
Bạn có biết rằng bạn có thể tăng tốc các dự án phát triển web của mình bằng các mẫu React không? Chưa kể số giờ lập trình viên đã tiết kiệm được, gỡ lỗi, thử và sai, v.v.
React là thư viện giao diện người dùng phổ biến nhất cho bất kỳ dự án phát triển web nào. Hơn nữa, bạn có thể tạo một bộ UI cho một ứng dụng web và sử dụng lại chúng trong các ứng dụng khác như ứng dụng máy chủ hoặc ứng dụng di động (sử dụng React Native).
Tuy nhiên, việc tìm kiếm các mẫu React đáng tin cậy và đáng tin cậy để phát triển các ứng dụng web cấp doanh nghiệp là một nhiệm vụ khá khó khăn. Có thể có rất nhiều tùy chọn miễn phí và trả phí, nhưng bạn có thể không muốn tin tưởng một cách mù quáng vào mọi nền tảng.
Chúng tôi đã thực hiện một nghiên cứu kỹ lưỡng về các cổng mẫu React và liệt kê chúng bên dưới trong bài viết này. Đọc đến cuối bài viết để biết danh sách cuối cùng về các mẫu React tốt nhất có thể mua bằng tiền.
Tại sao React lại phổ biến với các nhà phát triển?
#1. Linh hoạt trong phát triển
React UI có cấu trúc phát triển linh hoạt và theo mô-đun so với các đối thủ cạnh tranh. Điều này cho phép bạn dễ dàng cập nhật các phần khác nhau của ứng dụng web dựa trên React nhanh hơn các phần khác. Bạn cũng có thể ngay lập tức mở rộng quy mô ứng dụng web của mình khi lưu lượng truy cập tăng đột ngột.
#2. Phát triển nhanh các ứng dụng web
ReactJS cho phép các nhà phát triển tận dụng các thành phần phía máy chủ và phía máy khách khác nhau. Và nó không gây ra những sửa đổi gợn sóng trong toàn bộ mã ứng dụng web. Kết quả là, tốc độ của quá trình phát triển tăng lên đáng kể.
#3. Các thành phần giao diện người dùng có thể tái sử dụng

Vì việc phát triển giao diện người dùng trong ReactJs là một cách tiếp cận mô-đun, nên bạn có thể xuất và nhập các thành phần giao diện người dùng đến và từ một dự án khác.
Các cơ quan phát triển ứng dụng web có thể sử dụng cơ sở mã từ dự án ứng dụng web trước đó để tạo cùng một ứng dụng với thương hiệu công ty khác gần như ngay lập tức.
Cho dù bạn đang sử dụng React cho đại lý hay doanh nghiệp của mình, bạn sẽ tiết kiệm được tiền, công sức phát triển và thời gian phát triển.
#4. Hiệu suất ứng dụng web
Một trong những ưu điểm chính của việc sử dụng ReactJS là ứng dụng web của bạn hiệu quả và có thể chịu được tải lưu lượng truy cập lớn.
Cốt lõi của môi trường phát triển UI React cung cấp kết xuất phía máy chủ và chương trình DOM ảo. Các tính năng nâng cao như vậy cho phép các ứng dụng web phức tạp chạy nhanh hơn trong hầu hết các hệ sinh thái trình duyệt web.
#5. Bộ công cụ dành cho nhà phát triển
Khung phát triển giao diện người dùng ReactJS cung cấp các công cụ gỡ lỗi và phát triển tốt nhất. Nó đi kèm với một tiện ích mở rộng trình duyệt được tạo sẵn cho Mozilla Firefox và Google Chrome. Addon web được gọi là Công cụ dành cho nhà phát triển React.
Bạn và nhóm phát triển web của mình có thể sử dụng tiện ích mở rộng React này để giám sát các thành phần phản ứng trong thanh bên phải của trình duyệt web ưa thích của bạn. Bạn có thể thực hiện các thao tác sau trên tiện ích mở rộng:
- Giám sát hệ thống phân cấp thành phần phản ứng
- Khám phá các thành phần cha và con
- Kiểm tra các thuộc tính và trạng thái hiện tại của các thành phần cha/con
#6. Cơ sở mã ổn định

Quy trình phát triển giao diện người dùng trong React là quy trình một chiều. Do đó, thực hiện các sửa đổi nhỏ đối với cấu trúc giao diện người dùng con sẽ không phá vỡ các thành phần chính của cấu trúc giao diện người dùng.
