
Nếu bạn chưa quen với SVG động, đây là hướng dẫn nhanh để bạn bắt đầu.
Một trong những vấn đề quan trọng với hoạt hình SVG là các thư viện JavaScript bị sa lầy, điều này có thể rất khó chịu. Tuy nhiên, CSS đã làm cho nó dễ dàng hơn một chút bằng cách dễ dàng tạo hiệu ứng cho SVG. Nó có thể biến một biểu tượng nhỏ và đơn giản thành một thứ gì đó ấn tượng bằng cách sử dụng các bước tối ưu hóa và hoạt hình SVG cơ bản.
Hoạt hình SVG cung cấp khả năng không giới hạn để tạo biểu tượng và tệp hoạt hình cho quảng cáo. Để bắt đầu, hãy cho chúng tôi biết SVG là gì?
Đồ họa vectơ có thể mở rộng (SVG) là một hình ảnh dựa trên XML tương tự như HTML có thể giúp bạn tạo các phần tử hoạt ảnh. Một số phương pháp được sử dụng để tạo hiệu ứng SVG, chẳng hạn như Ngôn ngữ tích hợp đa phương tiện được đồng bộ hóa (SMIL), kiểu dáng và tập lệnh.
Các nhà thiết kế thường dựa vào Adobe để tạo hoạt ảnh, điều này cũng có thể trợ giúp với hoạt ảnh SVG. Tuy nhiên, có một số cách khác để phát triển hoạt ảnh, chẳng hạn như các công cụ mà không cần viết mã.
Trước khi chúng ta chuyển sang hộp công cụ, hãy đi sâu vào việc tạo các tệp SVG với hoạt ảnh CSS để bắt đầu viết mã.
Các bước để tạo tệp SVG từ đầu
- Bắt đầu tạo tệp bằng Illustrator và xuất tệp dưới dạng mã SVG từ menu thả xuống “Lưu dưới dạng” trong hộp thoại Tùy chọn SVG.
- Xóa các thẻ không cần thiết để tối ưu hóa mạng khi sao chép mã trình chỉnh sửa và sử dụng giao diện SVGOMG để thực hiện thay đổi.
- Sử dụng tài liệu HTML để viết hoạt hình CSS dưới dạng main.css để tạo một trình chỉnh sửa mã.
- Phát triển bố cục để tạo hình ảnh SVG phù hợp và dành chỗ cho tiêu đề, cột hoặc các yêu cầu khác.
- Sau đó, tối ưu hóa mã SVG để tạo chiều sâu cho lớp img-fluid.
- Thêm các lớp vào các lớp SVG để chọn các hình dạng riêng lẻ và tạo hiệu ứng động cho các hình ảnh và hình dạng khác nhau.
- Chọn các phần tử SVG có liên quan để đặt độ trong suốt và chỉnh sửa chúng cho phù hợp.
- Khai báo các khung hình chính và tên để tạo hiệu ứng SVG và chú thích chúng cho các bước bổ sung.
- Gán các thuộc tính và hoạt ảnh cho các phần tử để giữ nguyên các thuộc tính.
- Sau đó lưu tệp cuối cùng sau khi bạn chỉnh sửa xong tất cả các thành phần.
Bây giờ chúng ta hãy xem xét một số công cụ để tạo các SVG hoạt hình.
phần mềm Adobe Creative Cloud
Adobe là một trong những công cụ phổ biến nhất trong số các nhà thiết kế, mang đến một kỷ nguyên hoàn toàn mới cho hoạt hình. Việc thiết kế một hoạt ảnh tương tác để thêm các yếu tố và yếu tố mới trở nên dễ dàng. Adobe Creative Cloud có thể giúp các nhà thiết kế làm việc với các yếu tố bắt mắt.
Nó bao gồm mọi thứ, từ chương trình truyền hình đến trò chơi, từ quảng cáo trực tuyến đến biểu ngữ, từ phim hoạt hình đến hình đại diện, từ hình tượng trưng đến đồ họa thông tin, từ nội dung học trực tuyến đến thiết kế blog. Để tiếp cận người xem, các nhà thiết kế có thể tạo hoạt ảnh và hình minh họa mạnh mẽ với một số tính năng như tích hợp âm thanh, thiết kế màn hình bắt đầu và môi trường chơi trò chơi.
