Lỗi sử dụng di động mới xuất hiện ở mọi nơi là lỗi nàyCác yếu tố có thể nhấp Quá gần nhau Lỗi lỗi. Và nếu bạn đã tìm kiếm một sửa chữa dễ dàng và tốt hơn cho vấn đề này. Sau đó, bạn đang ở đúng nơi.
Vì chúng ta vừa thảo luận và sửa lỗi Văn bản quá nhỏ để đọc lỗi gần đây. Vì vậy, thời gian để chuyển sang lỗi khác, hầu hết các bạn có thể đã nhận được trong một email qua đêm từ tìm kiếm của Google,Các vấn đề về khả năng sử dụng di động mới được phát hiện trên trang web của bạn.
Có thể có một hoặc nhiều trang bị ảnh hưởng được liệt kê trong danh mục này. Nhưng nếu gần đây bạn đã thay đổi chủ đề trang web của bạn hoặc thêm một số plugin mới. Sau đó, có thể bạn sẽ nhận được ngày càng nhiều trang / bài đăng được gắn nhãn trong danh mục Các yếu tố có thể nhấp này.

Cách khắc phục Lỗi Các yếu tố có thể nhấp quá gần nhau trong Google Search Console:
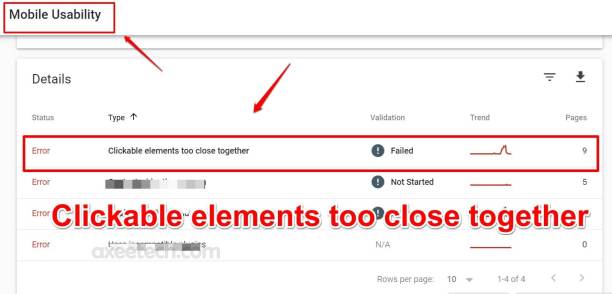
ook cho các trang bị ảnh hưởng. Bạn có thể dễ dàng phát hiện ra những lỗi hiển thị trong lỗi bằng cách làm theo các bước sau.
- Đi đến của bạn Bảng điều khiển tìm kiếm của Google
- Đăng nhập và Chọn trang web của bạn từ menu thả xuống.
- Bây giờ chuyển đến Khả năng sử dụng di động Thực đơn.
- Ở đây bạn sẽ thấy tất cả các vấn đề / Lỗi màu đỏ.
- Tìm kiếm Các yếu tố có thể nhấp quá gần nhau lỗi và bấm vào nó.
- Nó sẽ hiển thị tất cả các trang có Mục gần nhau, mà theo Google sẽ vô tình chạm vào.
Bây giờ nếu bạn có một hoặc hai trang bị ảnh hưởng, bạn chỉ cần thêm CSS tùy chỉnh đến những liên kết và bạn tốt để đi.
Nhưng nếu bạn có hàng trăm trang hiển thị bị ảnh hưởng với các yếu tố có thể nhấp quá gần nhau. Sau đó, bạn có thể cần sửa chữa sitewide.
Các yếu tố có thể nhấp quá gần nhau Khắc phục lỗi với Mã CSS tùy chỉnh:
Cách tốt nhất và dễ nhất để khắc phục sự cố là thực hiện mã hóa CSS tùy chỉnh. Nhưng nếu bạn biết mã hóa chính xác. Dưới đây là một ví dụ về CSS thêm / tùy chỉnh được thêm vào trang web WordPress.
Nhưng trước tiên, bạn phải chẩn đoán các yếu tố có thể nhấp vào quá gần nhau.
Bạn phải phát hiện ra các yếu tố sống nào đang khiến Google nghĩ rằng chúng ở gần nhau hơn so với khoảng cách tiêu chuẩn.
Trong hầu hết các trường hợp, luôn có quảng cáo hoặc Tập lệnh tùy chỉnh được thêm vào trang web. Những thứ vô tình được xuất bản gần hơn với các nút hoặc hình ảnh trên hầu hết các blog? Vì vậy, tất cả những gì bạn phải làm là tách chúng ra khỏi nhau. Hoặc thêm một số lề giữa cả hai mục / yếu tố.
Làm thế nào để khắc phục yếu tố có thể nhấp quá gần nhau Nếu không có mã hóa CSS tùy chỉnh?
Bây giờ nếu bạn muốn khắc phục sự cố này mà không cần khắc sâu vào CSS Custom Theme của Website. Bạn có thể làm điều đó với một số plugin có thể giúp bạn khắc phục hoặc tăng lề giữa các yếu tố khác nhau của Trang web. Không chỉ bên trong Bài viết mà còn trên tất cả các trang web, bao gồm trong Thẻ, Danh mục, Trang tìm kiếm, Hình ảnh và thậm chí trên Trang.
Plugin để sửa chữa Các yếu tố có thể nhấp quá gần nhau Lỗi:
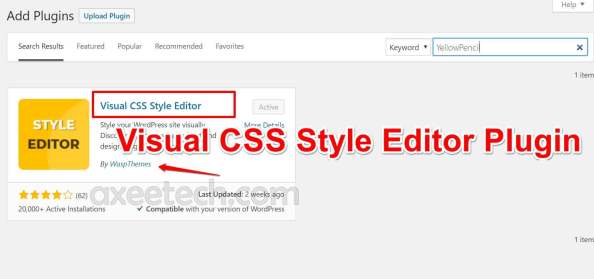
Với tìm kiếm mở rộng của tôi, tôi đã tìm thấy một plugin mà tôi đã tìm kiếm từ lâu. Nó được gọi là Trình soạn thảo Phong cách Visual Visual CSS và Hay YellowPpson và được phát triển bởi WaspTheme.
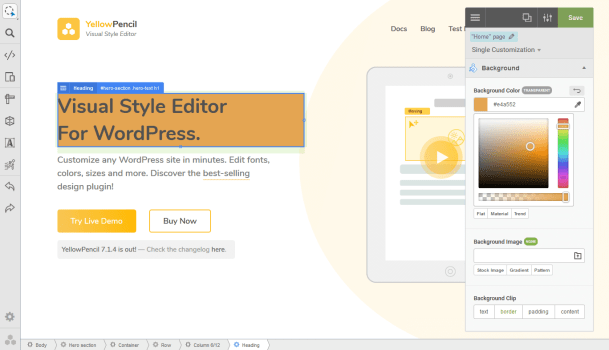
Dưới đây là ảnh chụp màn hình của plugin WordPress này.