Nói tóm lại, bạn sẽ có được một cơ sở mã có độ ổn định cao cho ứng dụng web của mình, có thể chịu được các sửa đổi và cập nhật ngay cả khi ứng dụng đang chạy.
7. Tương thích với React Native
Với việc các doanh nghiệp chuyển sang thiết bị di động với tốc độ nhanh hơn bạn có thể tưởng tượng, có lẽ bạn cũng sẽ cần phát triển phiên bản ứng dụng web dành cho điện thoại thông minh để duy trì hoạt động kinh doanh.
Bạn không cần phải bắt đầu lại từ đầu để xây dựng các thành phần giao diện người dùng cho ứng dụng dành cho thiết bị di động của mình vì ReactJS dễ dàng hỗ trợ React Native.
một mẫu phản ứng là gì?

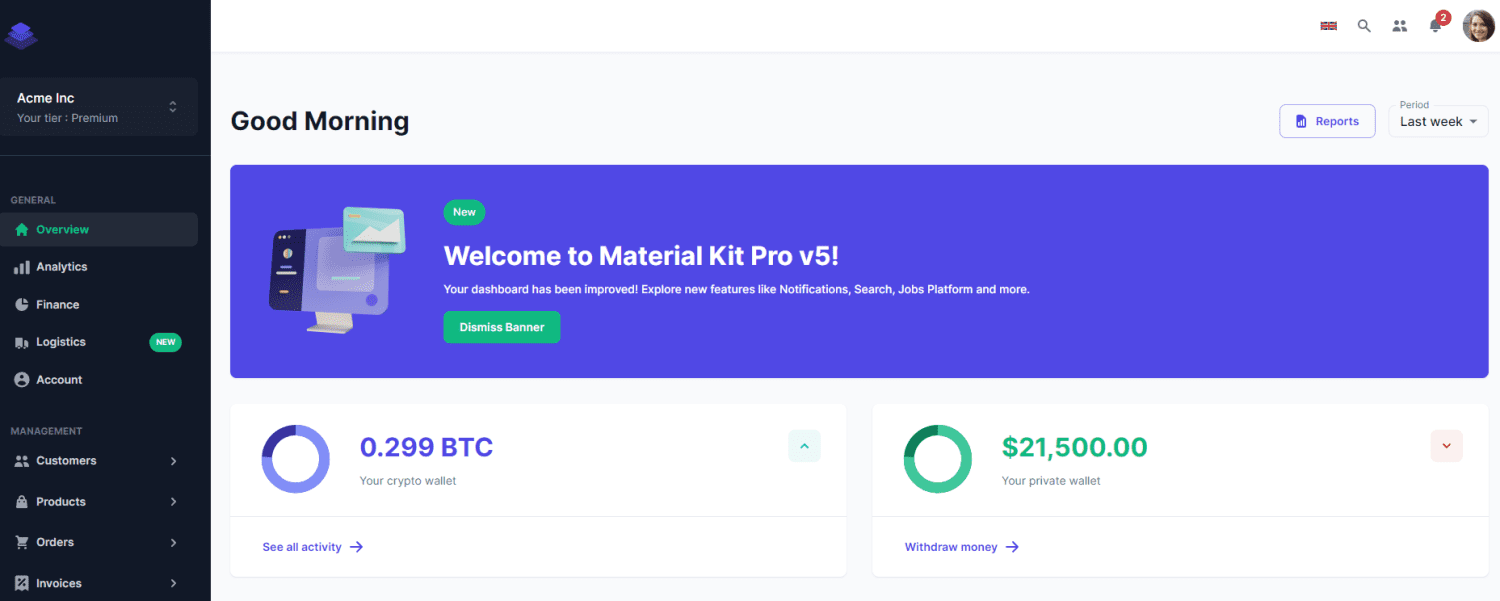
React rất phổ biến để tạo giao diện người dùng động với bảng điều khiển, biểu đồ, số liệu, v.v. Nhiều nhà phát triển ReactJS tạo các mẫu giao diện người dùng React sẵn sàng sử dụng hoặc bảng điều khiển React để tiêu thụ hàng loạt.
Các mẫu này chủ yếu dựa trên ReactJS, vì vậy bạn có thể kết hợp ngay trang tổng quan vào các dự án ứng dụng web hoặc trang web đang thực hiện của mình.