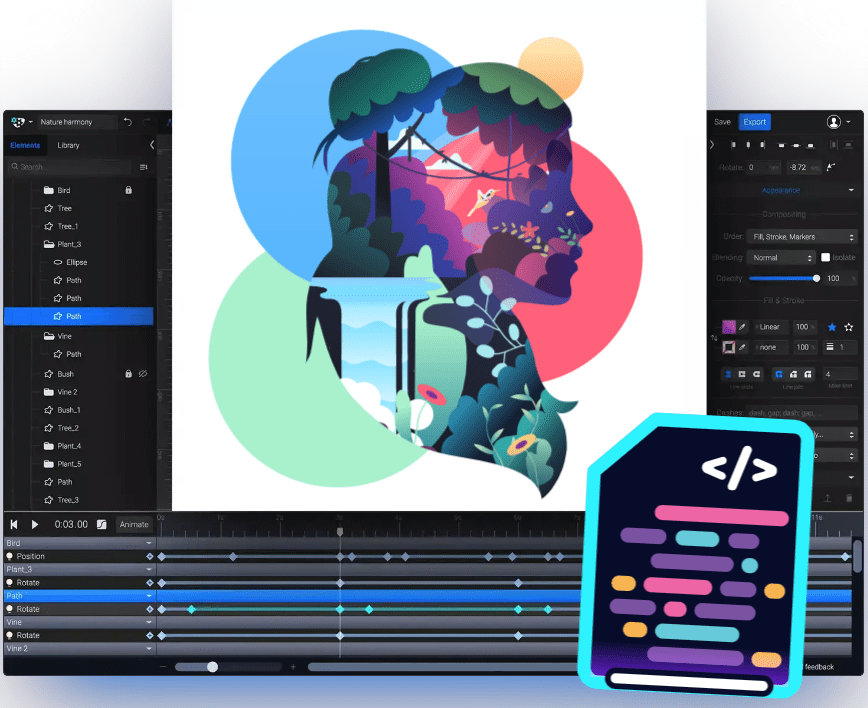
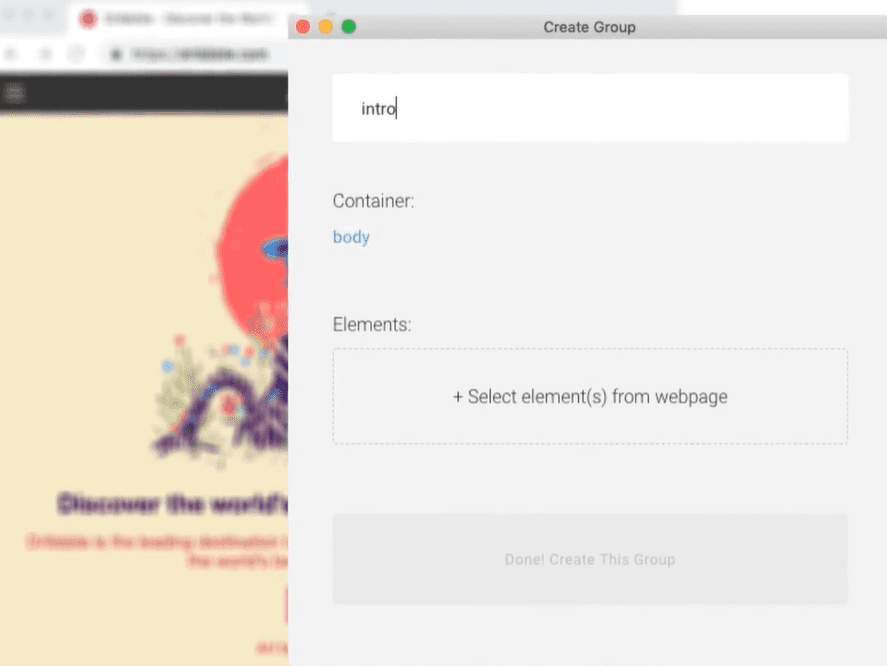
SVGator
SVGator là cách dễ nhất để bắt đầu hoạt hình SVG cho các biểu tượng, logo, hình minh họa và các hình ảnh khác. Phần tốt nhất là bạn không cần bất kỳ kỹ năng viết mã nào để bắt đầu với hoạt hình. Các nhà thiết kế có thể dễ dàng tạo giao diện trực quan bằng SVGator mà không cần viết một dòng mã nào.
