Google Search Console đang gửi nhiều thông báo mới cho các nhà phát triển web với Các vấn đề về khả năng sử dụng di động mới được phát hiện trên trang web của bạn các vấn đề. Thông báo / Email như vậy đã được nhìn thấy rất nhiều kể từ khi Lập chỉ mục đầu tiên trên thiết bị di động đã được giới thiệu.
Bên cạnh đó, kể từ khi cập nhật lập chỉ mục trang web Google mới, Bot Google bây giờ quan tâm hơn trong việc biết toàn bộ cấu trúc của một trang web. Vì vậy, các chuyên gia SEO hàng đầu đang khuyên bạn nên thay đổi trong các tệp robot.txt. Điều này là để giảm tổng số Google Bots đánh hơi một trang web và tài nguyên của nó. Điều này có thể kết thúc nhiều lỗi vô ích hoặc cảnh báo được gửi qua Bảng điều khiển tìm kiếm của Google, với Trang không thân thiện với điện thoại di động thông báo ngay cả khi bạn chỉ cố gắng lập chỉ mục URL của bạn.

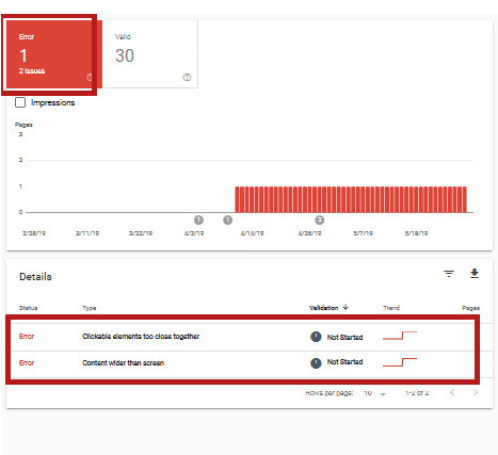
Các lỗi chính trong các vấn đề về khả năng sử dụng di động mới là gì:
Trong hầu hết các trường hợp, các nhà phát triển Web đã tìm thấy sau bốn vấn đề chính được Google Search Console phát hiện trên trang web của họ.
- Văn bản quá nhỏ để đọc.
- Các yếu tố có thể nhấp quá gần nhau.
- Nội dung rộng hơn màn hình.
- Chế độ xem không được đặt
- Sử dụng các plugin không tương thích.
1- Văn bản quá nhỏ để đọc:
Văn bản này quá nhỏ để đọc lỗi hầu hết được nhìn thấy trong bảng điều khiển của Google Search Console. Đối với nhiều người dùng đã và đang sử dụng các trang web hoặc chủ đề không thân thiện với thiết bị di động cũ trên trang web của họ, vấn đề này có vẻ hợp pháp.
Nhưng đối với người dùng như tôi, những người đã và đang sử dụng một chủ đề trả phí, thân thiện với thiết bị di động và trả lời cao cấp. Những tin nhắn như vậy là một nỗi đau trong A **. Điều này khiến nhiều người dùng thêm một số mã CSS tùy chỉnh hữu ích vào trang web của họ.
Tuy nhiên, nếu bạn đã nhận được lỗi này cho blog của bạn. Bạn có thể sửa nó bằng cách đọc hướng dẫn này được đưa ra dưới đây.
2- Các yếu tố có thể nhấp quá gần nhau:
Lỗi khó chịu thứ hai mà hầu hết người dùng có thể mắc phải là các yếu tố có thể nhấp vào này quá gần với nhau. Một lần nữa nếu người dùng sử dụng bất kỳ cấu trúc trang web không đáp ứng cũ. Sau đó, điều này dường như là một hợp pháp.
Nhưng trong trường hợp của tôi mặc dù sử dụng chủ đề cao cấp được trả tiền tốt nhất. Tôi bị bắn phá với những vấn đề tương tự. Về việc kiểm tra các trang web của tôi. Tôi đã tìm ra thủ phạm. Đó là một plugin quảng cáo, được sử dụng để đặt quảng cáo khá gần với các nút Tải xuống hoặc Hình ảnh.