Một mẫu React có thể bao gồm bất kỳ hoặc tất cả những điều sau đây:
- Chủ đề bảng điều khiển khác nhau
- Nhiều bảng điều khiển hoặc trang biểu đồ động
- Một số biểu đồ như biểu đồ thanh, biểu đồ hình tròn, biểu đồ Gantt, bảng tổng hợp, v.v.
- Các thành phần UI độc lập
- Thiết kế giao diện người dùng đã hoàn thành
- Chủ đề và phong cách nền
- Phông chữ và kiểu chữ
- Biểu tượng và logo
- bảng màu
- Thư viện dữ liệu
- bổ sung
- tiện ích
Mẫu React có thể là một trang web đầy đủ dịch vụ, một ứng dụng web đơn lẻ hoặc một tập hợp các phần tử giao diện người dùng có thể tùy chỉnh.
Tất cả phụ thuộc vào mẫu đã chọn. Hầu hết các cổng mẫu liệt kê tất cả các tính năng, thành phần và chi tiết phát triển.
Bây giờ bạn đã nắm được kiến thức cơ bản về các mẫu phát triển ReactJS, đã đến lúc khám phá một số nền tảng phổ biến hỗ trợ các mẫu React chất lượng cao.
cửa hàng MUI

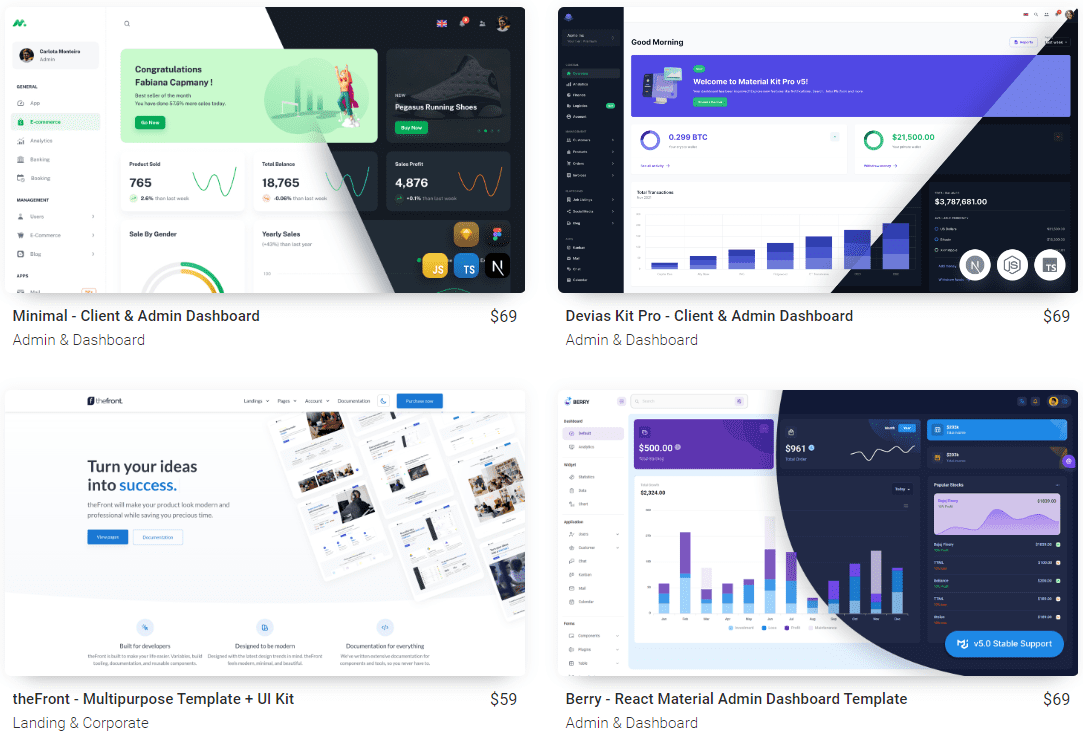
MUI Store là nơi bạn sẽ tìm thấy tất cả các mẫu React và công cụ bạn cần cho dự án phát triển tiếp theo của mình. Nó có một bộ sưu tập các mẫu React tốt nhất, được tuyển chọn bởi những người tạo ra nền tảng này. Phí cấp phép cho các mẫu có nhiều mức giá khác nhau, vì vậy bạn có thể chọn những mẫu phù hợp với ngân sách của mình.
Quản trị viên & Trang tổng quan, Landing & Company và Thương mại điện tử là một số danh mục mẫu có sẵn tại đây. Mở từng mục nhập mẫu sẽ cho phép bạn xem các tính năng, đánh giá, nhật ký thay đổi, phiên bản và ngày phát hành. Cũng có thể xem trước mẫu trực tiếp trước khi mua.