Hoạt hình được kiểm soát dễ dàng, mang đến cho các nhà thiết kế trải nghiệm hạng nhất chỉ bằng một cú nhấp chuột, khiến nó trở nên đắm chìm và trực quan hơn. Các nhà thiết kế có khả năng vô tận và các mặt nạ cắt như hình nền, logo, biểu tượng và hình dạng được xác định rõ ràng. Thuộc tính cửa hàng hoạt hình có thể giúp bạn tận dụng các tính năng tự động xóa, tự vẽ và viết tay nâng cao.
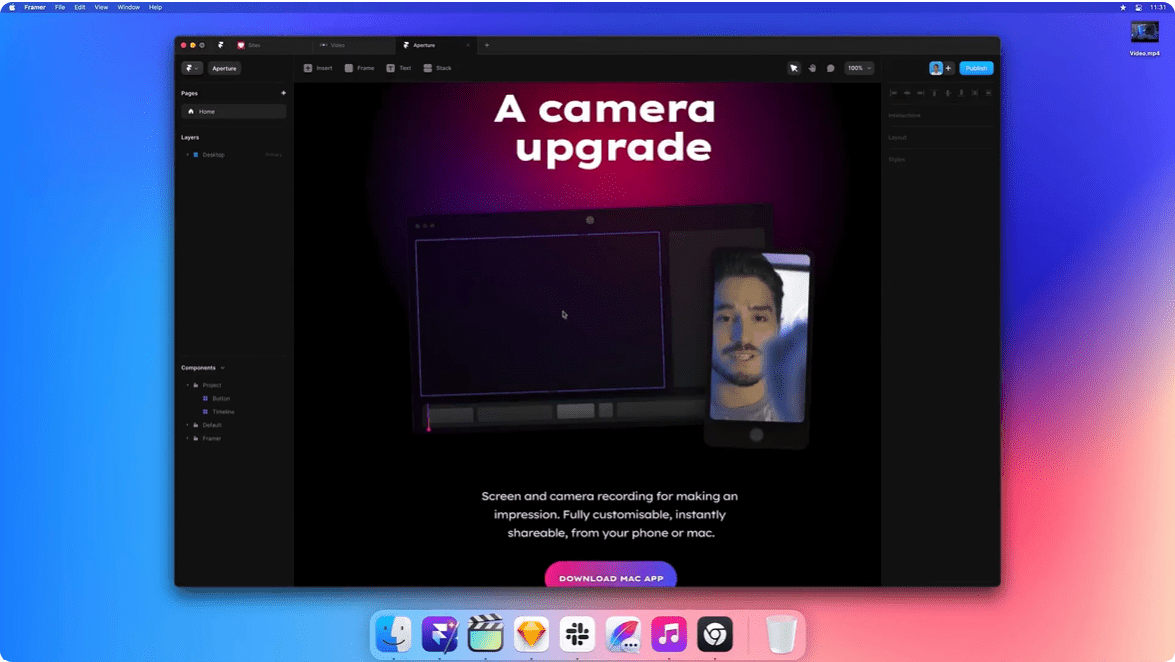
thợ mộc xây dựng
Nếu bạn định thiết kế và xuất bản tác phẩm của mình trực tuyến, Structural Carpenter là bước đầu tiên của bạn. Bạn có thể tạo, xuất bản và làm việc với nội dung trực quan được xuất bản trên web. Tạo các tài liệu phức tạp thật dễ dàng và việc tích hợp một ứng dụng bổ sung giúp tạo tài liệu dễ dàng hơn. Cùng với đó là các mẫu tích hợp có thể giúp bạn bắt đầu các dự án ngay lập tức.