Visual CSS Style Editor hoặc YellowPpson Plugin thông tin:
Tại sao Plugin YellowPpson?
Bởi vì bạn có thể thực hiện hầu hết các bản sửa lỗi bằng cách sử dụng plugin này và nó miễn phí. Mặc dù có một số tùy chọn trả phí có sẵn, các chức năng miễn phí vẫn còn quá đủ để bạn khắc phục mọi sự cố.
Thứ hai, với Plugin Yellow Pencil WordPress, bạn có thể dễ dàng chỉnh sửa hoặc thay đổi bất kỳ tệp / Dữ liệu CSS Style nào và có thể thấy các hiệu ứng hình ảnh của các thay đổi ngay trước mặt bạn.
Vì vậy, nếu bạn muốn tăng lề của các yếu tố có thể nhấp khác nhau trong phần thân bài viết của bạn. Bạn có thể chỉ cần nhấp vào Phần tử đó và thay đổi lề được đưa ra trong một cửa sổ riêng.

Phần tốt nhất nếu Visual CSS Style Editor là bạn có thể thay đổi một bài đăng hoặc đơn giản là áp dụng các hiệu ứng chỉnh sửa trên toàn bộ mẫu chủ đề hoặc Trang web, Tất cả chỉ với một cú nhấp chuột.
Cách sử dụng Plugin Visual CSS Style Editor để tăng lề Element:
Trước hết, hãy chắc chắn để tải về các plugin chính xác.
- Truy cập trang web WordPress của bạn bảng điều khiển.
- Bấm vào Cắm vào
- Bấm vào Thêm mới
- Tìm kiếm Trình soạn thảo kiểu CSS trực quan.
- Tải xuống cái được phát triển bởi Chủ đề của Wasp.
- Tải xuống và Kích hoạt các plugin.
Sau khi hoàn thành, bây giờ bạn có thể di chuyển đến bất kỳ trang nào hoặc đăng bạn muốn thay đổi kích thước văn bản. Tất cả những gì bạn phải làm là nhấp vào tùy chọn Chỉnh sửa bằng YellowPpson trên thanh trên cùng.

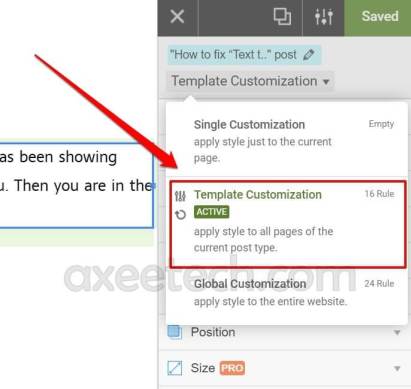
Chọn văn bản bên trong bài viết và đảm bảo chỉnh sửa nó với Tùy chỉnh mẫu kích hoạt. Nó giúp bạn tùy chỉnh văn bản hoặc bất kỳ thay đổi nào bạn đã thực hiện cho toàn bộ trang web.

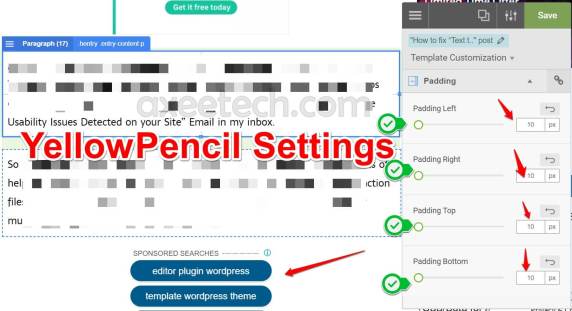
Bây giờ bạn có thể chọn các yếu tố bạn muốn thay đổi kích thước. Bấm vào Đệm và thay đổi kích thước của Đệm ở bên trái, phải, trên và dưới. Nó thường 0 px, bạn có thể tăng nó lên 10 đến 20px.

Sau khi hoàn thành, nhấp vào nút lưu màu xanh lá cây. Và đó là điều đó. Bạn có thể lặp lại quy trình cho Danh mục, Thẻ và thậm chí cho các trang kết quả tìm kiếm. Hơn nữa, đảm bảo tăng kích thước Margin của nội dung trong thanh bên.
Cũng đọc:
Từ cuối cùng:
Giải quyết Các yếu tố có thể nhấp quá gần nhau Lỗi hiển thị trên Google Search Console chưa bao giờ là dễ dàng. Bạn có thể thay đổi trực quan và điều chỉnh kích thước phù hợp của các yếu tố có thể nhấp cho trang web của bạn.
Một khi tất cả các thay đổi cần thiết đã được thực hiện. Bây giờ bạn có thể quay lại Google Search Console và nhấp vào Xác nhận sửa lỗi tùy chọn dưới Khả năng sử dụng di động. Nếu bạn vẫn còn thắc mắc. Bạn có thể bình luận dưới đây.