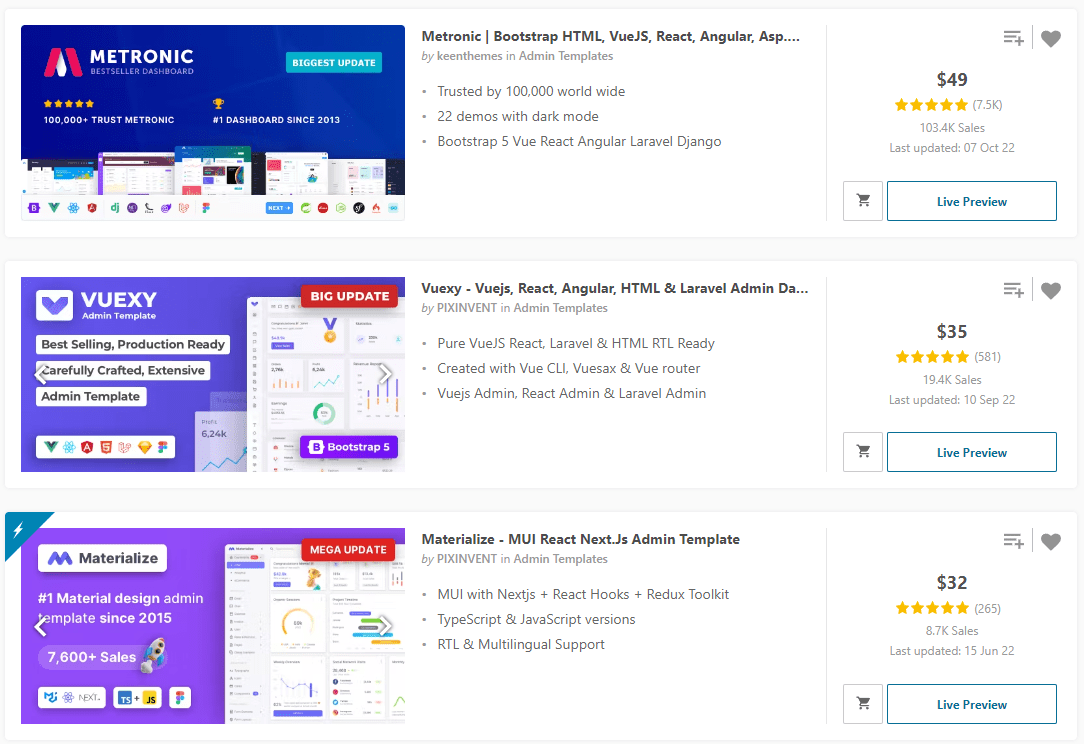
chủ đề rừng

ThemeForest là một nền tảng tuyệt vời khác, nơi bạn có thể nhận được hơn 400 mẫu React được tạo bởi các nhà phát triển và nhà thiết kế web độc lập. Bạn có thể sắp xếp các mẫu theo Bán chạy nhất, Mới nhất, Đang thịnh hành, Được xếp hạng cao nhất, v.v.
Trong khi duyệt, người dùng có thể nhấp vào Thêm vào bộ sưu tập, Thêm vào giỏ hàng, Xem trực tiếp và Chuyển đổi mục ưa thích. Bạn cũng có thể kiểm tra giá của mẫu, số lượng bán và thời gian cập nhật lần cuối.
Bằng cách truy cập phần đánh giá và nhận xét, bạn có thể tìm hiểu xem người dùng nói gì về mẫu. Bạn có thể chọn giữa giấy phép thông thường và giấy phép mở rộng của từng mẫu tùy thuộc vào yêu cầu và ngân sách của mình.
Trong tab Hỗ trợ, bạn sẽ nhận được thông tin về sự hỗ trợ của vật phẩm được bao gồm, không được bao gồm trong vật phẩm.