Nó giúp với cơ sở hạ tầng tích hợp và lưu trữ đẳng cấp thế giới nhanh như chớp đáng kinh ngạc cho hiệu suất, khả năng mở rộng và độ tin cậy. Có thể phát triển các thiết kế hoàn toàn đáp ứng và có thể dễ dàng tích hợp để kết nối với các đối tượng mới.
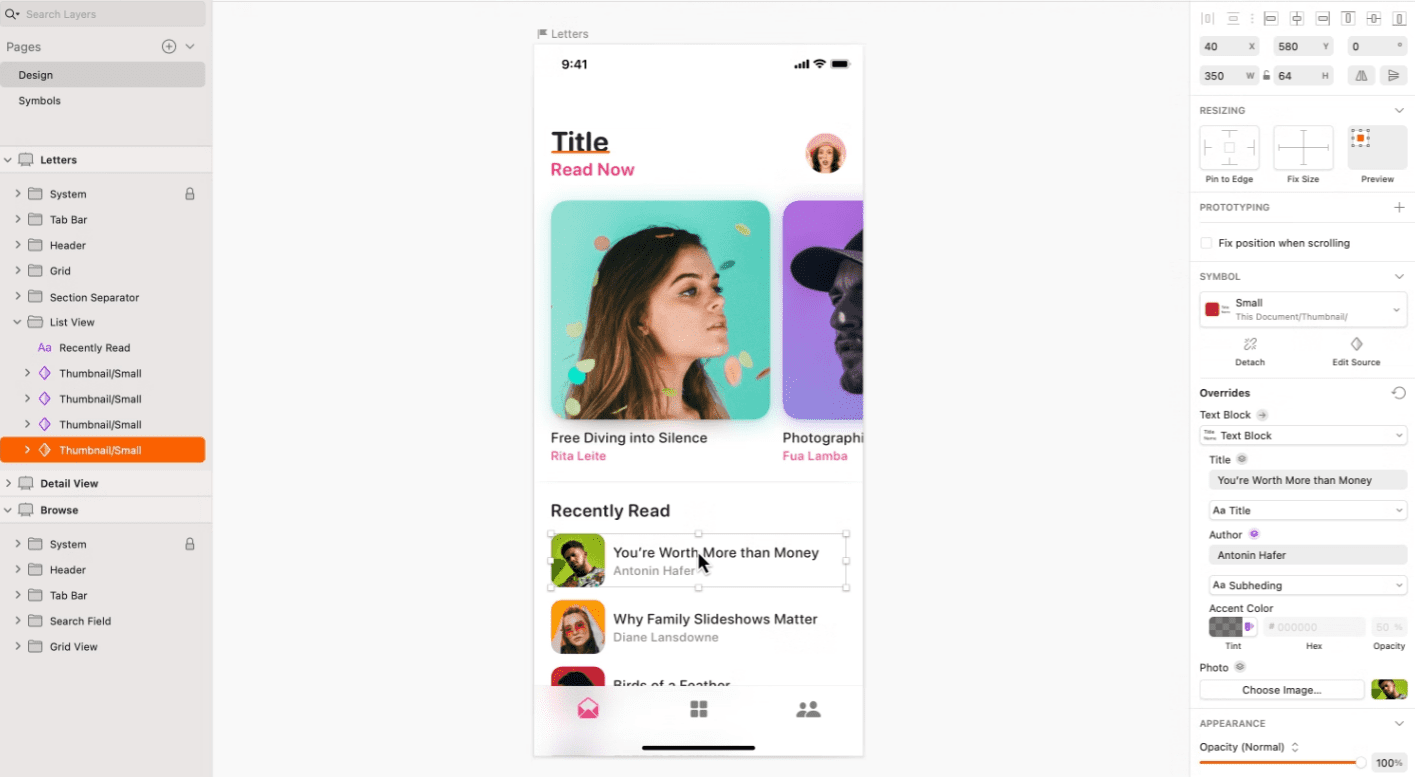
phác thảo
Phác thảo là công cụ hoàn hảo giúp bạn tạo tác phẩm nghệ thuật tuyệt vời từ ý tưởng ban đầu, hoàn chỉnh với sự chuyển giao của nhà phát triển và các nguyên mẫu có thể chơi được. Bộ công cụ đa năng dành cho nhà thiết kế cũng có thể giúp bạn cộng tác với các khái niệm mới. Với Phác thảo, bạn có thể đăng quang ứng dụng và làm mới quy trình cũ bằng biểu tượng hoàn hảo đáp ứng nhu cầu của bạn.