Điều này dẫn đến Google Search Console gửi cho tôi cảnh báo các yếu tố có thể nhấp này. Tuy nhiên, nếu bạn không giỏi về mã hóa. Bạn vẫn có thể khắc phục vấn đề này bằng cách làm theo hướng dẫn này được đưa ra dưới đây.
3- Nội dung rộng hơn màn hình:
Tab Khả năng sử dụng di động trong Google Search Console cũng gặp phải lỗi này. Nếu bạn có bất kỳ nội dung Hình ảnh hoặc Video hoặc thậm chí là Quảng cáo có Thành phần Chiều rộng cố định. Bạn rất có thể nhận được lỗi này.
Có những chủ đề buộc tất cả các mục như vậy phải tự động đáp ứng. Nhưng với các trang web cũ hơn với mã hóa không phản hồi, bạn phải tự đặt thẻ Meta vào trang web của mình. Để làm cho tất cả các mục như vậy trên các trang của bạn hoặc đăng tự động đáp ứng.
Thông thường, giải pháp tốt nhất của bạn để quản lý độ rộng là đảm bảo các yếu tố chiều rộng cố định giảm xuống và sử dụng đúng thẻ meta chế độ xem. Điều này cho phép bạn hướng dẫn các trình duyệt hiển thị kích thước trang dựa trên kích thước màn hình.
4- Chế độ xem không được đặt:
Giống như nội dung rộng hơn vấn đề màn hình, lỗi Viewport Not Set này xảy ra do không đặt chiều rộng mặc định của hầu hết nội dung đa phương tiện trên trang web của bạn. Vấn đề này có thể dẫn đến khách truy cập của bạn phóng to hoặc thu nhỏ trang web để đọc hoặc xem nội dung.
Vì vậy, để khắc phục lỗi này, bạn có thể cần phải thêm thẻ meta được cung cấp ở trên. Nhiều blogger đã báo cáo rằng các trang web của họ có lỗi này đã bị Google hạ cấp trong kết quả tìm kiếm. Vì vậy, trong trường hợp này, bạn nên giải quyết vấn đề này càng sớm càng tốt.
Nếu không, một hình phạt Google là ở bạn. Khắc phục Viewport Not Ser bằng thẻ Meta này:
5- Sử dụng Plugin không tương thích:
Vấn đề này chủ yếu được nhìn thấy bởi những người đã sử dụng một số plugin của bên thứ ba, vốn ban đầu không có sẵn trên diễn đàn WordPress. Trong hầu hết các trường hợp, có một số plugin Nhà xuất bản hoặc Quảng cáo của ĐCSTQ hoặc PPI.
Bạn có thể dễ dàng hủy kích hoạt các plugin đó hoặc thậm chí xóa chúng khỏi bảng điều khiển của mình. Ngay sau khi đi đến của bạn Bảng điều khiển tìm kiếm của Google > Khả năng sử dụng di động > Sử dụng các plugin không tương thích > Xác nhận sửa lỗi.
Cách kiểm tra trang web của bạn về tính thân thiện với thiết bị di động:
Bây giờ bạn đã sửa tất cả các vấn đề trên. Bạn có thể kiểm tra Tính thân thiện với thiết bị di động của trang web của mình bằng cách truy cập liên kết này được cung cấp bên dưới.
https://search.google.com/test/mobile-friendly

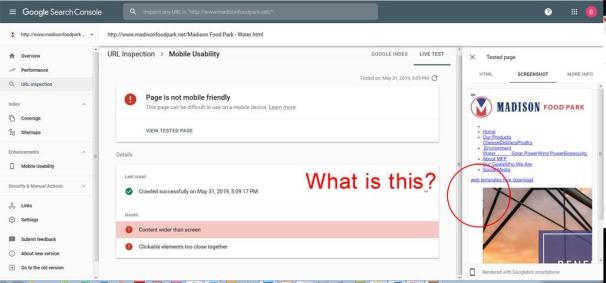
Tất cả bạn phải làm là dán URL của trang web của bạn và những Google Bots nổi tiếng đó sẽ chạy trên tất cả các trang của bạn. Nó thắng được mất nhiều thời gian khi họ nghĩ ra điều này Trang thân thiện với điện thoại di động tin nhắn như đã thấy trong hình trên.
Từ cuối cùng:
Bạn phải thực hiện tất cả các lỗi này và xử lý nghiêm trọng, điều này dẫn đến việc hiển thị các lỗiTrang không thân thiện với thiết bị di động" Lỗi. Bởi vì điều này có thể gây ra hiệu ứng tiêu cực trên trang web của bạn, dẫn đến mất lưu lượng truy cập không phải trả tiền. Vì vậy, làm theo tất cả các hướng dẫn được đưa ra ở đây và khắc phục những vấn đề này. Ngoài ra, don không quên đọc về Các vấn đề về khả năng sử dụng di động trên các diễn đàn của Google.