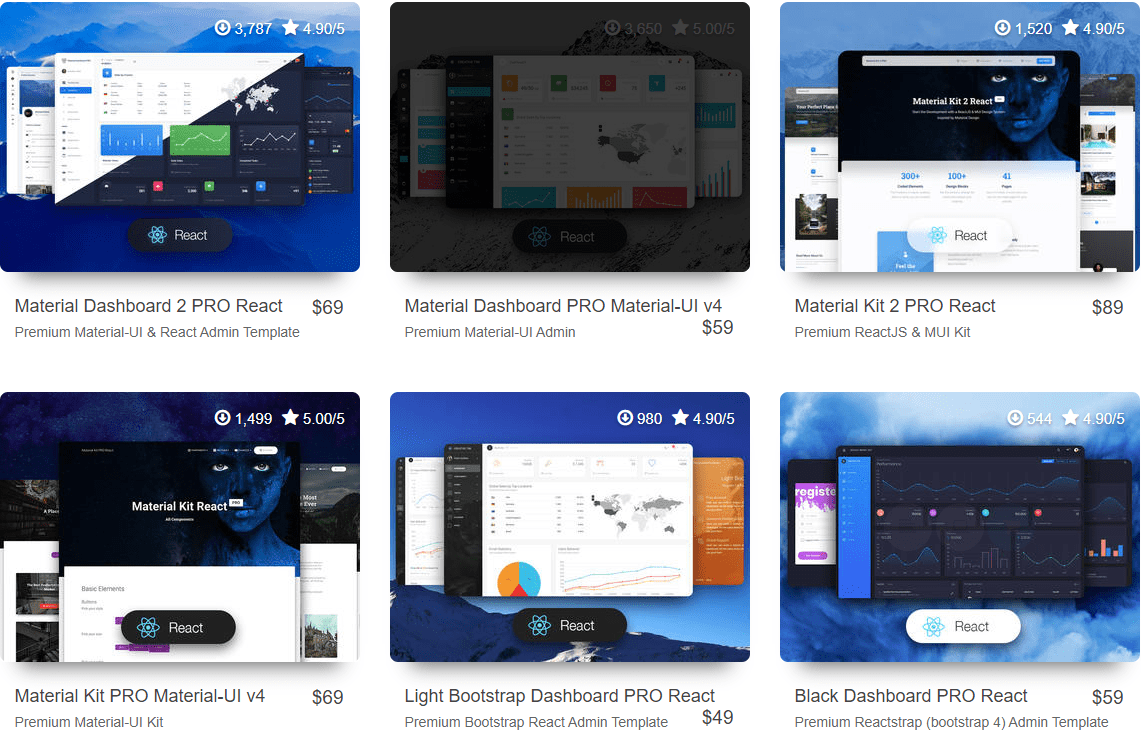
Tim sáng tạo

Creative Tim cung cấp nhiều mẫu và chủ đề React, tất cả đều do Creative Tim phát triển. Chủ đề có thể được sắp xếp theo mục mới nhất, giá cao nhất, giá thấp nhất và được tải xuống nhiều nhất. Bằng cách di chuột qua một mẫu, bạn có thể kiểm tra giá, xem trước trực tiếp hoặc biết thêm chi tiết.
Các chi tiết bổ sung bao gồm xếp hạng mẫu, đánh giá, tài liệu, bản demo trực tiếp miễn phí và mô tả sản phẩm. Ngoài ra, phiên bản sản phẩm, ngày phát hành, ngày cập nhật, nhật ký thay đổi và số lượt tải xuống là những thông tin cơ bản bạn có thể nhận được về chủ đề của mình.
Tại đây, bạn sẽ chủ yếu tìm thấy các mẫu bảng điều khiển dành cho quản trị viên có thể được sử dụng để tạo các ứng dụng tương tự khác nhau.