Nó cũng cho phép các nhà thiết kế tận dụng các tính năng chu đáo để tạo giao diện người dùng trực quan và hiển thị phông chữ gốc. Công cụ này cung cấp khả năng cộng tác trong thời gian thực để cứu bạn khỏi xung đột, không rắc rối và không ping tệp. Công cụ dễ sử dụng này có thể đưa các dự án vào cuộc sống và thử nghiệm các nguyên mẫu mà không cần bổ sung trình cắm thêm.
vivus
Maxwellito Vivus là một cách tuyệt vời để đưa SVG vào cuộc sống với giao diện lớp JavaScript có thể thu hút người dùng. Vivus không cung cấp phần phụ thuộc cho lớp JavaScript nhẹ để tạo tập lệnh tùy chỉnh cho thiết kế hoạt ảnh và bản vẽ SVG có thể bị ảnh hưởng. Công cụ này bao gồm các loại hoạt hình khác nhau, chẳng hạn như OneByOne để vẽ đường dẫn của từng phần tử, Đồng bộ hóa để vẽ các đường đồng bộ và Trì hoãn để trì hoãn một chút các phần tử đường dẫn khác.
Công cụ này giúp bạn tạo toàn bộ SVG với chức năng thời gian có thể thay thế hoạt ảnh của toàn bộ thiết lập hoặc đường dẫn. Sử dụng một hàm JavaScript đơn giản, một hàm cube-bezier có thể đọc các tham số để trả về một số.
nghệ sĩ SVG
Nghệ sĩ SVG được gọi là dự án Animista.net, có thể đơn giản hóa việc tạo hoạt ảnh và đáp ứng các tiêu chí cơ bản. Thiết kế giúp tạo hiệu ứng động cho các thuộc tính tô và nét bằng mã CSS. Nó cũng bao gồm các phần tử đường thẳng, đường dẫn, hình chữ nhật, đa tuyến, hình elip, hình tròn và đa giác cho lớp đang hoạt động.
SVG Artista có thể giúp bạn tạo CSS SVG hoạt hình bằng cách sử dụng mã hoạt động trong các trình duyệt hiện đại. Bạn có thể tải xuống đồ họa SVG, tạo lại nút trên thanh công cụ, sao chép mã và tiến hành chỉnh sửa để có hoạt ảnh phù hợp cho tệp.
họa sĩ hoạt hình
Haiku Animator có thể giúp bạn tạo hoạt ảnh trực quan và hấp dẫn cho các trang web và ứng dụng. Ngoài ra, Animator cho phép các nhà thiết kế cộng tác với các nhà phát triển đưa thiết kế chuyển động vào sản xuất bằng cách sử dụng cơ sở mã và các công cụ cần thiết. Chế độ dòng thời gian và mã có thể giúp cải thiện chất lượng thiết kế trực quan.

Nó bao gồm các tính năng chính như thư viện đường cong làm mịn được tích hợp sẵn và trình chỉnh sửa đường cong tùy chỉnh mang lại sự tinh tế cho thiết kế của bạn. Animator là một công cụ viết kịch bản dễ sử dụng và thân thiện với người mới bắt đầu, nơi bạn có thể tạo các tương tác như tương tác với nút, bắt chước và Figma. Bạn cũng có thể cung cấp hoạt ảnh cho cơ sở mã và nhúng hướng dẫn vào cơ sở mã.
