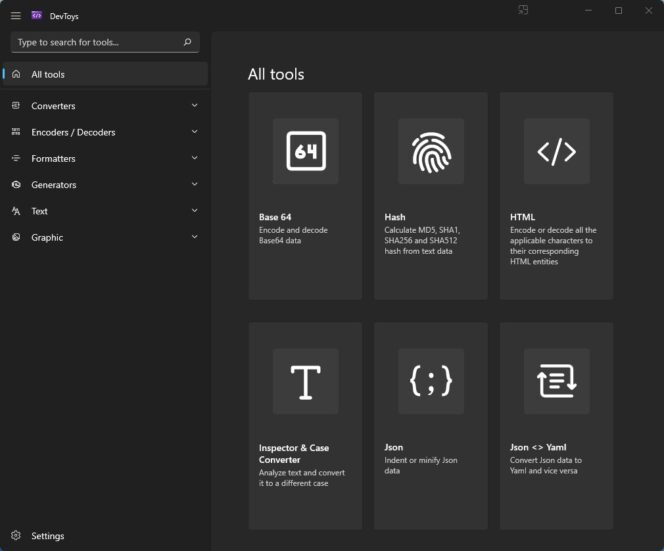
9. DevToys: để truy cập một bộ công cụ
DevToys là một con dao quân đội Thụy Sĩ thực sự dành cho các nhà phát triển. Phần mềm mã nguồn mở và miễn phí này hoạt động ngoại tuyến trên Windows. Nó tập trung các công cụ khác nhau, cho phép thực hiện các tác vụ khác nhau như mã hóa và giải mã, chuyển đổi, định dạng, so sánh, kiểm tra, v.v.
Khám phá DevToys

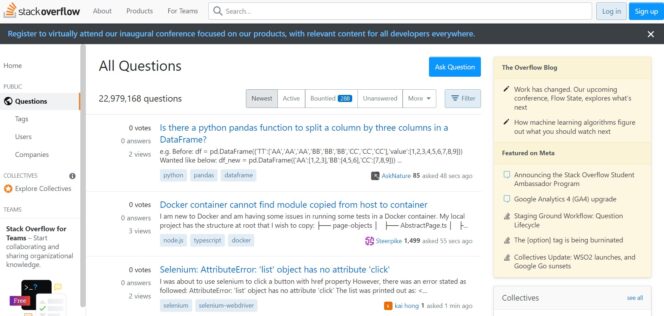
10. Stack Overflow: để được hỗ trợ và giải đáp thắc mắc
Nếu nói chính xác thì Stack Overflow không phải là một công cụ, thì nó rất cần thiết cho bất kỳ chuyên gia phát triển web nào, thậm chí còn hơn thế nữa đối với người mới bắt đầu. Thật vậy, nó đại diện cho một nguồn tài liệu tham khảo cho hàng nghìn nhà phát triển và trả lời tất cả các loại câu hỏi về lập trình. Với cơ sở thông tin được các nhà phát triển trên khắp thế giới phổ biến, có thể tìm kiếm trực tiếp trên nền tảng để có câu trả lời cho các câu hỏi kỹ thuật. Xin lưu ý: điều cần thiết là phải trình bày các yêu cầu của bạn bằng tiếng Anh.
Khám phá StackOverflow