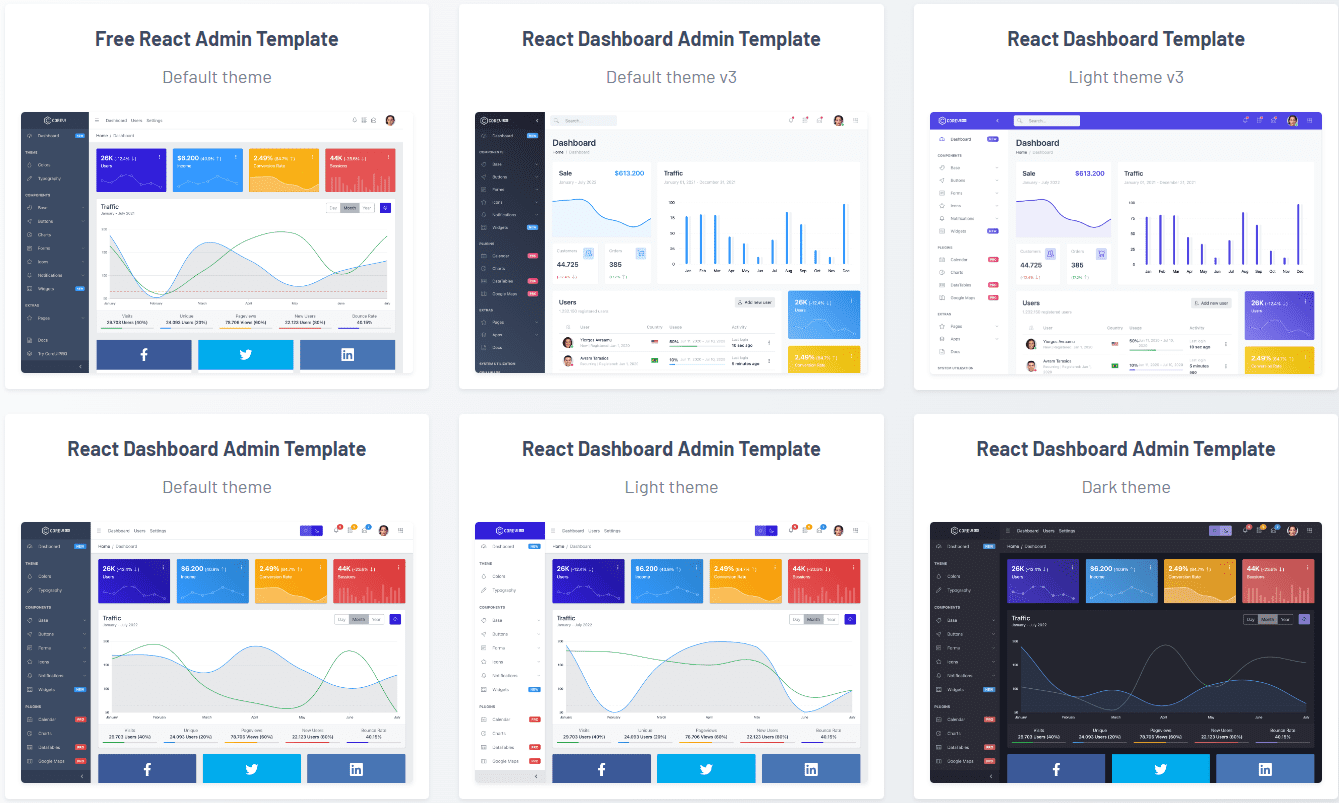
CoreUI

Để giảm thời gian và công sức phát triển ứng dụng, hãy truy cập CoreUI để nhận mẫu React miễn phí. Trang web này có thể tiết lộ một loạt các mẫu React đơn giản nhưng có thể tùy chỉnh. Sử dụng chúng, việc tạo một ứng dụng React hiện đại, hấp dẫn và đáp ứng trở thành một quá trình dễ dàng.
Nền tảng này cung cấp các mẫu bảng điều khiển quản trị viên React mã nguồn mở sử dụng các thư viện thành phần giao diện người dùng cấp doanh nghiệp. Nhờ đó, bạn có thể xây dựng các ứng dụng web đáng tin cậy nhanh hơn trước. Các mẫu này tương thích với các khung phổ biến bao gồm Angular, Bootstrap và Vue.