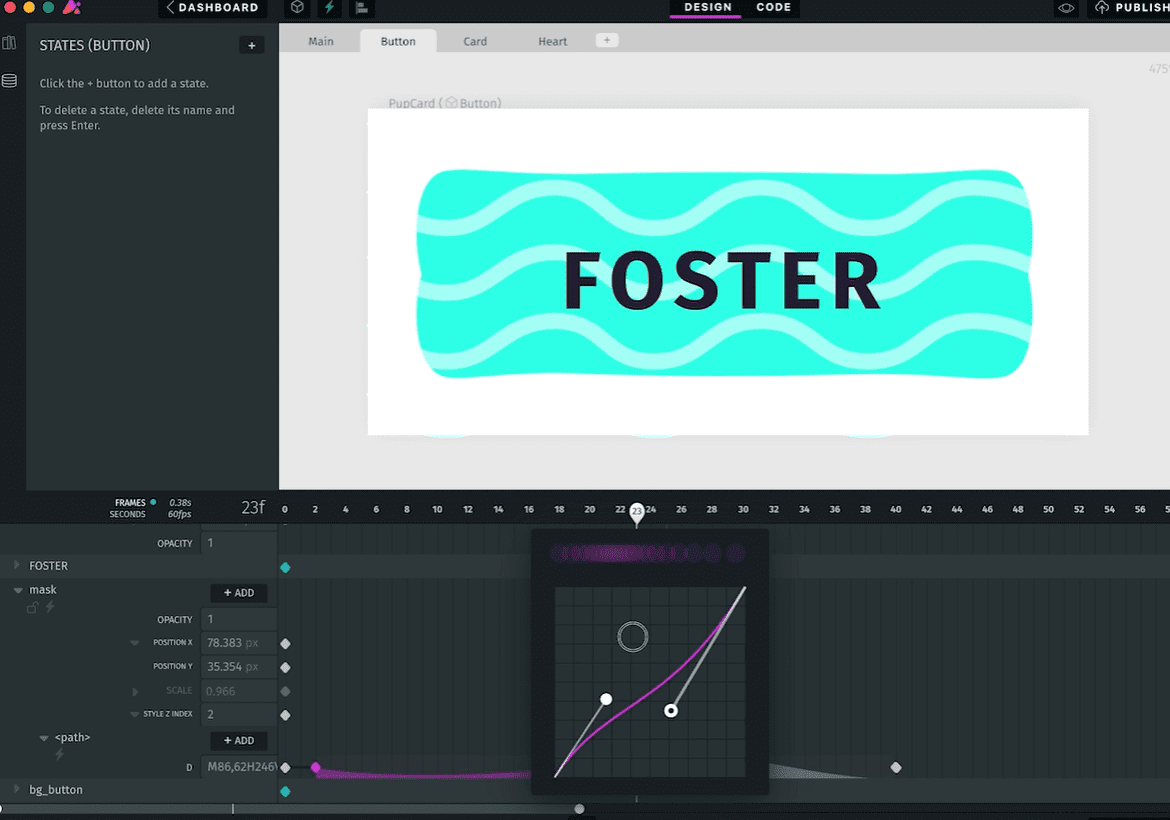
hình dạng chìa khóa
Hình dạng chính là một công cụ phổ biến để tạo đồ họa vector 2D hoạt hình. Nó bao gồm nhiều tính năng như vẽ vector có thể giúp bạn chỉnh sửa đường dẫn, mẫu màu, lưới, hình ảnh bitmap, văn bản trên đường dẫn và ký hiệu.
Các tính năng quan trọng khác có trong Keyshape là:
- lỏng lẻo
- Dấu thời gian
- Hoạt hình dựa trên khung hình chính
- siêu liên kết
- Hoạt hình SVG
- khung tự động
Công cụ vẽ Keyshape có thể giúp bạn tạo hình ảnh hoàn hảo trong khi xem trước hình dạng bạn đang làm việc. Nó bao gồm lưới, chụp nhanh và hướng dẫn để tạo biểu tượng hoàn hảo.