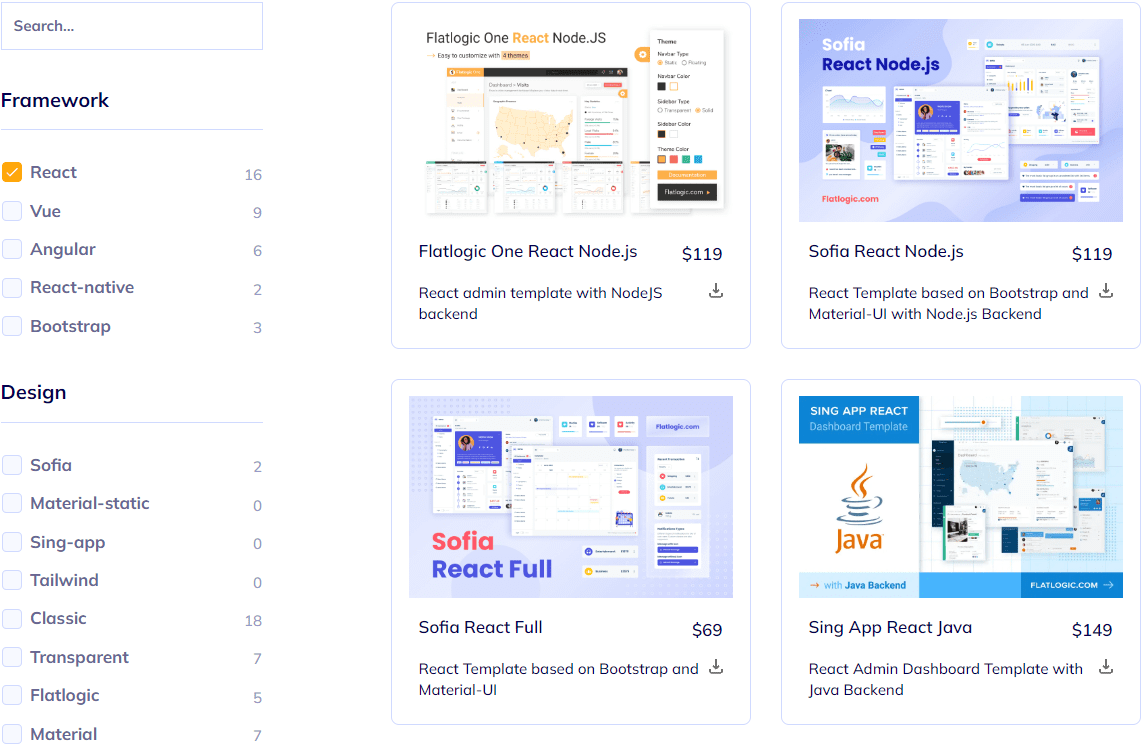
logic phẳng

Trên Flatlogic, bạn có thể mua các mẫu và chủ đề React yêu thích của mình. Tại đây, bạn có một bộ sưu tập các mẫu React phổ biến và đã được chứng minh với các thành phần và hỗ trợ chủ đề. Hơn nữa, tất cả các mẫu có sẵn ở đây đều được xây dựng trên nền tảng Flatlogic.
Nó cho phép bạn sắp xếp các mẫu dựa trên giá, được tải xuống nhiều nhất, theo xu hướng và mới. Sau khi mở mẫu, bạn có thể kiểm tra bản xem trước trực tiếp của mẫu và đọc tài liệu.
Các mẫu có đánh giá và phản ứng của người dùng để bạn có thể đưa ra quyết định sáng suốt trước khi mua. Tính năng mẫu và nhật ký thay đổi cũng có sẵn trên Flatlogic.
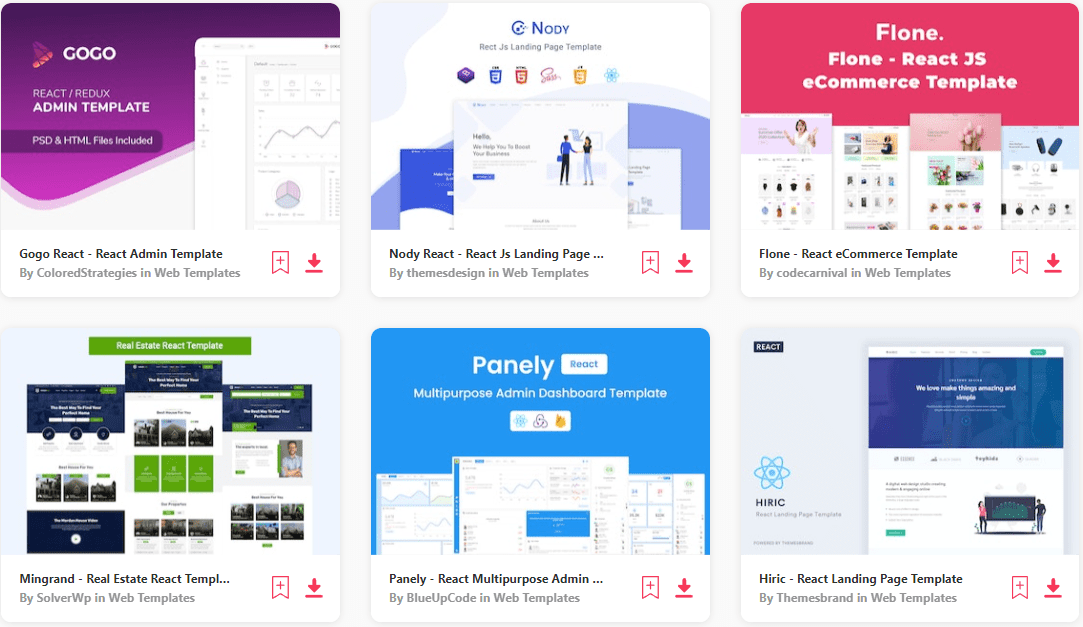
yếu tố Envato

Envato Elements cung cấp hơn 170 mẫu web React mà bạn có thể dễ dàng mua cho ứng dụng của mình. Điều này có nghĩa là việc chọn một mẫu từ bộ sưu tập đa năng này thật dễ dàng. Bạn có thể tải xuống trực tiếp bằng một cú nhấp chuột hoặc thêm nó vào bộ sưu tập của mình để kiểm tra sau.
Tại đây, bạn sẽ tìm thấy các mẫu dành cho Thương mại điện tử, trang đích, bất động sản, xây dựng, quản trị viên đa chức năng, trò chơi, đặt chỗ, kiến trúc, thiết kế nội thất, danh mục đầu tư NFT, kinh doanh sáng tạo, v.v.
Envato Elements cũng cho phép bạn sắp xếp các mẫu theo Mức độ phổ biến, Mức độ liên quan và Tính mới. Ngoài ra, bạn có thể mở từng mẫu để tìm thêm thông tin về mẫu đó, chẳng hạn như loại tệp, giấy phép thương mại và tiện ích bổ sung.
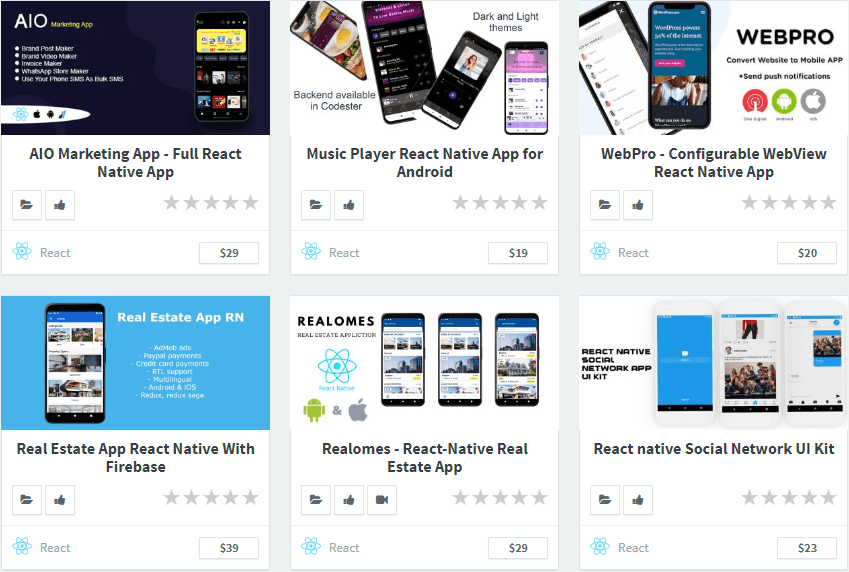
người viết mã

Codester là một nền tảng được xếp hạng hàng đầu cho các mẫu và mã nguồn React khác nhau. Các mẫu có sẵn ở đây bao gồm các ứng dụng đầy đủ mà bạn có thể sử dụng trực tiếp để tạo ứng dụng tiếp theo của mình.
Từ tiếp thị đến máy nghe nhạc, bất động sản đến ứng dụng nhân sự văn phòng, bất kỳ ứng dụng nào bạn muốn xây dựng, nền tảng này sẽ đưa bạn trở lại.
Bạn có thể sắp xếp các mẫu có sẵn trên Codester dựa trên giá cao nhất, giá thấp nhất, xếp hạng hàng đầu, v.v. Bạn có thể thích các mẫu hoặc đánh dấu chúng để kiểm tra chúng sau. Bằng cách chọn từng mẫu, bạn có thể tìm thấy thông số kỹ thuật cần thiết, hệ điều hành được hỗ trợ, ngày phát hành, v.v.
suy nghĩ cuối cùng
Các cổng mẫu React được đề cập ở trên cung cấp các mẫu trả phí và miễn phí cho các dự án sắp tới. Chọn một ứng dụng đáp ứng các yêu cầu ứng dụng web và tiêu chí thiết kế của bạn để bắt đầu giai đoạn phát triển.
Bạn cũng có thể muốn tìm hiểu thêm về React vs. Phản ứng bản địa.