Tinh thần
Ghost là một trong những ứng dụng tốt nhất có thể giúp bạn tạo ảnh động chất lượng cao trên trình duyệt của mình. Các nhà thiết kế có thể tạo hoạt ảnh tuyệt đẹp với Spirit Studio chỉ trong vài giây. Đó là một cách tuyệt vời để làm cho ý tưởng của bạn trở nên sống động với hình ảnh động của các thành phần được đóng hộp trên khắp trang bên ngoài phần chuyển tiếp.

Không cần mã hóa, các nhà thiết kế có thể dễ dàng chỉnh sửa hoạt ảnh bằng cách thêm các yếu tố vào bất kỳ trang web nào và tập trung vào thời gian và tính thẩm mỹ. Bạn có thể chỉnh sửa các hình ảnh động và liên kết đến trang web để tinh chỉnh các chi tiết.
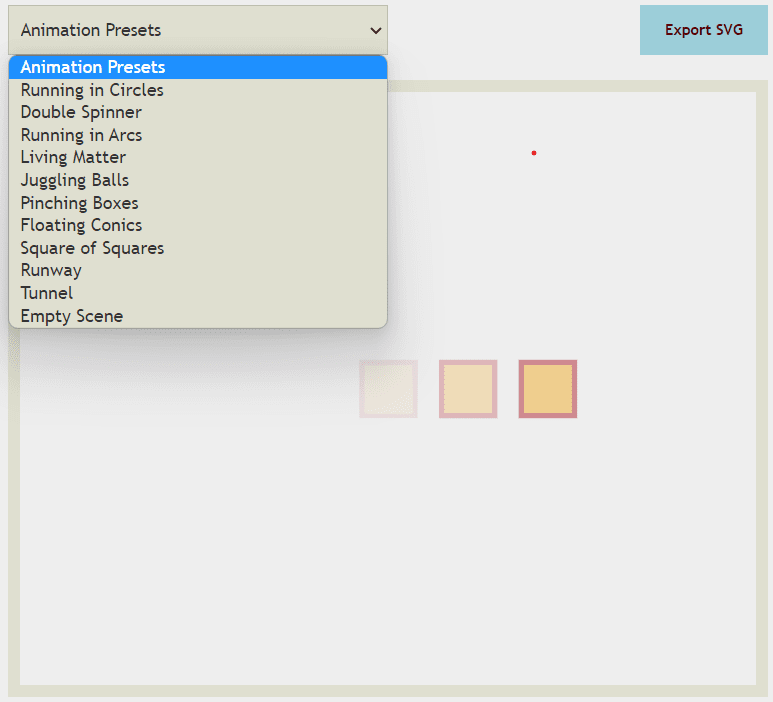
xiếc svg
SVG Circus là một công cụ phổ biến cho phép người dùng thiết kế các hoạt ảnh thú vị, hát các vòng lặp, trình tải và trình quay. Nó cung cấp một số tùy chọn như cài đặt hoạt hình, vật chất sống, đường băng, sân khấu trống, chạy theo vòng tròn, đường hầm, ô vuông vuông góc, hộp kẹp, tung hứng bóng, vòng cung chạy, con quay đôi và truyện tranh nổi.

Mỗi cài đặt hoạt ảnh có thể được tùy chỉnh với các tùy chọn như thời gian bắt đầu và kết thúc, tích tắc, thời lượng, diễn viên và lặp lại. Các nhà thiết kế có thể xác định vị trí, đường kính, loại, kiểu dáng và các yếu tố khác của từng tác nhân hoặc thành phần để cung cấp cho nó một định nghĩa đúng về nó là gì. Bạn cũng có thể bao gồm một bản nhạc chính với danh sách các điểm bắt đầu, vòng lặp, loại thủ thuật, bản nhạc và số lượng lớn.
Đăng kí
Các nhà làm phim hoạt hình SVG đã trở thành cứu cánh cho các nhà thiết kế làm việc trên trang web hoạt hình và cung cấp dịch vụ chất lượng cao nhất. Ngoài ra, bạn có thể thuê các chuyên gia của Fiverr để giúp bạn tạo hoạt ảnh SVG.
Tuy nhiên, tốt nhất bạn nên tìm hiểu thêm một chút về hoạt hình để sẵn sàng cho mọi thử thách có thể xảy đến với mình.
